margin赋值为负值的几种效果(负值像素,负值百分数)
2024-10-19 03:29:27
1、margin-top为负值像素
margin-top为负值像素,偏移值相对于自身,其后元素受影响,见如下代码:
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>margin不同赋值情况(负值,百分数)</title>
<style type="text/css">
*{
margin: 0;
padding: 0;
}
/*父元素样式*/
.p{
margin: 100px;
width: 500px;
height: 500px;
border: 1px solid red;
}
.c1{
width: 200px;
height: 200px;
border: 1px solid blue;
/*margin-top为负值像素,偏移值相对于自身,其后元素受影响*/
margin-top: -20px;
}
.c2{
width: 200px;
height: 200px;
border: 1px solid blue;
}
</style>
</head>
<body>
<div class="p">
<div class="c1">
子元素1
</div>
<div class="c2">
子元素2(元素2跟着上移了)
</div>
</div>
</body>
</html>
效果:

2、margin-left为负值像素
margin-left为负值像素,偏移值相对于自身,其后元素不受影响,见如下代码:
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>margin不同赋值情况(负值,百分数)</title>
<style type="text/css">
*{
margin: 0;
padding: 0;
}
/*父元素样式*/
.p{
margin: 100px;
width: 500px;
height: 500px;
border: 1px solid red;
}
.c1{
width: 200px;
height: 200px;
border: 1px solid blue;
