CSS基础学习笔记
一、 CSS介绍
1、 CSS概述:CSS(Cascading Style Sheets)指层叠样式表,极大提高了工作效率。
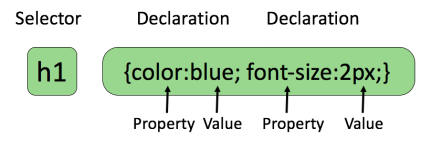
2、 基础语法:

属性大于1个之后,属性之间用分号隔开
如果大于1个单词,则需要加上引号,如:p{font-family:”sans serif”;}
CSS注释:以“/*”开始,以“*/”结束。
3、 高级语法
① 选择器分组
h1,h2,h3,h4,h5,h6{color:red;}
② 继承:
body{
color:green;
}
4、 CSS id 选择器
① id选择器:id选择器可以为标有id的HTML元素指定特定的样式,以“#”来定义。如:#id{}
② id选择器和派生选择器:#id p{}
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link href="MyCss.css" type="text/css" rel="stylesheet">
</head>
<body>
<p id="pid">p标签hello Css<a href="www.jikexueyuan.com">学院</a></p>
<div id="divid">
div<p>这是一个div</p>
</div>
</body>
</html>
#pid a{
color: aqua;
}
#divid p{
color: red;
}
显示效果:

5、 CSS类选择器
① 类选择器:类选择器以一个点显示, class 选择器用于描述一组元素的样式,class 选择器有别于id选择器,class可以在多个元素中使用。
② class也可以用作派生选择器
<body>
<p class="pclass">这是一个class效果<a href="http://www.jikexueyuan.com">学院</a></p>
<div class="divclass">
Hello Div<p>标签</p>
</div>
</body>
.pclass a{
color: red;
}
.divclass p{
color: blue;
}
效果:

