jquery实现同时展示多个tab标签+左右箭头实现来回滚动
2024-08-29 11:04:29
内容:
jquery实现同时展示多张图片+定时向左单张滚动+前后箭头插件
jquery实现同时展示多个tab标签+左右箭头实现来回滚动
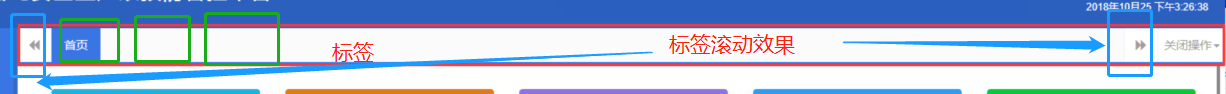
小颖最近的项目要实现类似如下效果:

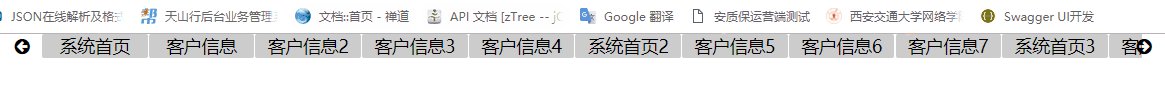
蓝色框圈起来的分别是向上翻、向下翻俩按钮。绿色框分别是用户点击菜单后,出现相应的tab标签,当tab标签太多内容显示不下时,左右两边的按钮就可以实现看后面的tab标签和看之前的tab标签。小颖一开始想使用bootstrap的轮播图 carousel插件,后来发现行不通,就开始问度娘,偶然间发现了别人发表的:jquery同时展示多张图片+定时向左单张滚动+前后箭头插件,小颖将其修修改改后实现了自己想要的功能:jquery实现同时展示多个tab标签+左右箭头实现来回滚动
jquery实现同时展示多张图片+定时向左单张滚动+前后箭头插件
这个由于图片太大,小颖就不给大家看效果图了,感兴趣的可以把代码复制下来,自己运行后看下具体的效果图时怎样的。
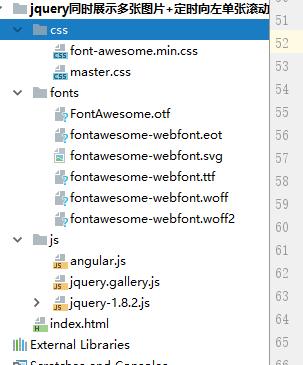
目录:

代码:
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<link href="css/master.css" rel="stylesheet"/>
<script src="js/jquery-1.8.2.js"></script>
<script src="js/jquery.gallery.js"></script>
<script>
jQuery(function () {
var options = { //所有属性都可选
duration: 500, //单张图片轮播持续时间
interval: 5000, //图片轮播结束到下一张图片轮播开始间隔时间
showImgNum: 5, //同时展示的图片数量,此参数最大值=Math.floor(画廊宽度/一张图片宽度)
galleryClass: "gallery" //画廊class
}
$(".wrapper").gallery(options);
});
</script>
</head>
<body>
<div class="wrapper">
<div class="gallery">
<ul>
<li><img src="data:images/1.jpg" width="190" height="190"/></li>
<li><img src="data:images/2.jpg" width="190" height="190"/></li>
<li><img src="data:images/3.jpg" width="190" height="190"/></li>
<li><img src="data:images/4.jpg" width="190" height="190"/></li>
<li><img src="data:images/5.jpg" width="190" height="190"/></li>
<li><img src="data:images/6.jpg" width="190" height="190"/></li>
<li><img src="data:images/7.jpg" width="190" height="190"/></li>
<li><img src="data:images/8.jpg" width="190" height="190"/></li>
</ul>
</div>
</div>
<div class="wrapper">
<div class="gallery">
<ul>
<li><img src="data:images/1.jpg" width="190" height="190"/></li>
<li><img src="data:images/2.jpg" width="190" height="190"/></li>
<li><img src="data:images/3.jpg" width="190" height="190"/></li>
<li><img src="data:images/4.jpg" width="190" height="190"/></li>
<li><img src="data:images/5.jpg" width="190" height="190"/></li>
<li><img src="data:images/6.jpg" width="190" height="190"/></li>
<li><img src="data:images/7.jpg" width="190" height="190"/></li>
<li><img src="data:images/8.jpg" width="190" height="190"/></li>
</ul>
</div>
</div>
</body>
</html>
jquery.gallery.js
(function ($) {
$.fn.extend({
"gallery": function (options) {
if (!isValid(options))
return this;
opts = $.extend({}, defaults, options);
return this.each(function () {
var $this = $(this);
var imgNum = $this.children("." + opts.galleryClass).find("img").length; //图片总张数
var galleryWidth = $this.children("." + opts.galleryClass).width(); //展示图片部分宽度
var imgWidth = $this.children("." + opts.galleryClass).find("img").width(); //每张图片的宽度
var imgHeight = $this.children("." + opts.galleryClass).find("img").height(); //每张图片的高度
$this.prepend("<span class='prev'></span>");