/*margin-left为负值像素,偏移值相对于自身,其后元素不受影响*/
margin-left: -20px;
}
.c2{
width: 200px;
height: 200px;
border: 1px solid blue;
}
</style>
</head>
<body>
<div class="p">
<div class="c1">
子元素1
</div>
<div class="c2">
子元素2(子元素2不受影响)
</div>
</div>
</body>
</html>
效果:

3、margin-top为负值百分数
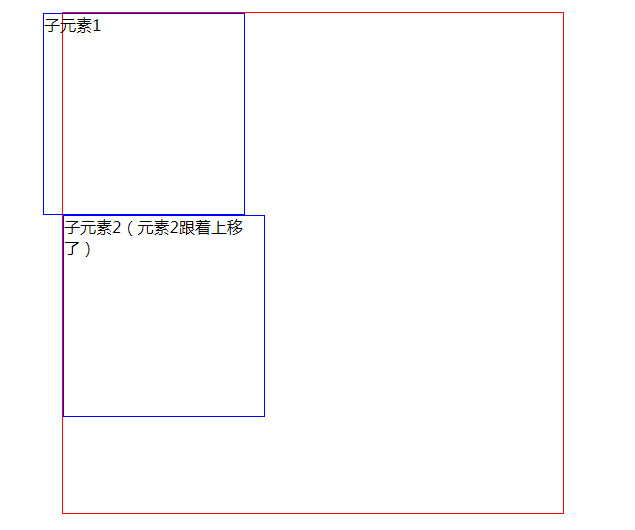
margin-top为负值百分数,偏移值相对于父元素,其后元素受影响,见如下代码:
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>margin不同赋值情况(负值,百分数)</title>
<style type="text/css">
*{
margin: 0;
padding: 0;
}
/*父元素样式*/
.p{
margin: 100px;
width: 500px;
height: 500px;
border: 1px solid red;
}
.c1{
width: 200px;
height: 200px;
border: 1px solid blue;
/*margin-top为负值百分数,偏移值相对于父元素,其后元素受影响*/
margin-top: -20%;
}
.c2{
width: 200px;
height: 200px;
border: 1px solid blue;
}
</style>
</head>
<body>
<div class="p">
<div class="c1">
子元素1
</div>
<div class="c2">
子元素2(子元素2受影响)
</div>
</div>
</body>
</html>
效果:

4、margin-left为负值百分数
margin-left为负值百分数,偏移值相对于父元素,其后元素不受影响,见如下代码:
