HTTP header location 重定向 URL
2024-10-17 00:27:30
http头信息
头信息的作用很多,最主要的有下面几个:
1、跳转
当浏览器接受到头信息中的 Location: xxxx 后,就会自动跳转到 xxxx 指向的URL地址,这点有点类似用 js 写跳转。但是这个跳转只有浏览器知道,不管体内容里有没有东西,用户都看不到。
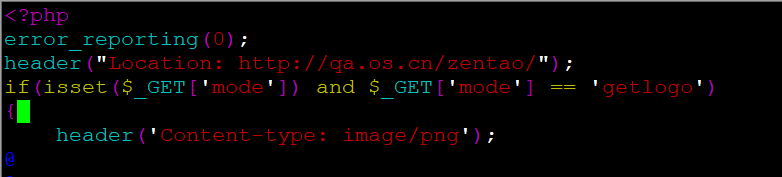
例:header("Location: http://www.xker.com/");
示例如下:

最新文章
- 关于iframe
- Ninject之旅之七:Ninject依赖注入
- Mac Virtual System On Windows
- SQL查询~ 存在一个表而不在另一个表中的数据
- [WP8.1UI控件编程]Windows Phone VirtualizingStackPanel、ItemsStackPanel和ItemsWrapGrid虚拟化排列布局控件
- Adapter适配器
- BZOJ 1042 硬币购物(完全背包+DP)
- ubuntu修改主机名称
- vs2013update4 vs-mda-remote cordova真机测试ios 解决里面一个坑
- android 中文件加密 解密 算法实战
- SqlConnection类
- linux64位系统中g++4.4.7下使用wcsncpy函数有造成段错误的BUG(其它g++版本号未知)
- javaCore分析示例(转)
- poj 2769 Reduced ID Numbers 同余定理
- 在linux上手动搭建svn服务器
- iOS 防止离屏渲染为 image 添加圆角
- MyCP-实现文件的复制以及进制转换
- linux系统安全审计简单设置
- python3: 数字日期和时间(2)
- MikroTik RouterOS安装后初始化配置(PPPOE拨号上网)