js 迭代器 解说
2024-08-26 21:16:33
这里要说的是迭代器,是一种思路而已,代码相对来不是最关键的,个人认为,最关键的部分是实现的思路
要求:
在一个网页中,将所有的 p 元素的内容进行替换,但是在特定的位置的 p 元素是要有差异的进行替换
涉及到两点:一个是范围(id=box),一个是替换对象(p元素),还有一个是具体的替换内容(执行方法,即执行函数),差异性替换:选择是可以变更的
1. 首先创建一个迭代器 Iterator
2.写执行函数
3.把迭代器用闭包包起来,同时把迭代器挂在window 对象上,这样外部就可以调用了
4.外部调用
代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
div,
p {
border: 1px solid red;
margin: 10px;
padding: 10px;
}
</style>
<script>
;
(function(window, undefined) {
var Iterator = function(el, container) {
var Ocontainer = container && document.querySelector(container) || document,
// 获取需要提换的元素的全部
oNode = Ocontainer.querySelectorAll(el),
// 获取需要提换的元素的全部的长度
alength = oNode.length,
// 设置初始索引为0
index = 0,
// 改写splice 函数,因为这里是类数组,不能直接使用splice,要伪装成数组才能使用,改写就是伪装的过程
splice = [].splice;
// 写一个方法判断一个对象是否是数组
var isArray = function(obj) {
return Object.prototype.toString.call(obj) === "[object Array]";
};
// return 中的内容是需要返回的部分,当调用Iteratror 函数时,外部就可以调用return中的内容了
return {
// 获取第一个对象(元素)的方法
first: function() {
index = 0;
return oNode[index];
},
// 获取最后一个对象(元素)的方法
last: function() {
index = alength - 1;
return oNode[index];
},
// 获取上一个对象(元素)的方法
prev: function() {
if (--index > 0) {
return oNode[index];
} else {
index = 0;
return null;
}
},
// 获取下一个对象(元素)的方法
next: function() {
if (++index < alength) {
return oNode[index];
} else {
index = alength - 1;
return null;
}
},
// 获取确定的(索引为num)一个对象(元素)的方法
get: function(num) {
// 这里是一个赋值语句,不过要先执行三元表达式
index = num >= alength ? alength - 1 : num;
// 这里是一个短路表达值,也是一个赋值语句
(index < 0) && (index = 0);
return oNode[index];
},
// 遍历没一个项目对象,然后对执行fn 方法
eachItem: function(fn) {
// 这句话的意思是:获取除了第一个参数之外的所有参数,把它们装在一个数组里
var args = splice.call(arguments, 1);
for (var i = 0; i < alength; i++) {
// 执行fn 函数调用, 把this的指向改变了, this指向oNode[i]
fn.apply(oNode[i], args);
};
},
// 特殊处理函数
dealItem: function(n, fn) {
// 函数实体是fn,
// 把this指向改变了, this指向this.get(n) 即需要变化的元素对象
fn.apply(this.get(n), splice.call(arguments, 2));
},
// 具体执行的控制函数,在 MVC 结构中,这个相当于controller(负责分配事情的) ,而eachFn,和dealFn则相当于Modal(负责处理事情的)
