Vue小案例 之 商品管理------添加商品
2024-10-18 21:16:01
进行添加button,以及商品列表的创建

html:
<div class="form-btn">
<button>确认添加</button>
<button>重置信息</button> </div> </div>
<!--显示表格-->
<div class="table-warp">
<div class="title">商品列表</div>
<table border="" align="center"> <tr>
<th>序号</th>
<th>编号</th>
<th>名称</th>
<th>价格</th>
<th>数量</th>
<th>类型</th>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
</table> </div>
在vue代码中创建方法,以及创建假数据,进行对两个button事件处理:

添加的vue代码:
<script>
window .onload= () =>{
new Vue({
el:"#container",
data:{
imgUrl:'../res/images/',
imgName:'lovely.ico',
goods:{
id:'',
name:'',
price:'',
num:'',
type:''
},
goodsType:['零食','电子产品','生活用品'],
goodsArry:[
{id:'',name:'可乐',price:3.5,num:,type:'零食'},
{id:'',name:'GTX2080',price:,num:,type:'电子产品'},
{id:'',name:'牙刷',price:,num:,type:'生活用品'}
]
},
methods:{
addGoods(){
this.goodsArry.push(this.goods);
this.goods={};
}
}
});
}
</script>
this.goods={}; 表示点击完确认添加按钮,添加商品中的数据清空
html:
<div id="container">
<!--logo title-->
<div class="header">
<img :src="imgUrl+imgName" class="logo" height="200px" width="200px" style="padding-top: 0px; float: left;"/>
<h1 class="title">商品管理</h1>
</div>
<!--输入部分input-->
<div class="form-warp">
<div class="title">添加商品</div>
<div class="content">
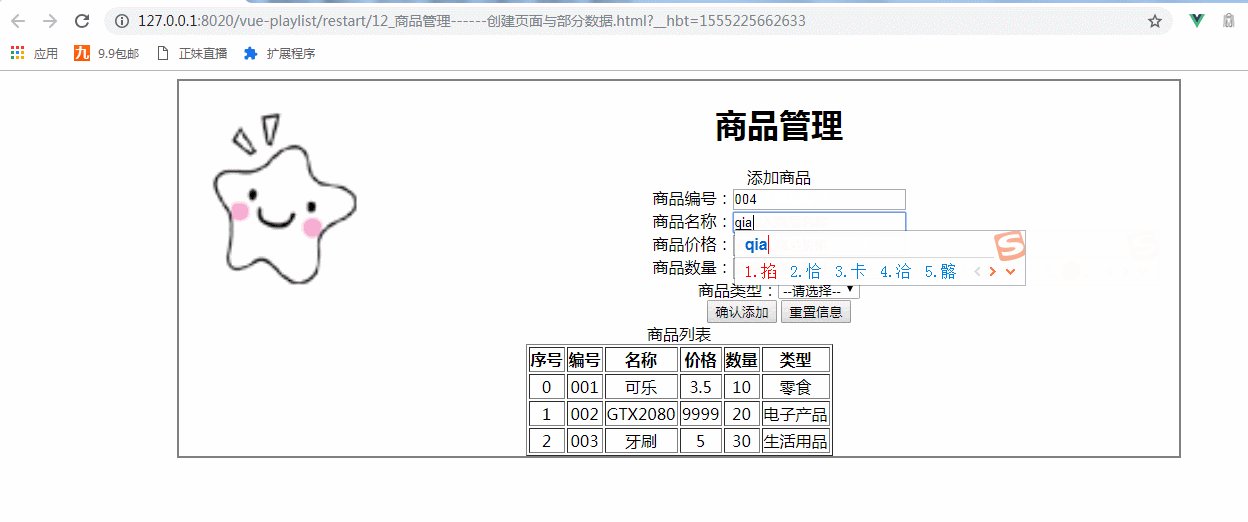
商品编号:<input type="text" placeholder="请输入商品编号" v-model="goods.id"/><br />