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>margin不同赋值情况(负值,百分数)</title>
<style type="text/css">
*{
margin: 0;
padding: 0;
}
/*父元素样式*/
.p{
margin: 100px;
width: 500px;
height: 500px;
border: 1px solid red;
}
.c1{
width: 200px;
height: 200px;
border: 1px solid blue;
/*margin-left为负值百分数,偏移值相对于父元素,其后元素不受影响*/
margin-left: -20%;
}
.c2{
width: 200px;
height: 200px;
border: 1px solid blue;
}
</style>
</head>
<body>
<div class="p">
<div class="c1">
子元素1
</div>
<div class="c2">
子元素2(子元素2不受影响)
</div>
</div>
</body>
</html>
效果:

5、margin-right为负值像素且不设置宽度
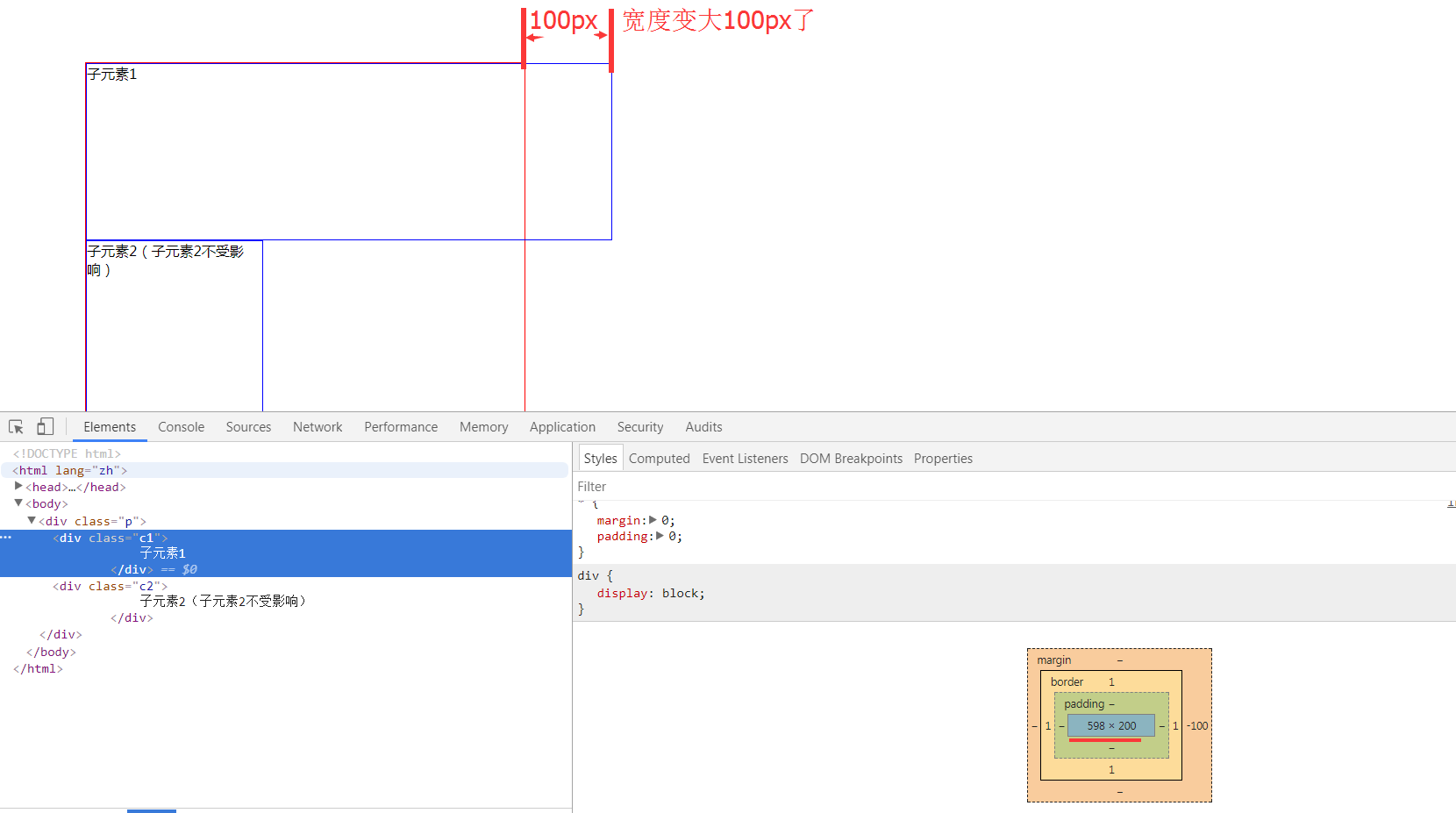
margin-right为负值像素且不设置宽度,无偏移值,其后元素不受影响,自身宽度变大,见如下代码:
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>margin不同赋值情况(负值,百分数)</title>
<style type="text/css">
*{
margin: 0;
padding: 0;
}
/*父元素样式*/
.p{
margin: 100px;
width: 500px;
height: 500px;
border: 1px solid red;
}
.c1{
/*关键点:不设置宽度*/
/*width: 200px;*/
height: 200px;
border: 1px solid blue;
/*margin-right为负值像素且不设置宽度,无偏移值,其后元素不受影响*/
margin-right: -100px;
}