6、 CSS属性选择器
① 属性选择器:对带有指定属性的HTML元素设置样式
② 属性和值选择器
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style type="text/css">
[title]{
color: blueviolet;
}
[title=te]{
color: red;
}
</style>
</head>
<body>
<p title="t">属性选择器</p>
<p title="te">属性和值选择器</p>
</body>
</html>
二、 CSS样式
1、 背景:CSS允许应用纯色作为背景,也允许使用背景图像创建相当复杂的效果
|
Property |
描述 |
|
background |
简写属性,作用是将背景属性设置在一个声明中。 |
|
background-attachment |
背景图像是否固定或者随着页面的其余部分滚动。 |
|
background-color |
设置元素的背景颜色。 |
|
background-image |
把图像设置为背景。 |
|
background-position |
设置背景图像的起始位置。 |
|
background-repeat |
设置背景图像是否及如何重复。 |
|
background-size |
规定背景图片的尺寸 |
|
background-origin |
规定背景图片的定位区域 |
|
background-clip |
规定背景的绘制区域 |
示例:
body{
/*设置背景颜色*/
/*background-color: darkgrey;*/
/*设置背景图片*/
background-image: url("bg.jpg");
/*设置背景是否重复,默认重复*/
background-repeat: no-repeat;
/*设置背景图像的起始位置,可以采用方位参数,也可用坐标参数和百分比*/
/*background-position: center center;*/
/*背景图像是否固定或者随着页面的其余部分滚动。默认不滚动*/
/*background-attachment:fixed;*/
/*设置背景图片大小*/
/*background-size: 100px 100px;*/
}
p{
/*设置背景宽度*/
width: 200px;
/*设置文字背景内边距*/
padding: 10px;
/*设置背景颜色*/
/*background-color: red;*/
/*设置背景图片*/
/*background-image: url("bg.jpg");*/
}
2、 CSS文本
CSS文本属性可定义文本外观,通过文本属性,可以改变文本的颜色、字符间距、对齐文本、装饰文本、对文本缩进。
|
属性 |
描述 |
|
color |
设置文本颜色 |
|
direction |
设置文本方向 |
|
letter-spacing |
设置字符间距 |
|
line-height |
设置行高 |
|
text-align |
对齐元素中的文本 |
|
text-decoration |
向文本添加修饰 |
|
text-indent |
缩进元素中文本的首行 |
|
text-shadow |
设置文本阴影 |
|
text-transform |
控制元素中的字母 |
|
unicode-bidi |
设置或返回文本是否被重写 |
|
vertical-align |
设置元素的垂直对齐 |
|
white-space |
设置元素中空白的处理方式 |
|
word-spacing |
设置字间距 |
|
Word-wrap |
规定文本的换行规则 |
3、 CSS字体
CSS字体属性定义文本的字体系列、大小、加粗、风格和变形
|
Property |
描述 |
|
font |
在一个声明中设置所有的字体属性 |
|
font-family |
指定文本的字体系列 |
|
font-size |
指定文本的字体大小 |
|
font-style |
指定文本的字体样式 |
|
font-variant |
以小型大写字体或者正常字体显示文本。 |
|
font-weight |
指定字体的粗细。 |
4、 链接
① CSS链接的样式,可以用任何CSS属性(如颜色,字体,背景等)。
特别的链接,可以有不同的样式,这取决于他们是什么状态。
这四个链接状态是:
- a:link - 正常,未访问过的链接
- a:visited - 用户已访问过的链接
- a:hover - 当用户鼠标放在链接上时
- a:active - 链接被点击的那一刻
示例:
a:link{color: red;}/* 未访问链接*/
a:visited{color: #00FF00;}/* 已访问链接 */
a:hover{color: blue;}/* 鼠标移动到链接上 */
a:active{color: blue;}/* 鼠标点击时 */
② 常见的链接样式:
- text-decoration属性大多用于去掉链接中的下划线
- background-color属性设置背景颜色
5、 CSS列表
CSS列表属性允许你放置、改变列表标志,或者将图像作为列表项标志
|
属性 |
描述 |
|
list-style |
简写属性。用于把所有用于列表的属性设置于一个声明中 |
|
list-style-image |
将图象设置为列表项标志。 |
|
list-style-position |
设置列表中列表项标志的位置。 |
|
list-style-type |
设置列表项标志的类型。 |
6、 CSS表格
CSS表格属性可以帮助我们极大的改善表格的外观。表格边框(border)、折叠边框(border-collapse)、表格宽高(width、height)、表格文本对齐(text-align)、表格内边距(padding)、表格颜色(color)。
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link type="text/css" href="style.css" rel="stylesheet">
</head>
<body>
<table id="tb">
<tr><th>姓名</th><th>年龄</th><th>性别</th></tr>
<tr><td>小王</td><td>20</td><td>男</td></tr>
<tr class="alt"><td>小王</td><td>20</td><td>男</td></tr>
<tr><td>小王</td><td>20</td><td>男</td></tr>
<tr class="alt"><td>小王</td><td>20</td><td>男</td></tr>
</table>
</body>
</html>
/*style.css*/ /*设置表格外边框为可折叠(即单一边框)及宽度,默认背景颜色为灰色*/
#tb{
border-collapse: collapse;
width: 500px;
}
/*设置表格的表头和单元格边框为黑色,边距为5px */
#tb td,#tb th{
border: 1px solid black;
padding: 5px;
}
/*设置表头为右对齐,背景颜色aqua,字体颜色为white*/
#tb th{
text-align: right; color: white;
}
/*设置指定行单元格背景颜色为aquamarine,字体颜色为blue violet,*/
#tb tr.alt td{
color: blueviolet;
background-color: aquamarine;
}
显示效果:

7、 CSS轮廓
|
属性 |
说明 |
值 |
|
outline |
在一个声明中设置所有的轮廓属性 |
outline-color |
|
outline-color |
设置轮廓的颜色 |
color-name |
|
outline-style |
设置轮廓的样式 |
none |
|
outline-width |
设置轮廓的宽度 |
thin |
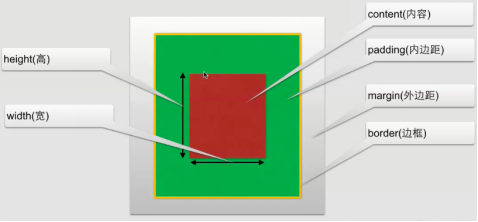
三、 CSS盒子模式
1、 CSS盒子模式概述:盒子模式的内容范围包括:margin(外边距)、border(边框)、padding(内边距)、content(内容)部分组成。