商品名称:<input type="text" placeholder="请输入商品名称" v-model="goods.name"/><br />
商品价格:<input type="text" placeholder="请输入商品价格" v-model="goods.price"/><br />
商品数量:<input type="text" placeholder="请输入商品数量" v-model="goods.num"/><br />
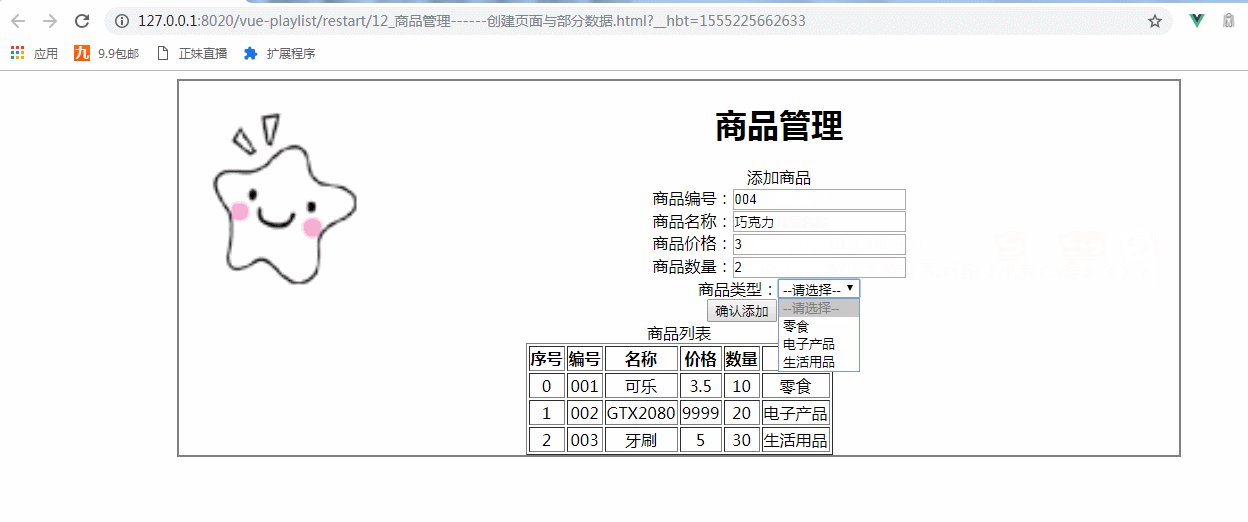
商品类型:<select v-model="goods.type">
<option value="" disabled="disabled">--请选择--</option>
<option v-for="type in goodsType">{{type}}</option>
</select>
</div>
<div class="form-btn">
<button @click="addGoods">确认添加</button>
<button @click="goods= { } ">重置信息</button>
</div>
</div>
<!--显示表格-->
<div class="table-warp">
<div class="title">商品列表</div>
<table border="" align="center">
<tr>
<th>序号</th>
<th>编号</th>
<th>名称</th>
<th>价格</th>
<th>数量</th>
<th>类型</th>
</tr>
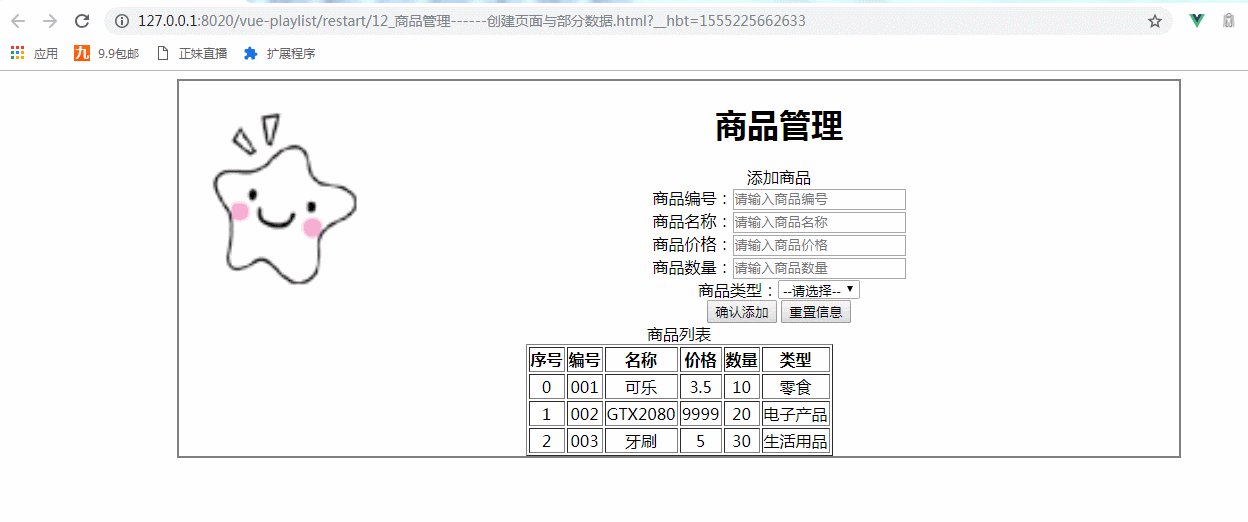
<tr v-for="(item,index) in goodsArry" :key="item.id">
<td>{{index}}</td>
<td>{{item.id}}</td>
<td>{{item.name}}</td>
<td>{{item.price}}</td>
<td>{{item.num}}</td>
<td>{{item.type}}</td>
</tr>
</table>
</div>
</div>
</body>
实现以上商品的添加以及重置信息总的代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>商品管理------创建页面与部分数据</title>
<script src="../js/vue.js"></script> <script> window .onload= () =>{
new Vue({
el:"#container",
data:{
imgUrl:'../res/images/',
imgName:'lovely.ico',
goods:{
id:'',
name:'',
price:'',
num:'',
type:''
},
goodsType:['零食','电子产品','生活用品'],
goodsArry:[