.c2{
width: 200px;
height: 200px;
border: 1px solid blue;
}
</style>
</head>
<body>
<div class="p">
<div class="c1">
子元素1
</div>
<div class="c2">
子元素2(子元素2不受影响)
</div>
</div>
</body>
</html>
效果:

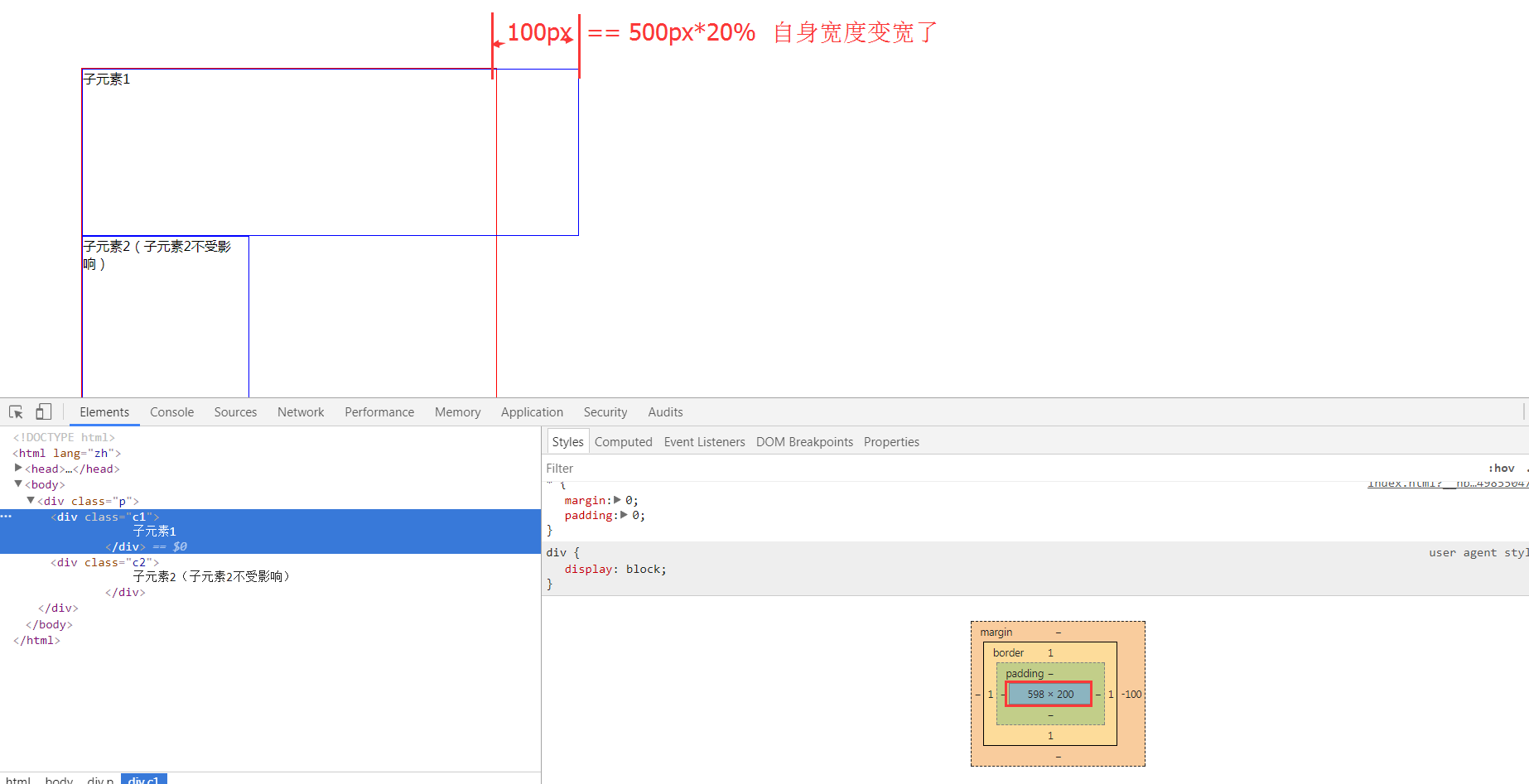
6、margin-right为负值百分数且不设置宽度
margin-right为负值百分数且不设置宽度,无偏移值,自身宽度变宽(宽度值为父元素宽度值*百分比),其后元素不受影响,见如下代码:
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>margin不同赋值情况(负值,百分数)</title>
<style type="text/css">
*{
margin: 0;
padding: 0;
}
/*父元素样式*/
.p{
margin: 100px;
width: 500px;
height: 500px;
border: 1px solid red;
}
.c1{
/*关键点:不设置宽度*/
/*width: 200px;*/
height: 200px;
border: 1px solid blue;
/*margin-right为负值百分数且不设置宽度,无偏移值,自身宽度变宽(宽度值为父元素宽度值*百分比),其后元素不受影响*/
margin-right: -20%;
}
.c2{
width: 200px;
height: 200px;
border: 1px solid blue;
}
</style>
</head>
<body>
<div class="p">
<div class="c1">
子元素1
</div>
<div class="c2">
子元素2(子元素2不受影响)
</div>
</div>
</body>
</html>
效果:

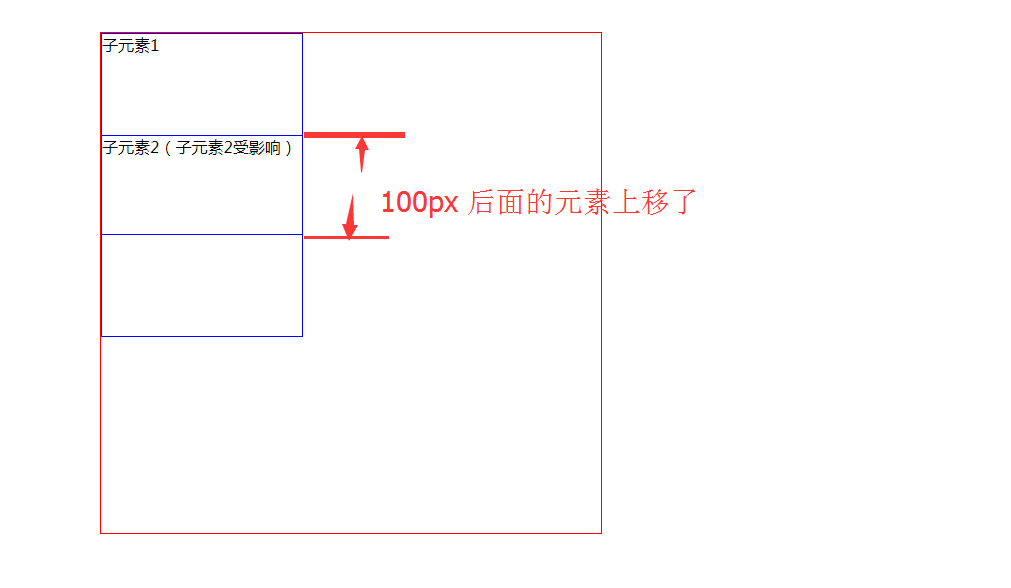
7、margin-bottom:为负值像素
