RecycleView实现侧滑删除item
2024-08-25 15:57:35
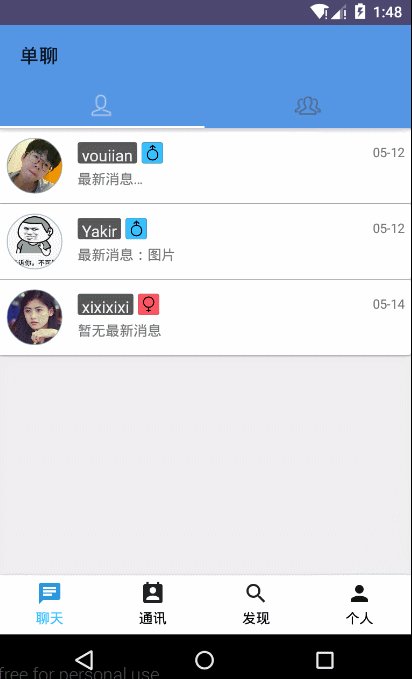
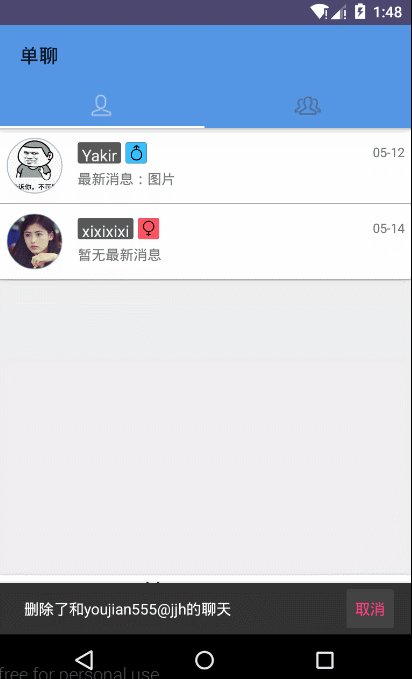
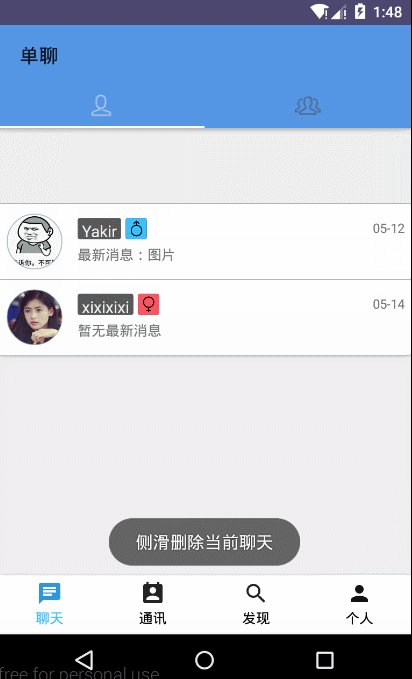
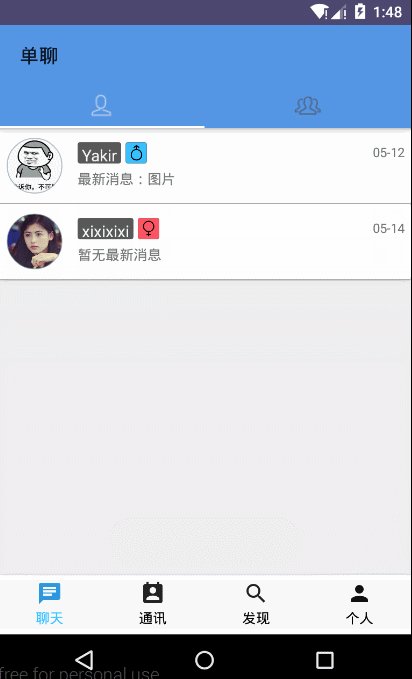
对于列表空间的侧滑操作,网上有很多开源的空间可以使用,Google在它的新控件RecycleView中增加了侧滑的API,完全遵循Material Design设计规范,下面看看效果演示:

下面看看介绍一下刷新控制类: ItemTouchHelper。
顾名思义,这个类就是来帮助我们对于item执行更多的操作。下面看看具体操作:
我们实例化这个类的时候需要传入对应的会掉接口:
/**
* Creates an ItemTouchHelper that will work with the given Callback.
* <p>
* You can attach ItemTouchHelper to a RecyclerView via
* {@link #attachToRecyclerView(RecyclerView)}. Upon attaching, it will add an item decoration,
* an onItemTouchListener and a Child attach / detach listener to the RecyclerView.
*
* @param callback The Callback which controls the behavior of this touch helper.
*/
public ItemTouchHelper(Callback callback) {
mCallback = callback;
}
看源码会发现这个接口是个抽象类,我们看看ItemTouchHelper中写了一个抽象类继承与该抽象类:
/**
* Creates a Callback for the given drag and swipe allowance. These values serve as
* defaults
* and if you want to customize behavior per ViewHolder, you can override
* {@link #getSwipeDirs(RecyclerView, ViewHolder)}
* and / or {@link #getDragDirs(RecyclerView, ViewHolder)}.
*
* @param dragDirs Binary OR of direction flags in which the Views can be dragged. Must be
* composed of {@link #LEFT}, {@link #RIGHT}, {@link #START}, {@link
* #END},
* {@link #UP} and {@link #DOWN}.
* @param swipeDirs Binary OR of direction flags in which the Views can be swiped. Must be
* composed of {@link #LEFT}, {@link #RIGHT}, {@link #START}, {@link
* #END},
* {@link #UP} and {@link #DOWN}.
