CSS3 的box-shadow进阶之 - 基础知识篇
box-shadow被认为是CSS3最好的特性之一,发挥想象力,搭配其它属性,可以做出很多好看的效果(如下图,将会放在下一篇文章讲解),这篇文章主要讲一下box-shadow的基础知识。


box-shadow的六个属性讲解
box-shadow: h-shadow v-shadow blur spread color inset;
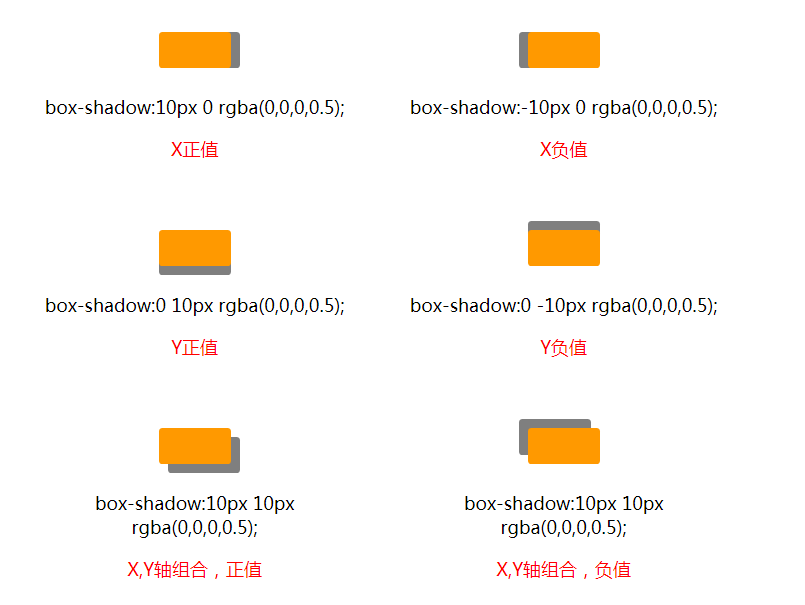
h-shadow:必填项,表示水平(即X轴)阴影的位置(或者说偏移量)。正值阴影出现在元素的右边,负值出现在元素的左边。
v-shadow:必填项,表示垂直(即Y轴)阴影的位置(或者说偏移量)。正值阴影出现在元素的下边,负值出现在元素的上边。
blur: 可选,表示模糊距离。模糊数值越大,尖锐度越小,阴影越朦胧和模糊。负值是不被允许的,并会被处理成0。
spread :可选,表示阴影的尺寸。可以理解为从元素到阴影的距离。正值会让阴影向各个方向按照指定的数值延伸。负值会让阴影收缩得比元素本身尺寸更小。
color :可选,表示阴影的颜色。
inset:可选。将外部阴影 (outset) 改为内部阴影。默认为outset;
举几个栗子:


仔细看看上面这张图,通过设置不同属性值,呈现不同的阴影效果,自己手动敲一敲印象更深。
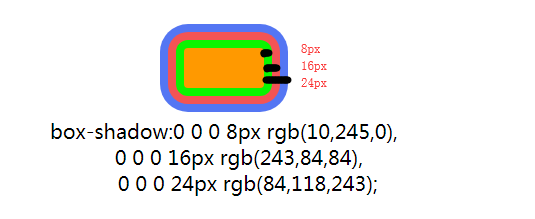
阴影叠加
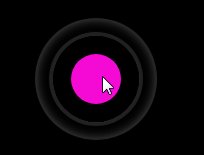
值得一提的是,最后一个阴影叠加的效果,是给元素添加多个box-shadow,使用逗号分隔,其中多个box-shadow的层级是由高到低,排在里面的会覆盖排在后面的阴影。
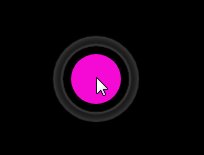
我们再看一下最后一张图的放大版,下面元素被添加了三个阴影,其中第一个阴影的半径为8px。第二个阴影半径为16px,由于有8px被前一个阴影遮盖了,所以我们只看到8px。第三个阴影半径为24px,由于前面16px被前面的阴影遮盖了,所以也是只看到8px。这就是阴影叠加啦。

本文完结,下一篇文章,将会讲解怎么利用box-shadow制作开头的那两个动效。敬请期待。
码字不易,觉得有帮助,请给个赞吧~
另外,文章为原创,如需转载,请注明出处,谢谢!
最新文章
- Ubuntu安装SSH服务器故障分析及解决办法(错误1:E:软件包 openssh-server 还没有可供安装的候选者,错误2:E: 无法修正错误,因为您要求某些软件包保持现状,就是它们破坏了软件包间的依赖关系)
- 多线程 ThreadPool线程池
- React 开发注意事项,注意点
- Android Menu菜单使用
- 在Linux中搭建一个FTP服务器
- php库Faker
- 【Java基础】Java网络编程基础知识
- Selenium 实现联想下拉框
- jni cocos2d-x移植到android:helloworld
- The BINARY and VARBINARY Types
- css3购物网站商品文字提示实例
- Android 服务类Service 的具体学习
- HDU1494(dp)
- 各类编译器 allocator 底层
- JavaScript split()函数
- navicat导入.sql文件
- 《JavaScript高级程序设计》笔记:BOM(八)
- Linux根据端口号查看进程PID
- js作用域和内存
- C++_数字时钟
热门文章
- python中shutil模块
- 如何用git把本地代码上传到github
- AtCoder Beginner Contest 110 D - Factorization
- Python Selenium unittest+HTMLTestRunner实现 自动化测试及发送测试报告邮件
- Pytorch Visdom可视化工具
- appium自动化测试 环境搭建
- Learn Python3 the hard way 第一天总结 命令行(1)
- linux文件管理之bash shell
- 20181013xlVba导入成绩
- Practical Node.js (2018版) 第3章:测试/Mocha.js, Chai.js, Expect.js