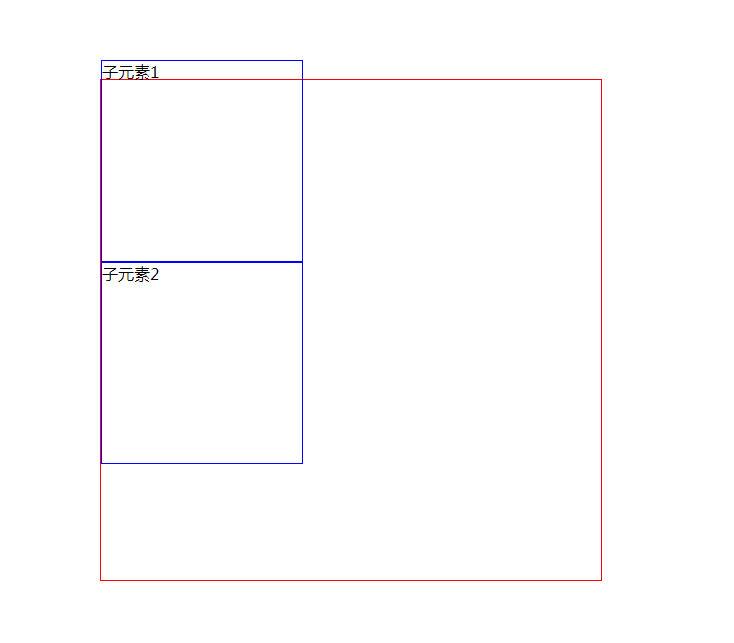
margin-bottom:为负值像素,自身无偏移值,,其后元素受影响(上移了),见如下代码:
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>margin不同赋值情况(负值,百分数)</title>
<style type="text/css">
*{
margin: 0;
padding: 0;
}
/*父元素样式*/
.p{
margin: 100px;
width: 500px;
height: 500px;
border: 1px solid red;
}
.c1{
width: 200px;
height: 200px;
border: 1px solid blue;
/*margin-bottom:为负值像素,自身无偏移值,,其后元素受影响(上移了)*/
margin-bottom: -100px;
}
.c2{
width: 200px;
height: 200px;
border: 1px solid blue;
}
</style>
</head>
<body>
<div class="p">
<div class="c1">
子元素1
</div>
<div class="c2">
子元素2(子元素2受影响,上移了)
</div>
</div>
</body>
</html>
效果:

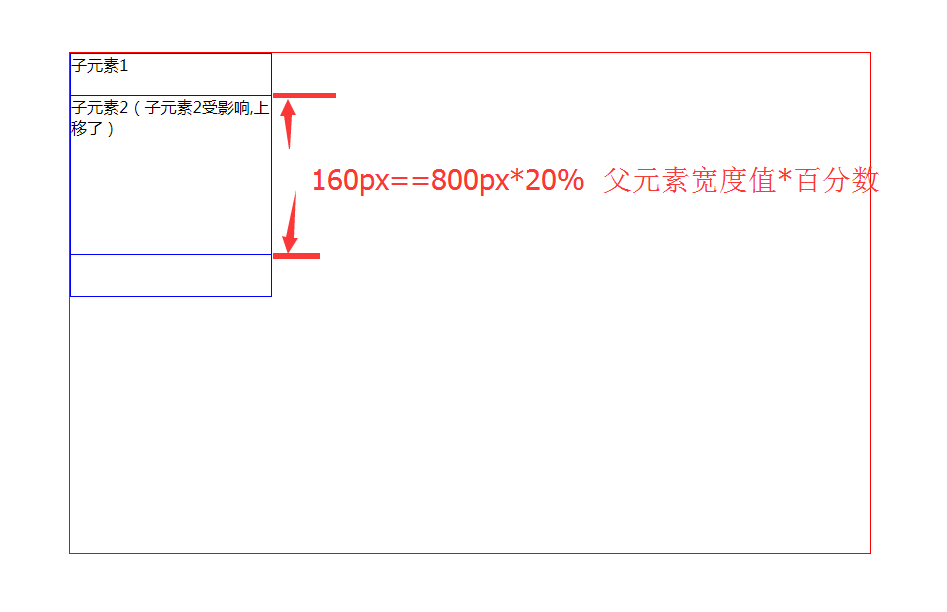
8、margin-bottom:为负值百分数
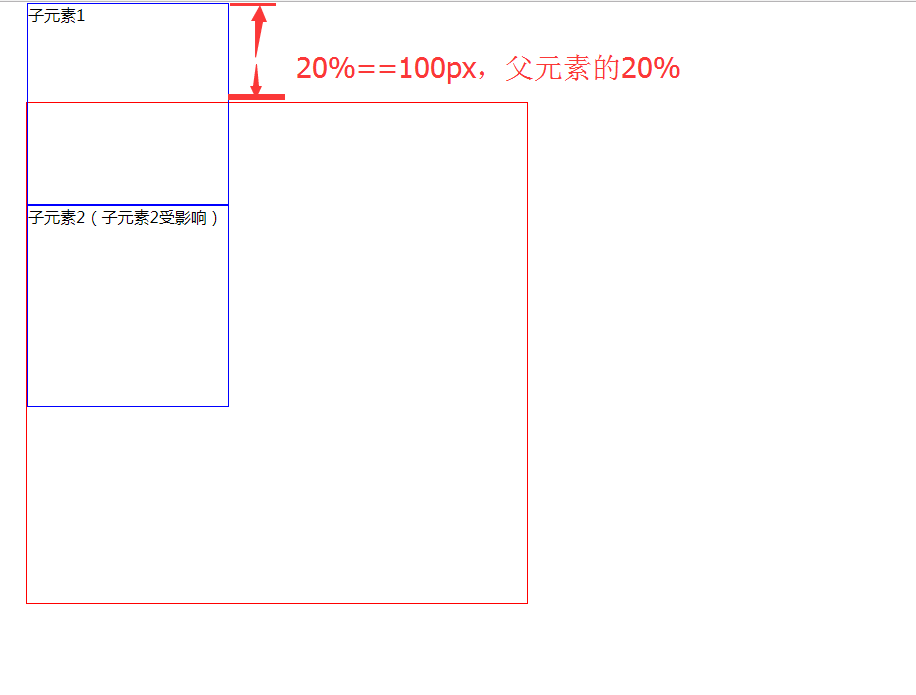
margin-bottom:为负值百分数,自身无偏移值,,其后元素受影响(上移了,上移大小为父元素宽度值*20%),见如下代码:
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>margin不同赋值情况(负值,百分数)</title>
<style type="text/css">
*{
margin: 0;
padding: 0;
}
/*父元素样式*/
.p{
margin: 100px;
width: 800px;