$this.append("<span class='next'></span>");
var arrowHeight = $this.children("span").height(); //前后箭头的高度
var arrowTop = (imgHeight - arrowHeight) / 2; //前后箭头距顶部的距离
$this.children("span").css({"top": arrowTop + "px"});
assignImgWidth = galleryWidth / opts.showImgNum; //给每张图片分配的宽度
var ulWidth = imgNum * assignImgWidth; //ul的总宽度
$this.find("ul").width(ulWidth);
var imgMarginWidth = (assignImgWidth - imgWidth) / 2; //每张图片的左右外边距
$this.find("li").css({margin: "0 " + imgMarginWidth + "px"});
hiddenWidth = ulWidth - galleryWidth; //超出图片显示部分的宽度
var t = setTimeout(function () {
rightScroll($this, t);
}, opts.interval);
bindEvent($this, t);
});
}
});
var opts, assignImgWidth, hiddenWidth;
var defaults = {
duration: 500, //单张图片轮播持续时间
interval: 5000, //图片轮播结束到下一张图片轮播开始间隔时间
showImgNum: 5, //同时展示的图片数量
galleryClass: "gallery" //画廊class
};
function isValid(options) {
return !options || (options && typeof options === "object") ? true : false;
}
function bindEvent($this, t) {
$this.children(".next").click(function () {
rightScroll($this, t);
});
$this.children(".prev").click(function () {
leftScroll($this, t);
});
}
function unbindEvent($this, t) {
$this.children(".next").unbind("click");
$this.children(".prev").unbind("click");
}
function rightScroll($this, t) {
clearTimeout(t);
unbindEvent($this, t);
var left = parseInt($this.find("ul").css("left"));
if (left > -hiddenWidth)
$this.find("ul").animate({left: "-=" + assignImgWidth + "px"}, opts.duration, function () {
bindEvent($this, t);
});
else
$this.find("ul").animate({left: "0px"}, opts.duration, function () {
bindEvent($this, t);
});
var t = setTimeout(function () {
rightScroll($this, t);
}, opts.interval + opts.duration);
}
function leftScroll($this, t) {
clearTimeout(t);
unbindEvent($this, t);
var left = parseInt($this.find("ul").css("left"));
if (left < 0)
$this.find("ul").animate({left: "+=" + assignImgWidth + "px"}, opts.duration, function () {
bindEvent($this, t);
});
else
$this.find("ul").animate({left: "-" + hiddenWidth + "px"}, opts.duration, function () {
bindEvent($this, t);
});
var t = setTimeout(function () {
rightScroll($this, t);
}, opts.interval + opts.duration);
}
})(window.jQuery);
master.css
*{margin:;padding:;}
.wrapper{position:relative;width:1170px;margin:auto;}
.wrapper .gallery{width:1000px;margin:auto;overflow:hidden;}
.wrapper .gallery ul{position:relative;left:;list-style:none;overflow:hidden;}
.wrapper .gallery ul li{float:left;}
.wrapper .prev{display:inline-block;position:absolute;left:0px;width:30px;height:70px;background:url('../prev.png') no-repeat 0px 0px;cursor:pointer;}
.wrapper .next{display:inline-block;position:absolute;right:0px;width:30px;height:70px;background:url('../next.png') no-repeat 0px 0px;cursor:pointer;}
.wrapper span:hover{background-position:0px -70px;}
所需图片:





next.png prev.png


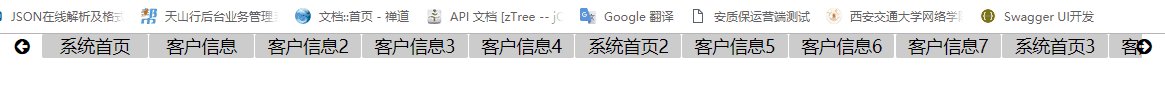
