Vue使用moment.js处理前端时间格式问题
2024-10-14 21:36:13
使用moment.js处理格式显示问题:
1、首先引入moment.js插件
npm install moment --save
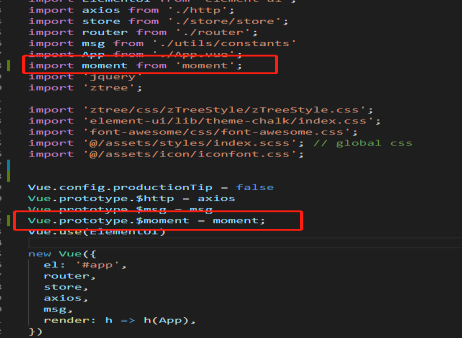
2、入口文件main.js中导入并使用

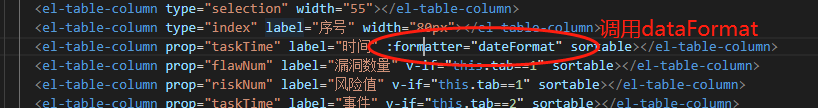
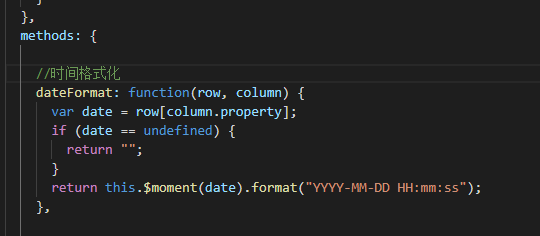
3、在项目中使用即可:dataFormat写在methods方法中;


这样,你页面的时间显示就是已经定义好的格式了!
最新文章
- Android Properties 存储
- [ACM_数据结构] 竞赛排名
- 64. 海明距离(Hamming Distance)
- hdu 3853LOOPS (概率DP)
- 第2章 数字之魅——寻找最大的K个数
- linxu命令小结
- Zend Server安装后首次运行就出现Internal Server Error的解决
- 有关Android存储的相关概念辨析
- Extjs的GridPanel分页前后台完整代码实例
- STM32F2系列低功耗总结
- Chrome浏览器扩展开发系列之十四:本地消息机制Native messaging
- JAVAWEB开发环境搭建,附JDK开发环境一键配置批处理bat
- java基础-03基本语法
- @JoinColumn解释
- 将source类中的属性值赋给target类中对应的属性
- 封装ajax原理
- No mapping found for HTTP request with URI [/crmcrmcrm/css/bootstrap.min.css] in DispatcherServlet with name 'springMvc'
- SQLServer语法常用总结
- json_encode转义中文问题
- js 正则常用函数 会正则得永生