height: 500px;
border: 1px solid red;
}
.c1{
width: 200px;
height: 200px;
border: 1px solid blue;
/*margin-bottom:为负值百分数,自身无偏移值,,其后元素受影响(上移了,上移大小为父元素宽度值*20%)*/
margin-bottom: -20%;
}
.c2{
width: 200px;
height: 200px;
border: 1px solid blue;
}
</style>
</head>
<body>
<div class="p">
<div class="c1">
子元素1
</div>
<div class="c2">
子元素2(子元素2受影响,上移了)
</div>
</div>
</body>
</html>
效果:

总结:以上是margin赋值为负值的情况,可使自身偏移(或不偏移),其后元素受影响(或不受影响),自身宽度增大(或不增大),会有多种不同的应用场景,请合理选择。
最新文章
- 手动编译安装LNMP
- IPC-->PIPO
- ASP.NET MVC 4 Optimization的JS/CSS文件动态合并及压缩
- 在Windows上启用LDAPs
- C语言知识整理(1):简介
- How to use 'crontab' command on bitnami
- JAVA多线程学习--哲学家就餐问题
- 大公司最喜欢问的Java集合类面试题
- UVa10815.Andy's First Dictionary
- 使用vsnprintf后链接错误及解决方法
- tp框架 :操作数据库
- 【iOS系列】-多图片多线程异步下载
- pyqt5-数据库加载错误解决
- Codeforces389D(SummerTrainingDay01-J)
- java.lang.OutOfMemoryError: unable to create new native thread 居然是MQ问题
- Day1-Request/BeautifulSoup
- XP局域网访问无权限、不能互相访问问题的完整解决方案
- 【第二周】PSP
- mount -t nfs 不能使用
- Typescript函数