搭建一个ES6开发环境
2024-10-21 09:26:11
一、首先先建立一个项目工程目录,并在目录下建立两个文件夹:src和dist
- src:书写ES6代码的文件夹,写的js程序都放在这里。
- dist:利用Babel编译成的ES5代码的文件夹,在HTML页面需要引入的时这里的js文件。
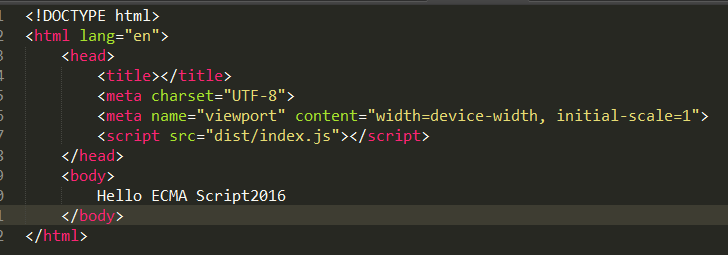
文件建好后,在src根目录下新建一个index.html文件

二、在src和dist文件下的js文件中都编写:

三、初始化项目
进入该目录,打开cmd命令行工具 先初始化我们的项目,输入 :
npm init -y
-y代表全部默认同意,就不用一次次按回车了。命令执行完成后,会在项目根目录下生产package.json文件。
{
"name": "es6",
"version": "1.0.0",
"description": "ECMASript2016",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [],
"author": "hezihao",
"license": "ISC"
}
可以根据自己的需求,修改name或者author值
四、全局安装Babel-cli
npm install -g babel-cli
五、本地安装 bable-preset-es2015 和 babel-cli
npm install --save-dev babel-preset-es2015 babel-cli
安装完成后,可以看到package.json文件,多出了devDependencies选项
"devDependencies": {
"babel-cli": "^6.26.0",
"babel-preset-es2015": "^6.24.1"
}
六、在根目录下新建.babelrc文件
{
"presets":[
"es2015"
],
"plugins":[]
}
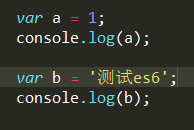
七、建立完成后,就可以成功将ES6转化为ES5语法了,在cmd输入
babel src/index.js -o dist/index.js
效果图展示:


PS:简化转化命令:
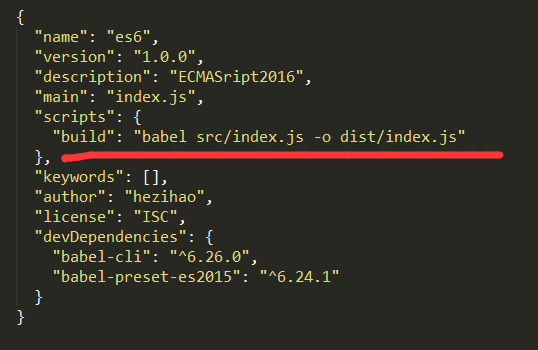
打开package.json,将文件修改成这样

修改好后,以后我们就可以在cmd中使用 npm run build 来进行转换了。
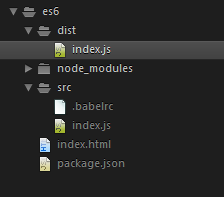
目录如下:

最新文章
- 用CSS3动画特效实现弹窗效果
- TestNG之Factory
- NGUI ERROR:UnityException: Sprite is not rectangle-packed. TextureRect is invalid.解决
- **使用 Git Hook 实现网站的自动部署
- POJ No.3680 Intervals
- Hadoop MapReduceV2(Yarn) 框架简介
- 【HDOJ】3957 Street Fighter
- JS多态
- Akka 简介与入门
- [译]Java设计模式之解释器
- 通过js实现在页面中添加音乐
- rte_mempool内存管理
- date()中的getYear的小问题
- phpstudy中的mysql
- HI3531的nand flash测试
- Hexo博客部署-使用github作为保存中转仓库
- Python-uiautomator使用说明文档
- django之Form组件补充
- ----关于JS中迭代的三个“FOR”----
- ExaWizards 2019