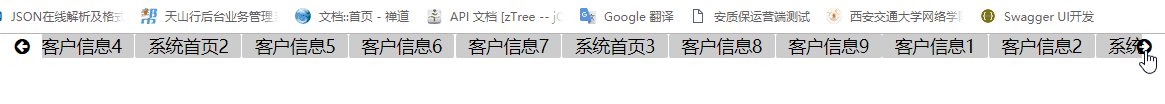
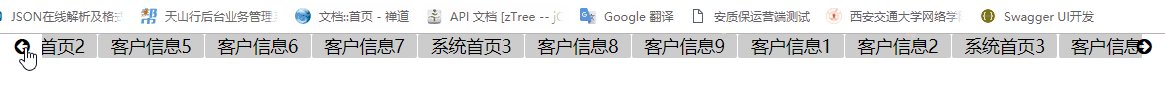
jquery实现同时展示多个tab标签+左右箭头实现来回滚动
先上效果图:
目录:

代码:
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<link href="css/master.css" rel="stylesheet"/>
<link href="css/font-awesome.min.css" rel="stylesheet"/>
<script src="js/jquery-1.8.2.js"></script>
<script src="js/jquery.gallery.js"></script>
<script src="js/angular.js" charset="utf-8"></script>
<script>
jQuery(function () {
var options = { //所有属性都可选
duration: 500, //单张图片轮播持续时间
interval: 5000, //图片轮播结束到下一张图片轮播开始间隔时间
showImgNum: 10, //同时展示的图片数量,此参数最大值=Math.floor(画廊宽度/一张图片宽度)
galleryClass: "gallery" //画廊class
}
$(".wrapper").gallery(options);
});
let mod = angular.module('test', []);
mod.controller('main', function ($scope) {
$scope.ceshi=[{
id:1,
name:'系统首页'
},{
id:2,
name:'客户信息'
},{
id:3,
name:'客户信息2'
},{
id:4,
name:'客户信息3'
},{
id:5,
name:'客户信息4'
},{
id:6,
name:'系统首页2'
},{
id:7,
name:'客户信息5'
},{
id:8,
name:'客户信息6'
},{
id:9,
name:'客户信息7'
},{
id:10,
name:'系统首页3'
},{
id:11,
name:'客户信息8'
},{
id:12,
name:'客户信息9'
},{
id:13,
name:'客户信息1'
},{
id:14,
name:'客户信息2'
},{
id:15,
name:'系统首页3'
},{
id:16,
name:'客户信息4'
},{
id:17,
name:'客户信息5'
}];
});
</script>
</head>
<body ng-app="test">
<div class="wrapper" ng-controller="main">
<div class="gallery">
<ul>
<li ng-repeat="names in ceshi">
<span style="height: 50px">{{names.name}}</span>
</li>
</ul>
</div>
</div>
</body>
</html>
jquery.gallery.js剩下的angular.js、jquery-1.8.2.js大家可以在网上下载。
(function ($) {
$.fn.extend({
"gallery": function (options) {
if (!isValid(options))
return this;
opts = $.extend({}, defaults, options);
return this.each(function () {
var $this = $(this);
var imgNum = $this.children("." + opts.galleryClass).find("span").length; //图片总张数
var galleryWidth = $this.children("." + opts.galleryClass).width(); //展示图片部分宽度
var imgWidth = $this.children("." + opts.galleryClass).find("span").width(); //每张图片的宽度
var imgHeight = $this.children("." + opts.galleryClass).find("span").height(); //每张图片的高度
$this.prepend("<span class='prev fa fa-arrow-circle-left'></span>");
$this.append("<span class='next fa fa-arrow-circle-right'></span>");
var arrowHeight = $this.children("span").height(); //前后箭头的高度
var arrowTop = (imgHeight - arrowHeight) / 2; //前后箭头距顶部的距离
$this.children("span").css({"top": 0 + "px"});
assignImgWidth = galleryWidth / opts.showImgNum; //给每张图片分配的宽度
var ulWidth = imgNum * assignImgWidth; //ul的总宽度
$this.find("ul").width(ulWidth);
// var imgMarginWidth = (assignImgWidth - imgWidth) / 2; //每张图片的左右外边距
$this.find("li").css({'margin-right': 1 + "px"});
hiddenWidth = ulWidth - galleryWidth; //超出图片显示部分的宽度
// var t = setTimeout(function () {
// rightScroll($this, t);
// }, opts.interval);
// console.log(t);
bindEvent($this, 0);
});
}
});
var opts, assignImgWidth, hiddenWidth;
var defaults = {
duration: 500, //单张图片轮播持续时间