exclusive: function(num, eachFn, dealFn) {
this.eachItem(eachFn);
if (isArray(num)) {
for (var i = 0, len = num.length; i < len; i++) {
this.dealItem(num[i], dealFn);
}
} else {
this.dealItem(num, dealFn);
}
}
}
};
// 把Iterator 挂在window对象上,这样在外面才可以调用Iterator( 因为已经使用闭包包起来了,这是和外界唯一的交互接口)
window.Iterator = Iterator;
})(window, undefined);
</script>
</head>
<body>
<div id="box">
<p>this is a test string</p>
<p>this is a test string</p>
<p>this is a test string</p>
<p>this is a test string</p>
<p>this is a test string</p>
<p>this is a test string</p>
<p>this is a test string</p>
<p>this is a test string</p>
</div>
<p>this is a test string</p>
<p>this is a test string</p>
</body>
</html>
js 调用:
<script>
window.onload = function() {
var oIter = Iterator('p', '#box');
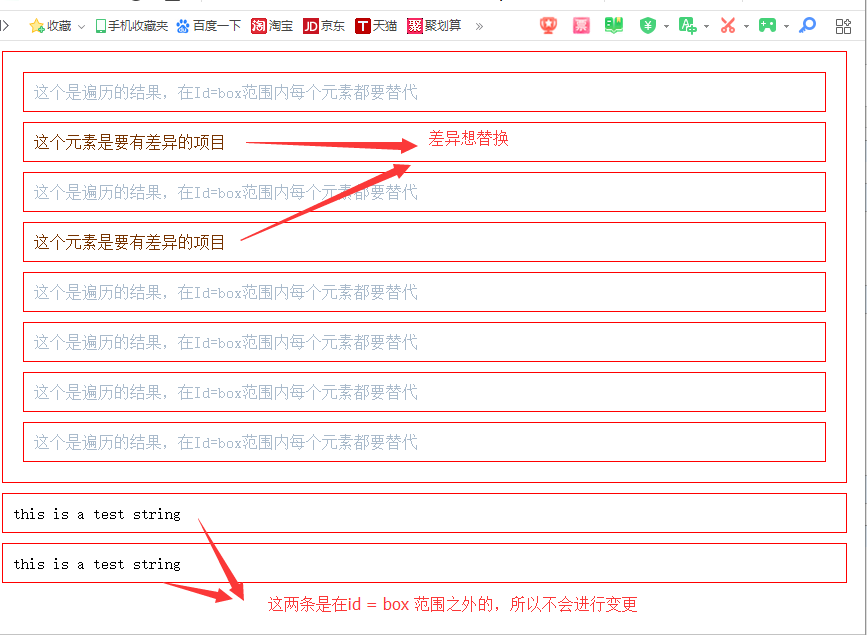
oIter.exclusive([1, 3], function() {
this.innerHTML = "这个是遍历的结果,在Id=box范围内每个元素都要替代";
this.style.color = "#abc";
}, function() {
this.innerHTML = "这个元素是要有差异的项目";
this.style.color = "#730"
});
}
</script>
运行结果:

调用函数:last(),dealItem()
js调用代码:
<script>
window.onload = function() {
var oIter = Iterator('p', '#box');
// 这里调用, 就涉及到 splice.call(arguments, 2) 参数调用了
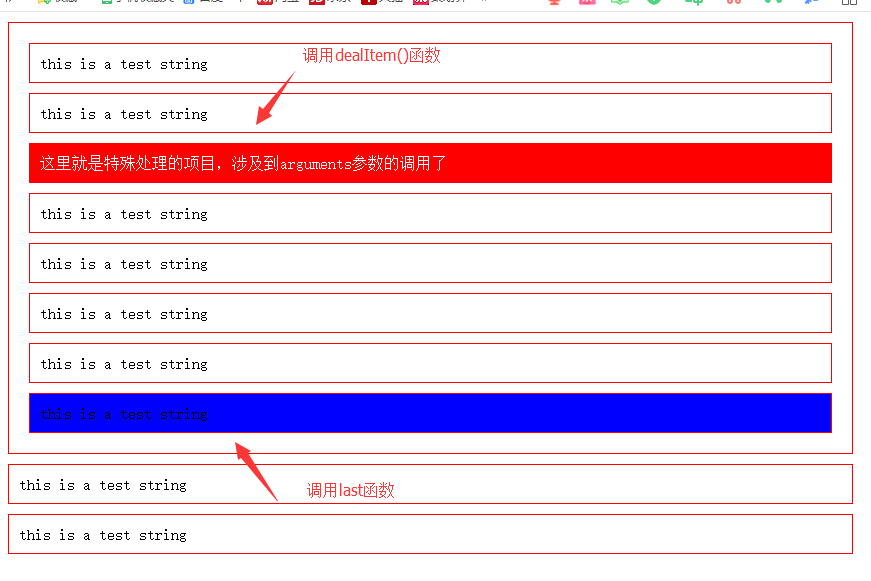
oIter.last().style.backgroundColor = 'blue';
oIter.dealItem(2, function(bgC, txtC, txt) {
this.style.backgroundColor = bgC;
this.style.color = txtC;
this.innerHTML = txt;
}, 'red', 'white', '这里就是特殊处理的项目,涉及到arguments参数的调用了');
}
</script>
运行结果:

最新文章
- javax.net.ssl.SSLHandshakeException(Cas导入证书)
- 64bit upload app store
- 四、Handler(WSGIHandler)
- Android 中JNI创建实例
- centos7 安装mariaDB 以及 phpmyadmin的安装
- DB2对年份的处理Year()
- MySQL(26):事务的隔离级别出现问题之 幻读
- 基于Linux系统的病毒
- ThreadLocal 笔记
- listActivity和ExpandableListActivity的简单用法
- IBM Minus One(water)
- CentOS7清理磁盘空间
- [jQ/PHP]使用JS数组储值的两种情况(提交PHP处理)
- HTTP请求模型和头信息参考
- Codeforces Round #404 (Div. 2) B. Anton and Classes 水题
- (原+转)ubuntu中将文件夹打包成iso的命令
- 使用Android编写录制视频小程序演示样例
- loadrunner11的移动端性能测试之场景设计
- android驱动学习---led实验
- java方法和本地方法