{id:'',name:'可乐',price:3.5,num:,type:'零食'},
{id:'',name:'GTX2080',price:,num:,type:'电子产品'},
{id:'',name:'牙刷',price:,num:,type:'生活用品'} ] },
methods:{
addGoods(){ this.goodsArry.push(this.goods);
this.goods={};
} }
});
}
</script>
<style>
#container{
margin: auto;
text-align: center;
width: 1000px;
border:2px solid gray;
} </style>
</head>
<body>
<div id="container"> <!--logo title-->
<div class="header">
<img :src="imgUrl+imgName" class="logo" height="200px" width="200px" style="padding-top: 0px; float: left;"/>
<h1 class="title">商品管理</h1> </div> <!--输入部分input-->
<div class="form-warp">
<div class="title">添加商品</div>
<div class="content"> 商品编号:<input type="text" placeholder="请输入商品编号" v-model="goods.id"/><br />
商品名称:<input type="text" placeholder="请输入商品名称" v-model="goods.name"/><br />
商品价格:<input type="text" placeholder="请输入商品价格" v-model="goods.price"/><br />
商品数量:<input type="text" placeholder="请输入商品数量" v-model="goods.num"/><br />
商品类型:<select v-model="goods.type"> <option value="" disabled="disabled">--请选择--</option>
<option v-for="type in goodsType">{{type}}</option> </select> </div>
<div class="form-btn">
<button @click="addGoods">确认添加</button>
<button @click="goods= { } ">重置信息</button> </div> </div>
<!--显示表格-->
<div class="table-warp">
<div class="title">商品列表</div>
<table border="" align="center"> <tr>
<th>序号</th>
<th>编号</th>
<th>名称</th>