*/
public SimpleCallback(int dragDirs, int swipeDirs) {
mDefaultSwipeDirs = swipeDirs;
mDefaultDragDirs = dragDirs;
}
在实现了它的适合需要传入两个参数,一个是拖出来的方向以及滑动的方向,通常我们只需要指定后者的参数,前置置为0即可。以下是可选参数。
/**
* Up direction, used for swipe & drag control.
*/
public static final int UP = ; /**
* Down direction, used for swipe & drag control.
*/
public static final int DOWN = << ; /**
* Left direction, used for swipe & drag control.
*/
public static final int LEFT = << ; /**
* Right direction, used for swipe & drag control.
*/
public static final int RIGHT = << ;
当我们实现了这个抽象类之后需要复写它的三个方法,当然也可以继承于它。接下来是具体实现代码。
ItemTouchHelper touchHelper = new ItemTouchHelper(new ItemTouchHelper.SimpleCallback(0, ItemTouchHelper.LEFT | ItemTouchHelper.RIGHT) {
@Override
public boolean onMove(RecyclerView recyclerView, RecyclerView.ViewHolder viewHolder, RecyclerView.ViewHolder target) {
//滑动时的一些操作
isDelete = false;
return true;
}
@Override
public void onSwiped(RecyclerView.ViewHolder viewHolder, int direction) {
// 处理滑动事件回调
final int pos = viewHolder.getAdapterPosition();
ImActiveChat imActiveChat = imActiveChatList.get(pos);
imActiveChatList.remove(pos);
chatRVAdapter.notifyItemRemoved(pos);
if (imActiveChatList.size()==0){
rvSingleChat.setVisibility(View.GONE);
tvNoMessage.setVisibility(View.VISIBLE);
}
String text;
isDelete = true;
// 判断方向,进行不同的操作
if (direction == ItemTouchHelper.RIGHT) {
text = "删除了和" + imActiveChat.getUserId() + "的聊天";
} else {
text = "删除了和" + imActiveChat.getUserId() + "的聊天";
}
Snackbar.make(viewHolder.itemView, text, Snackbar.LENGTH_SHORT)
.setAction("取消", v -> {
imActiveChatList.add(pos, imActiveChat);
chatRVAdapter.notifyItemInserted(pos);
isDelete = false;
}).setCallback(new Snackbar.Callback() {
@Override
public void onDismissed(Snackbar snackbar, int event) {
super.onDismissed(snackbar, event);
if (isDelete) {
StorageImActiveChat.getInstance((Application) UiUtils.getContext()).deleteAChatRoom(imActiveChat);
//未读消息删除
Flowable.fromCallable(() -> StorageImMessage.getInstance(QNApplication.getContext()).findMessageById(imActiveChat.getUserId(), 100)).subscribeOn(Schedulers.io())
.observeOn(AndroidSchedulers.mainThread())
.subscribe(SingleChatListFragment.this::setMessageReaded);
}
}
}).show();
}
//处理动画
@Override
public void onChildDraw(Canvas c, RecyclerView recyclerView, RecyclerView.ViewHolder viewHolder, float dX, float dY, int actionState, boolean isCurrentlyActive) {
if (actionState == ItemTouchHelper.ACTION_STATE_SWIPE) {
//滑动时改变 Item 的透明度,以实现滑动过程中实现渐变效果
final float alpha = 1 - Math.abs(dX) / (float) viewHolder.itemView.getWidth();
viewHolder.itemView.setAlpha(alpha);
viewHolder.itemView.setTranslationX(dX);
} else {
super.onChildDraw(c, recyclerView, viewHolder, dX, dY, actionState, isCurrentlyActive);
}
}
//滑动事件完成时回调
//在这里可以实现撤销操作
//是否长按进行拖拽
@Override
public boolean isLongPressDragEnabled() {
return true;
}
});
touchHelper.attachToRecyclerView(recycleview);
onMove在滑动结束的时候调用,而onSwip在滑动的时候调用。实现的逻辑需要自己编写,实现起来也不困难。
最新文章
- 订单支付成功后存储过程 - MYSQL
- vs2013 无法打开 源 文件 "SDKDDKVer.h"
- LintCode 463 Sort Integer
- js实现在末尾添加节点
- javascript面向对象方式,调用属性和方法
- RSA密钥的生成与配置
- HDU 4986
- js密码强度
- centos 如何用 rsyslog 搭建本地日志服务(续1: omprog模块与php deamon的配合使用)
- wamp 提示 Directive allow_call_time_pass_reference is no longer avaiable in PHP
- 泛型委托及委托中所涉及到匿名方法、Lambda表达式
- gec210 NAND BOOT与SD BOOT启动原理
- R系列:分词、去停用词、画词云(词云形状可自定义)
- ThreadLocal本地线程变量的理解
- js坚持不懈之11:focus()方法
- JDK 在 Linux 上安装的详细过程
- 创业公司都在使用的3款Python库
- C#-1-2-C#基础
- ES6,新增数据结构Set的用法
- 基于 Keras 用 LSTM 网络做时间序列预测
热门文章
- 【Spring学习笔记-MVC-13.2】Spring MVC之多文件上传
- spring boot学习(3) SpringBoot 之MVC 支持
- tp5模型笔记---多对多
- CA证书认证单向和双向的区别
- windows hbase installation
- mysql 笔记分享
- paycharm导入webdriver包报错:module 'selenium.webdriver' has no attribute 'Firefox'
- 20165233 2017-2018-2 《Java程序设计》第九周学习总结
- OpenACC kernels
- Hbase简介安装配置