ASP.NET之使用Ajax实现页面异步刷新(无需刷新整个页面)
目前在使用ASP.NET技术做毕业设计,但是关于网页中的各种配置我到现在还不是很清楚,正在努力进化...
一般情况下,新建网页页面的话,应该为.aspx后缀的文件,建好之后对应一个同名的.cs文件,属于后端文件。在这种情况下aspx页面负责显示网页的前端,cs文件负责网页的逻辑处理(及后台),然而,在页面中嵌入javascript也是可以处理相关逻辑的。所以,当遇到一种情况:不需要前端页面,只有后台代码,它(服务器端即后台)只用来对客户端的的请求做出相应,但这种响应不是跳转一个新的页面,而仅仅是刷新原页面的部分数据,这就要用到异步刷新技术(Ajax),属于javascript的范畴。
ASP.NET有一种机制叫做ScriptManager(UpdatePanel),用来管理Ajax对象,但是我还没搞明白。现在我只明白一种:就是通过建立一个.ashx(一般处理文件,属于后台)来处理从其他页面传来的请求,一般只能接受一个/一种页面的请求。
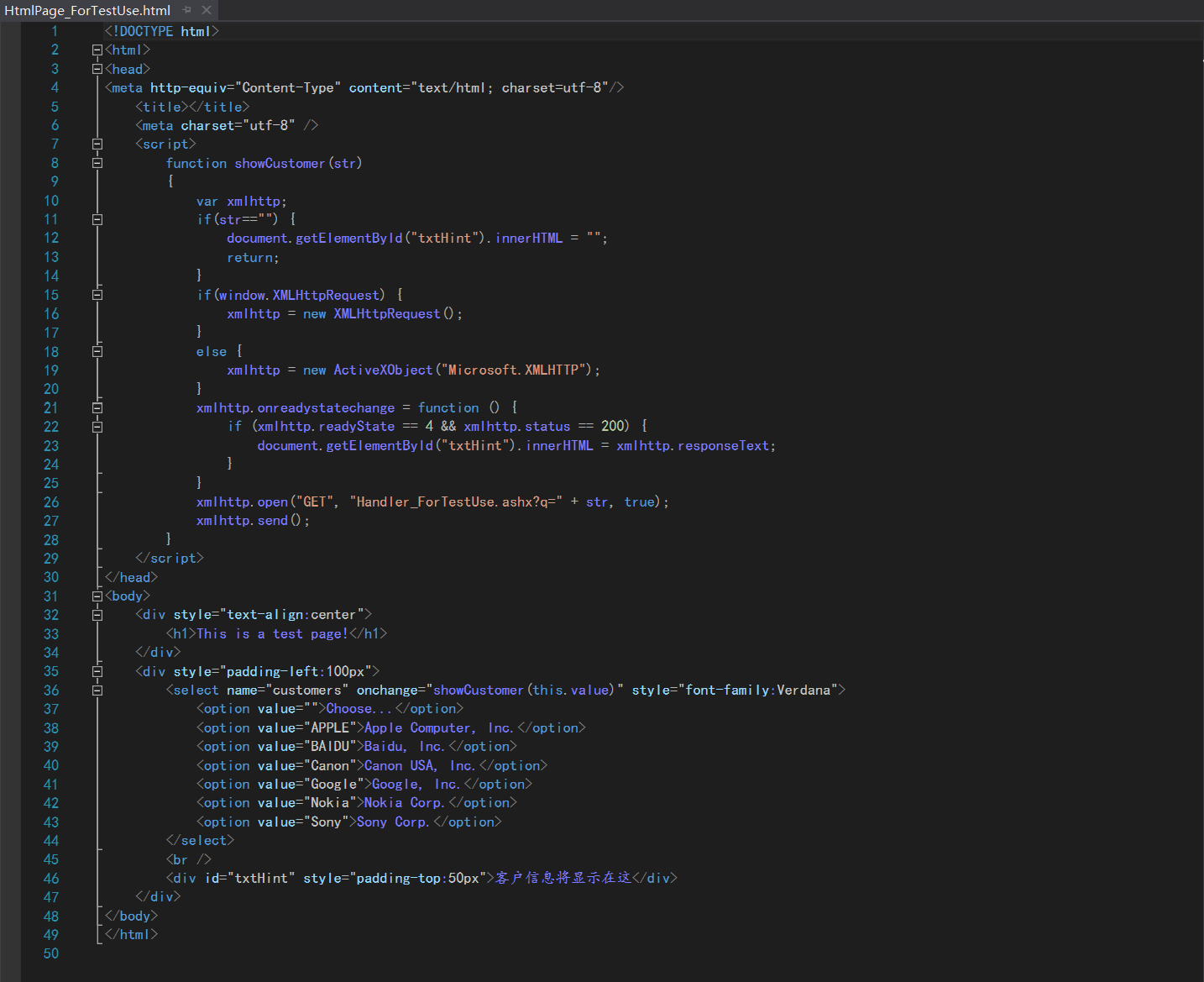
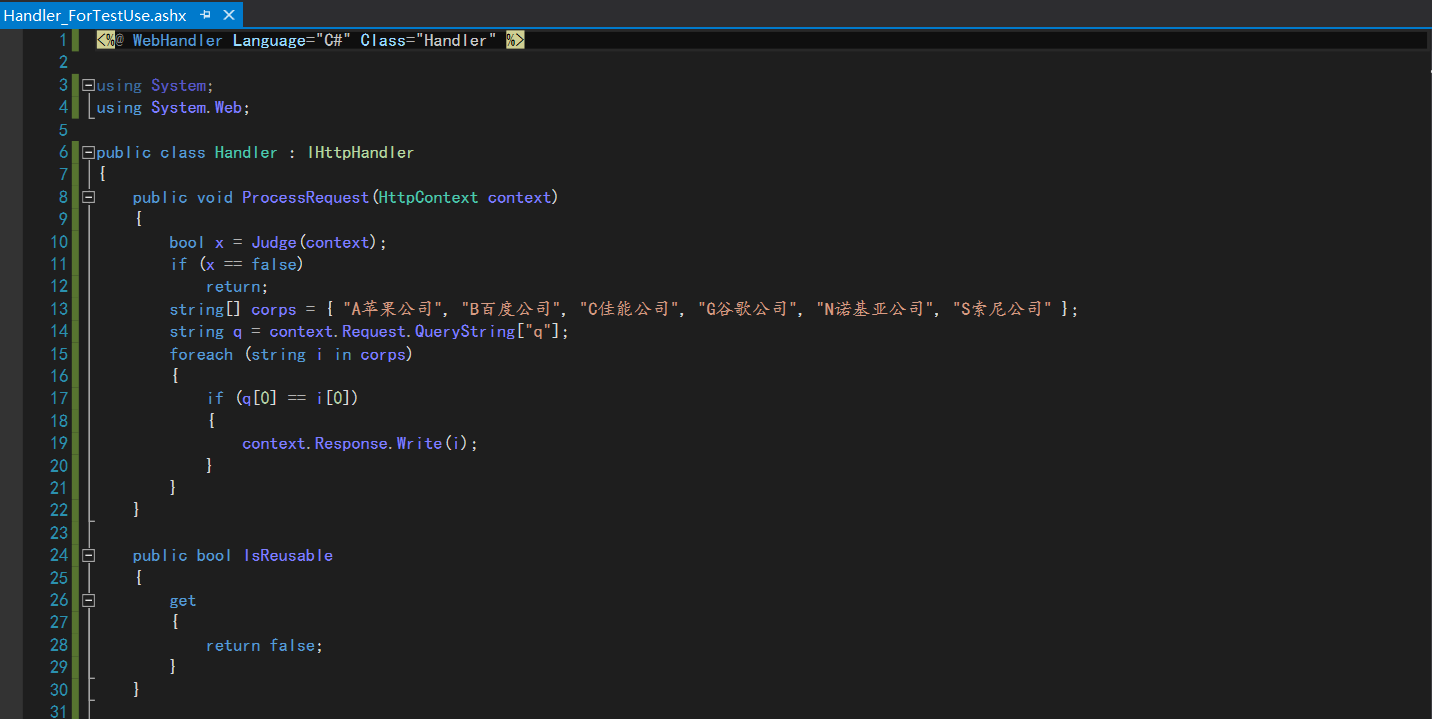
下面两个文件分别是HtmlPage_ForTestUse.html和Handler_ForTestUse.ashx,这两个文件前者是前端文件,后者就是一个处理文件。当我们遇到不需要使用.aspx页面这种较复杂的动态页面时,html静态页面正好解决的这个小问题,避免了.aspx和.cs文件的庞大冗余,也解决了异步刷新。

====================================

另外,我的GET和POST两种请求方式的理解:
GET方式:在地址栏中直接输入地址访问一个页面(无论是否携带参数)是GET方式;提交表单时,表单对应的form元素没有设置method方式或者method设置为GET方式,是GET方式。特点:GET方式请求的参数和值会被转换成字符串附加在原url之后,且传送数据量小,不能大于2KB。
POST方式:通过表单提交,设置form的元素为POST。特点:传送数据量大,请求参数在html header中传输,地址栏没有数据,相对安全。
最新文章
- bzoj 1606: [Usaco2008 Dec]Hay For Sale 购买干草