<th>价格</th>
<th>数量</th>
<th>类型</th>
</tr>
<tr v-for="(item,index) in goodsArry" :key="item.id">
<td>{{index}}</td>
<td>{{item.id}}</td>
<td>{{item.name}}</td>
<td>{{item.price}}</td>
<td>{{item.num}}</td>
<td>{{item.type}}</td>
</tr>
</table> </div> </div>
</body>
</html>
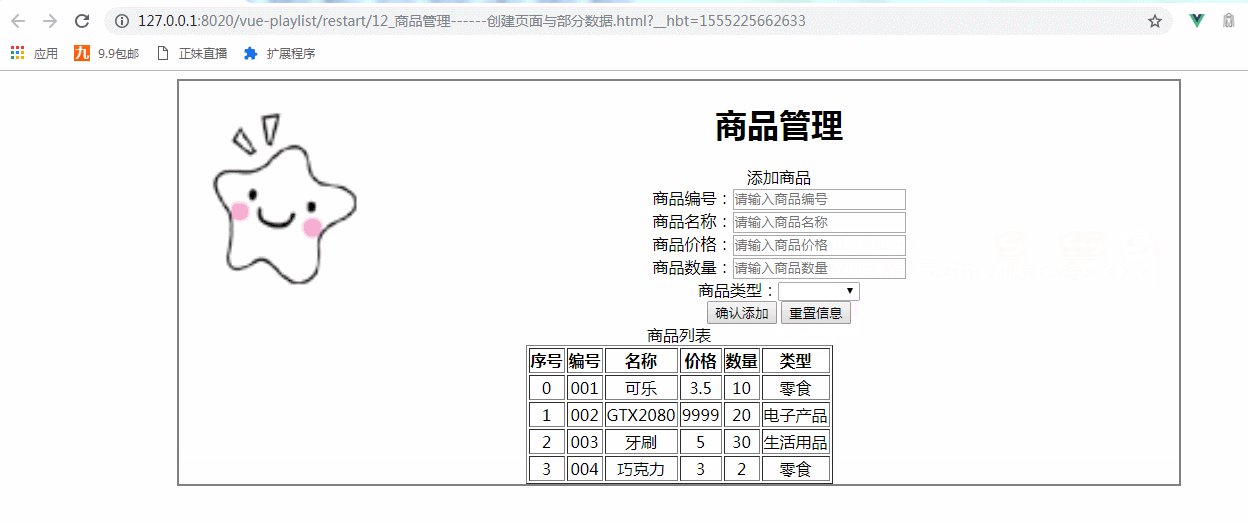
实现商品的添加以及重置信息
最新文章
- 一步一步学ROP之linux_x86篇
- Alpha版使用说明书
- react-native —— 在Windows下搭建React Native Android开发环境
- ubuntu下python3安装scrapy,OpenSSL
- 研究Dropbox Server端文件系统
- char (*(*p[3])( int ))[5] 等等一系列 左右法则
- MyFramework框架搭建(二)DAL层整体通信
- 获取文件路径 分类: WinForm 2014-07-25 14:27 103人阅读 评论(0) 收藏
- [c#]asp.net开发微信公众平台(4)关注事件、用户记录、回复文本消息
- java中的静态变量
- HTML 5 服务器发送事件、Input 类型、表单元素、表单属性
- Asp.Net MVC学习总结(二)——控制器与动作(Controller And Action)
- 使用C#在VS中开发:未处理AccessViolationException “System.AccessViolationException”类型的未经处理的异常
- Android开发之初识MVP模式
- [转]理解 Bias 与 Variance 之间的权衡----------bias variance tradeoff
- github代码clone加速
- Go语言如何判断一个chan被关闭
- NSIS控制面板中显示安装包的大小和禁止多个安装程序实例
- Binder AIDL中自定义类型传递的源码分析
- [JSOI2007]字符加密Cipher
热门文章
- [LeetCode] 34. Find First and Last Position of Element in Sorted Array == [LintCode] 61. Search for a Range_Easy tag: Binary Search
- 极限树(extraTree)总结
- Django MTV模式详解
- <8>Cocos Creator组件开发cc.Component
- SQLGetStmtAttr
- 前端-CSS样式
- html5-相对定位
- html5-article元素
- Sitecore CMS中如何管理默认字段值
- python读取excel中单元格的内容返回的5种类型