一个vue请求接口渲染页面的例子
2024-10-15 05:26:50
new Vue({
el:'#bodylist',
data: {
list: [
{
"type_id": "1",
"type_name": "特色项目",
"program_list": [{
"check_program_id": "1",
"program_name": "HRA健康风险评估与疾病早筛",
"program_price": "440"
}, {
"check_program_id": "2",
"program_name": "血清胃功能检测",
"program_price": "187"
}, {
"check_program_id": "3",
"program_name": "视力快速筛查",
"program_price": "22"
}, {
"check_program_id": "4",
"program_name": "低剂量螺旋CT肺癌筛查",
"program_price": "260"
}]
} ]
},
methods: {
post: function (url, data) {
return new Promise(function(resolve, reject) {
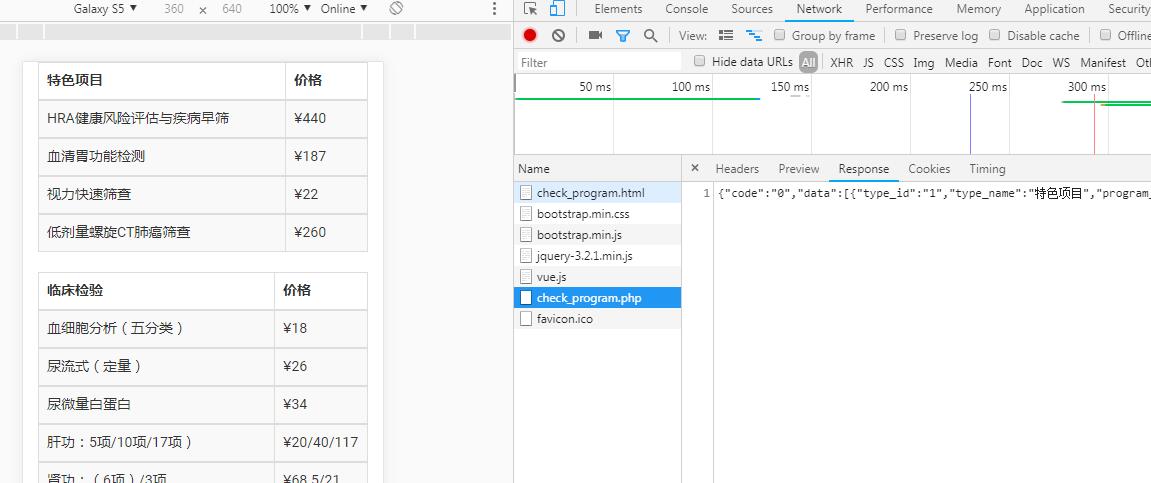
$.ajax({
type: 'POST',
url: url,
data:{'action':'check_program_list','user_id':data},
success: function(res) {
resolve(res);
}
})
});
}
},
created () {
var _this= this;
this.post('http://***/api/check_program.php', '1').then(function(res){
var datas = $.parseJSON( res );
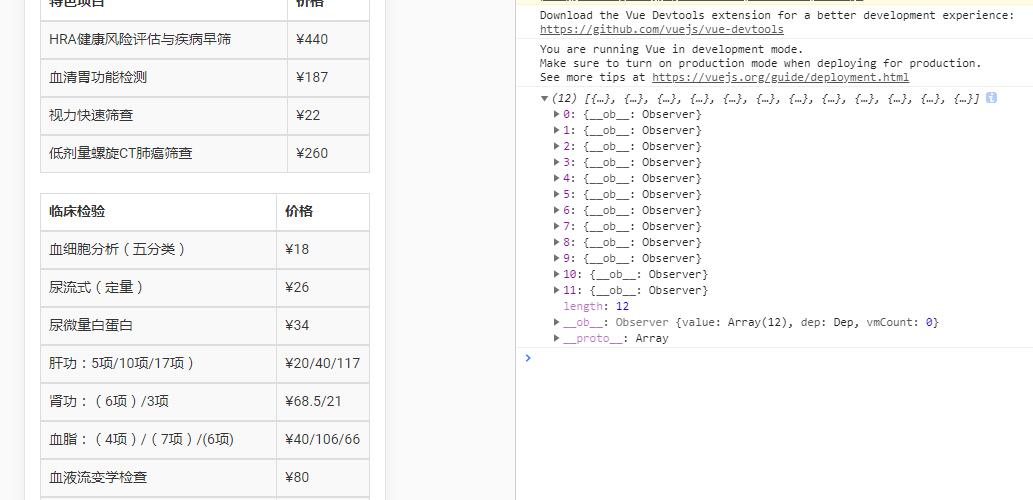
console.log(datas.data);
_this.list=datas.data;
});
}
});
}
一个vue请求接口渲染页面的例子


最新文章
- mysql 主从复制配置
- KNN算法java实现代码注释
- OpenCV学习 6:平滑滤波器 cvSmooth()——2
- thinkphp phpexcel导出
- Windows:将cmd命令行添加到右键中方法
- MongoDB Sharding
- PowerDesigner code、name显示设置 及 同时显示办法
- MT【298】双参数非齐次
- centos每天自动备份mysql数据库
- angularjs自定义指令Directive
- Vetur:VSCode下强大的Vue开发工具
- create a simple COM object
- Python 环境安装教程(Windows 10)
- 在express3里用ejs模版引擎时,如何使其支持'.html'后缀
- Selenium2+python自动化62-jenkins持续集成环境搭建【转载】
- 利用hadoop来解决“共同好友”的问题
- KMP 解决串的模式匹配问题
- css3 抖动
- 每周开源项目分享-年轻人的第一个OAuth2.0 Server:hydra
- sql server用户密码批量MD5加密