- npm 使用记录
- 【JS】键盘鼠标事件
- mac终端中显示tree的命令
- 一个简单json数据提交实例
- [Head First Python]4.读取文件datafile.txt, 去除两边空格, 存储到列表,从列表格式化(nester.py)后输出到文件man.out,other.out
- HDU4911-Inversion(树状数组)
- 使用 JQueryMobile 点击超链接提示“error loading page” 错误
- Preview of Spring-framework :Spring框架的预习和自我整理
- 013实现使用两个堆栈队列(keep it up)
- Swift-开发 # 1.2版本迁移
- 并发与并行的区别 The differences between Concurrency and Parallel
- Windows 7下阻止系统关机
- Three failed attempts of handling non-sequential data
- ionic3 启动白屏处理
- 量化分析v1
- loj #117. 有源汇有上下界最小流
- 日常英语---十二、MapleStory/Monsters/Level 1-10(Horny Mushroom)
- SQLMAP自动注入(四):枚举
- Spring boot结合mybatis开发的报错:org.apache.ibatis.binding.BindingException: Invalid bound statement (not found)
热门文章
- Fast Matrix Calculation HDU - 4965
- jQuery 位置
- Python IO内核交互了解
- MYSQL : The user specified as a definer ('root'@'%') does not exist
- loj6068. 「2017 山东一轮集训 Day4」棋盘 二分图,网络流
- Centos7初始化脚本
- docker从容器里面拷文件到宿主机或从宿主机拷文件到docker容器里面
- Vue:(二)基础常用语法
- java笔记 -- java数据类型与类型转换
- ubuntu 18.04安装clojure工程的cli工具lein