jquery合并表格中相同文本的相邻单元格
2024-08-24 03:30:44

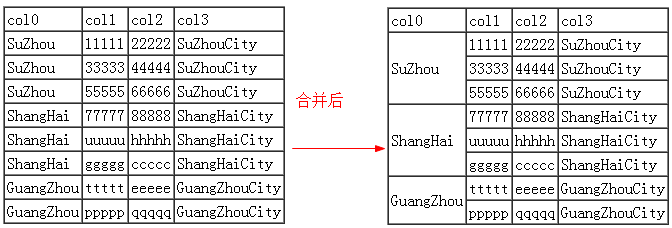
<!DOCTYPE HTML><html><head> <title>Example</title> <meta charset="utf-8"/> <style></style> <script src="js/jquery-2.1.4.min.js"></script></head><body> <table id="process" cellpadding="2" cellspacing="0" border="1"> <thead> <tr > <td>col0</td> <td>col1</td> <td>col2</td> <td>col3</td> </tr> </thead> <tbody> <tr> <td>SuZhou</td> <td>11111</td> <td>22222</td> <td>SuZhouCity</td> </tr> <tr> <td>SuZhou</td> <td>33333</td> <td>44444</td> <td>SuZhouCity</td> </tr> <tr> <td>SuZhou</td> <td>55555</td> <td>66666</td> <td>SuZhouCity</td> </tr> <tr> <td>ShangHai</td> <td>77777</td> <td>88888</td> <td>ShangHaiCity</td> </tr> <tr> <td>ShangHai</td> <td>uuuuu</td> <td>hhhhh</td> <td>ShangHaiCity</td> </tr> <tr> <td>ShangHai</td> <td>ggggg</td> <td>ccccc</td> <td>ShangHaiCity</td> </tr> <tr> <td>GuangZhou</td> <td>ttttt</td> <td>eeeee</td> <td>GuangZhouCity</td> </tr> <tr> <td>GuangZhou</td> <td>ppppp</td> <td>qqqqq</td> <td>GuangZhouCity</td> </tr> </tbody> </table> <script type="text/javascript">//函数说明:合并指定表格(表格id为_w_table_id)指定列(列数为_w_table_colnum)的相同文本的相邻单元格//参数说明:_w_table_id 为需要进行合并单元格的表格的id。如在HTMl中指定表格 id="data" ,此参数应为 #data //参数说明:_w_table_colnum 为需要合并单元格的所在列。为数字,从最左边第一列为1开始算起。function _w_table_rowspan(_w_table_id,_w_table_colnum){ _w_table_firsttd = ""; _w_table_currenttd = ""; _w_table_SpanNum = 0; _w_table_Obj = $(_w_table_id + " tr td:nth-child(" + _w_table_colnum + ")"); _w_table_Obj.each(function(i){ if(i==0){ _w_table_firsttd = $(this); _w_table_SpanNum = 1; }else{ _w_table_currenttd = $(this); if(_w_table_firsttd.text()==_w_table_currenttd.text()){ _w_table_SpanNum++; _w_table_currenttd.hide(); //remove(); _w_table_firsttd.attr("rowSpan",_w_table_SpanNum); }else{ _w_table_firsttd = $(this); _w_table_SpanNum = 1; } } }); }//函数说明:合并指定表格(表格id为_w_table_id)指定行(行数为_w_table_rownum)的相同文本的相邻单元格//参数说明:_w_table_id 为需要进行合并单元格的表格id。如在HTMl中指定表格 id="data" ,此参数应为 #data //参数说明:_w_table_rownum 为需要合并单元格的所在行。其参数形式请参考jQuery中nth-child的参数。// 如果为数字,则从最左边第一行为1开始算起。// "even" 表示偶数行// "odd" 表示奇数行// "3n+1" 表示的行数为1、4、7、10.......//参数说明:_w_table_maxcolnum 为指定行中单元格对应的最大列数,列数大于这个数值的单元格将不进行比较合并。// 此参数可以为空,为空则指定行的所有单元格要进行比较合并。function _w_table_colspan(_w_table_id,_w_table_rownum,_w_table_maxcolnum){ if(_w_table_maxcolnum == void 0){_w_table_maxcolnum=0;} _w_table_firsttd = ""; _w_table_currenttd = ""; _w_table_SpanNum = 0; $(_w_table_id + " tr:nth-child(" + _w_table_rownum + ")").each(function(i){ _w_table_Obj = $(this).children(); _w_table_Obj.each(function(i){ if(i==0){ _w_table_firsttd = $(this); _w_table_SpanNum = 1; }else if((_w_table_maxcolnum>0)&&(i>_w_table_maxcolnum)){ return ""; }else{ _w_table_currenttd = $(this); if(_w_table_firsttd.text()==_w_table_currenttd.text()){ _w_table_SpanNum++; _w_table_currenttd.hide(); //remove(); _w_table_firsttd.attr("colSpan",_w_table_SpanNum); }else{ _w_table_firsttd = $(this); _w_table_SpanNum = 1; } } }); });}$(document).ready(function(){ // _w_table_rowspan("#process",4); // _w_table_rowspan("#process",3); // _w_table_rowspan("#process",2); _w_table_rowspan("#process",1); }); </script></body></html>最新文章
- Sicily 1215: 脱离地牢(BFS)
- Sql Server 的本地时间和UTC时间
- 【bzoj3991】 寻宝游戏
- Servlet实现定时刷新到另外一个页面response.setHeader("refresh", "3;url=/...")
- 在SharePoint 2010 母版页里添加自定义用户控件
- 怎么修改tabbar的默认选中界面
- C语言数据结构之栈:中缀表达式的计算
- Oracle系列之函数
- C#中堆和栈的区别分析(有待更新总结)
- 炉石传说__multiset
- h5 调起ios数字键盘的坑,限制特殊字符输入方案
- O(n*logn)级别的算法之一(归并排序及其优化)
- vue.js2.0开发中的几个技巧
- Azure 虚拟机诊断设置问题排查
- Thymeleaf模板表达式
- 微软职位内部推荐-Software Engineer II_VS
- java基础60 JavaScript字符串转换成数字(网页知识)
- 使用 UIFontWDCustomLoader 载入自定义字体
- 【爬虫】-xpath语法熟悉及实战
- Linux while 和 read 的用法