interval: 5000, //图片轮播结束到下一张图片轮播开始间隔时间
showImgNum: 5, //同时展示的图片数量
galleryClass: "gallery" //画廊class
};
function isValid(options) {
return !options || (options && typeof options === "object") ? true : false;
}
function bindEvent($this, t) {
$this.children(".next").click(function () {
rightScroll($this, t);
});
$this.children(".prev").click(function () {
leftScroll($this, t);
});
}
function unbindEvent($this, t) {
$this.children(".next").unbind("click");
$this.children(".prev").unbind("click");
}
function rightScroll($this, t) {
clearTimeout(t);
unbindEvent($this, t);
var left = parseInt($this.find("ul").css("left"));
if (left > -hiddenWidth)
$this.find("ul").animate({left: "-=" + assignImgWidth + "px"}, opts.duration, function () {
bindEvent($this, t);
});
else
$this.find("ul").animate({}, opts.duration, function () {
bindEvent($this, t);
});
// var t=setTimeout(function(){rightScroll($this,t);},opts.interval+opts.duration);
}
function leftScroll($this, t) {
clearTimeout(t);
unbindEvent($this, t);
var left = parseInt($this.find("ul").css("left"));
if (left < 0)
$this.find("ul").animate({left: "+=" + assignImgWidth + "px"}, opts.duration, function () {
bindEvent($this, t);
});
else
$this.find("ul").animate({}, opts.duration, function () {
bindEvent($this, t);
});
// var t=setTimeout(function(){rightScroll($this,t);},opts.interval+opts.duration);
}
})(window.jQuery);
master.css
* {
margin:;
padding:;
}
.wrapper {
position: relative;
width: 1050px;
margin: auto;
}
.wrapper .gallery {
width: 1000px;
margin: auto;
overflow: hidden;
}
.wrapper .gallery ul {
position: relative;
left:;
list-style: none;
overflow: hidden;
}
.wrapper .gallery ul li {
text-align: center;
float: left;
padding: 0 8px;
background-color: #ccc;
border-radius: 2px;
width: 80px
}
.wrapper .prev,
.wrapper .next {
display: inline-block;
position: absolute;
width: 30px;
height: 30px;
cursor: pointer;
line-height: 25px;
/*text-align: center;*/
/*border-radius: 50%;*/
/*background-color: #d8d4d5;*/
}
.wrapper .prev {
left: 0px;
}
.wrapper .next {
right: 0px;
}
.wrapper span:hover {
background-position: 0px -70px;
}
最新文章
- 百度贴吧python吧抓取用户名和图片
- Qt 获取Mac地址
- Scrum 项目1.0
- Unity3D中Console控制台的扩展
- 努力学习 HTML5 (3)—— 改造传统的 HTML 页面
- 最新php环境搭建
- python 练习 8
- Quoted-printable 编码介绍、编码解码转换
- 使用在storyBoard之外的xib创建对象
- [置顶] 项目进阶 之 持续构建环境搭建(二)Nexus私服器
- windows 2003 搭建一个vpn
- linux笔记2.19
- 适用于 PHP 开发人员的 Python 基础知识
- 介绍CPU,内存,硬盘,指令以及他们之间的关系
- PHP迭代与递归实现无限级分类
- main函数的的两个参数
- python-编码-15
- P1963 [NOI2009]变换序列
- 解决设置select默认选中不生效的方法
- WPF Adorner
热门文章
- JS_高程7.函数表达式(2)递归
- sql 2008 查询性能优化笔记
- Unity 5.4版本 Application.systemLanguage 失效
- Jmeter压力测试(简单的http请求)-实例
- RestTemplate之GET和POST调用和异步回调
- 微信公众号申请+新浪SAE申请
- Java8 stream 中利用 groupingBy 进行多字段分组求和
- 安装了 R2 Integration Servic 之后,SQL Server 2008 Management Studio报错
- boost::filesystem经常使用使用方法具体解释
- Xcode9.2打包图片显示异常解决方案