2、 CSS内边距(padding):在content外,边框内
内边距属性:
|
属性 |
描述 |
|
padding |
设置所有边距 |
|
padding-bottom |
设置底边距 |
|
padding-left |
设置左边距 |
|
padding-right |
设置右边距 |
|
padding-top |
设置上边距 |
3、 CSS边框
① 可以创建出效果出色的边框,并且可以应用于任何元素。
② 边框样式:border-style,定义了10个不同的非继承样式,包括none.
③ 边框的单边样式:
border-top-style
border-left-style
border-right-style
border-bottom-style
④ 边框的宽度:
border-width
⑤ 边框单边的宽度:
border-top-width
border-left-width
border-right-width
border-bottom-width
⑥ 边框的颜色:
border-color
⑦ 边框单边框的颜色
border-top-color
border-left- color
border-right- color
border-bottom- color
⑧ CSS3边框:
border-radius:圆角边框
box-shadow: 边框阴影
border-image:边框图片
4、 CSS外边距
① 外边距:围绕在内容边框的区域就是外边距,外边距默认为透明区域,接受任何长度单位、百分数值。
② 外边距常用属性:
|
属性 |
描述 |
|
margin |
简写属性。在一个声明中设置所有外边距属性。 |
|
margin-bottom |
设置元素的下外边距。 |
|
margin-left |
设置元素的左外边距。 |
|
margin-right |
设置元素的右外边距。 |
|
margin-top |
设置元素的上外边距。 |
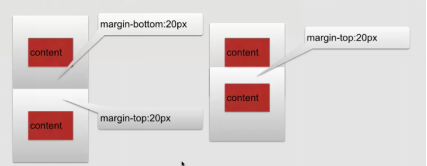
5、 CSS外边距合并:就是一个叠加的概念,遵循取大原则。

6、 盒子模型应用简单示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>盒子模型的应用</title>
<link href="style.css" type="text/css" rel="stylesheet">
</head>
<body>
<div class="top">
<div class="top_content"></div>
</div>
<div class="body">
<div class="body_img"></div>
<div class="body_content">
<div class="body_no"></div>
</div>
</div>
<div class="footing">
<div class="footing_content"></div>
<div class="footing_menu"></div>
</div>
</body>
</html>
style.css
*{
margin: 0px;
padding: 0px;
}
.top{
width: 100%;
height: 50px;
}
.top_content{
width: 75%;
height: 50px;
margin: 0px auto;
background-color: blue;
}
.body{
margin: 20px auto;
width: 75%;
height: 1500px;
background-color: antiquewhite;
}
.body_img{
width: 100%;
height: 400px;
background-color: blueviolet;
}
.body_content{
width: 100%;
height: 1100px;
background-color:gray;
}
.body_no{
width: 100%;
height: 50px;
background-color: aquamarine;
}
.footing{
width: 75%;
height: 400px;
background-color: brown;
margin: 0px auto;
}
.footing_content{
width: 100%;
height: 330px;
background-color: darkslategrey;
}
.footing_menu{
width: 100%;
height: 70px;
background-color: black;
}
显示效果:

四、 CSS定位
1、 CSS定位:改变元素在页面上的位置
2、 CSS定位机制:
普通流:元素安装其在HTML中的位置顺序决定排布的过程
浮动
绝对布局
3、 CSS定位属性:
|
属性 |
描述 |
|
position |
把元素放在一个静态的、相对的、绝对的或固定的位置上 |
|
top |
元素向上的偏移量 |
|
left |
元素向左的偏移量 |
|
right |
元素向右的偏移量 |
|
bottom |
元素向下的偏移量 |
|
overflow |
设置元素溢出其区域发生的事情 |
|
clip |
设置元素显示的形状 |
|
vertical-align |
设置元素垂直对齐方式 |
|
z-index |
设置元素的堆叠顺序 |
①CSS position属性:
- static (HTML元素的默认值,即没有定位,元素出现在正常的流中。静态定位的元素不会受到 top, bottom, left, right影响。)
- relative(相对定位元素的定位是相对其正常位置,可以移动的相对定位元素的内容和相互重叠的元素,它原本所占的空间不会改变,相对定位元素经常被用来作为绝对定位元素的容器块。)
- fixed(元素的位置相对于浏览器窗口是固定位置,即使窗口是滚动的它也不会移动。)
- absolute(绝对定位的元素的位置相对于最近的已定位父元素,如果元素没有已定位的父元素,那么它的位置相对于<html>,absolute 定位使元素的位置与文档流无关,因此不占据空,absolute 定位的元素和其他元素重叠。)
②重叠的元素:元素的定位与文档流无关,所以它们可以覆盖页面上的其它元素。
z-index属性指定了一个元素的堆叠顺序(哪个元素应该放在前面,或后面)一个元素可以有正数或负数的堆叠顺序,具有更高堆叠顺序的元素总是在较低的堆叠顺序元素的前面。
4、 CSS浮动:
① 浮动:float属性可用的值:
- left:元素向左浮动
- right:元素向右浮动
- none:元素不浮动
- inherit:从父级继承浮动属性
② clear属性:去掉浮动属性(包括继承来的属性)
clear属性值:
- left、right:去掉元素向左、向右浮动
- both:左右两侧均去掉浮动
- inherit:从父级继承来clear的值
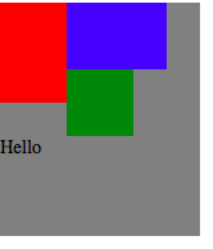
③ 示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>浮动</title>
<link href="style.css" type="text/css" rel="stylesheet">
</head>
<body>
<div id="contain">
<div id="fd"></div>
<div id="sd"></div>
<div id="td"></div>
<div id="text">Hello</div>
</div>
</body>
</html>
/*style.css*/
#fd{
width: 200px;
height: 300px; float: left;
}
#sd{
width: 300px;
height:200px;
background-color: blue;
float: left;
}
#td{
width: 200px;
height:200px;
background-color: green;
float: left;
}
#contain{
width: 600px;
height: 700px;
background-color: gray;
}
#text{
clear: both;
}
显示效果:

五、 CSS3选择器详解
1、 元素选择器:最常见的选择器,文档的元素就是最基本的选择器,例如:h1{},a{}
2、 选择器分组
例子:h1,h2{}
通配符*{},例如:*{margin: 0px; padding:0px;}
3、 类选择器
① 类选择器允许以一种独立与文档元素的方式来指定样式,例如:.class{}
② 结合元素选择器,例如:a.class{}
③ 多类选择器,例如:.class.class{}
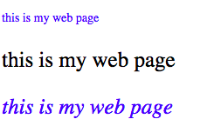
示例:
<body>
<p class="p1">this is my web page</p>
<p class="p2">this is my web page</p>
<p class="p1 p2">this is my web page</p>
</body>
.p1{
color: blue;
}
.p2{
font-size: 100px;
}
.p1.p2{
font-style: italic;
}
显示效果:

4、 id选择器:
① 类似于类选择,不过也有一些重要差别
例如:#id{}
② 类选择器和id选择器区别:
id只能在文档中使用一次,而类可以多次使用
<div id="myid">Hello World!</div>
<div id="myid">Hello World!</div>//报错
<div class="div1">Hello World!</div>
<div class="div1">Hello World!</div>
id选择器不能结合使用
当使用js时候,需要用到id 。
5、 属性选择器
① 简单属性选择,例如:[title]{}
② 根据具体属性值选择:
除了选择拥有某些的元素,还可以进一步缩小选择范围,只选择有特定属性值得元素,例如:a[href=”http://www.jikexueyuan.com”]{}
③ 属性和属性值必须完全匹配
④ 根据部分属性值选择
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>浮动应用</title>
<style>
[title]{
color: aqua;
}
/*属性和属性值必须完全匹配,否则无法起作用*/
[href="http://jikexueyuan.com"]{
font-size: 100px;
}
/*根据部分属性值选择*/
[title~="title"]{
font-size: 100px;
}
</style>
</head>
<body>
<p title="tit">hello</p>
<p title="title">hello</p>
<p title="t">hello</p>
<p title="title hello">hello</p>
<a href="http://jikexueyuan.com">极客学院</a>
</body>
</html>
6、 CSS3 后代选择器
后代选择器:后代选择器可以选择作为某元素后代的元素
示例:
<p>this is my <strong>web <i>hello</i> hello</strong> page</p> //css文件
p strong i{
color: blueviolet;
}
显示效果:

7、 CSS3 子元素选择器
与后代选择器相比,子元素选择器作为某元素子元素的元素
例如:h1>strong{}
同6示例,如果要实现该效果,则需改为:p>strong>i{},子元素的子元素,p>i{}则无效。
8、 CSS3相邻兄弟选择器
可选择紧接在另一个元素后的元素,且二者有相同父元素。
例如:h1+p{}
六、 常见操作
1、 对齐操作
① 使用margin属性进行水平对齐
② 使用position属性进行左右对齐
③ 使用float属性进行左右对齐
2、 尺寸操作
|
属性 |
描述 |
|
height |
设置元素高度 |
|
line-height |
设置行号 |
|
max-height |
设置元素最大高度 |
|
max-width |
设置元素最大宽度 |
|
min-height |
设置元素最小高度 |
|
min-width |
设置元素最小宽度 |
|
width |
设置元素宽度 |
3、 分类操作
|
属性 |
描述 |
|
clear |
设置一个元素的侧面是否允许其他的浮动元素 |
|
cursor |
规定当指向某元素之上时显示的指针类型 |
|
display |
设置是否及如何显示元素 |
|
float |
定义元素在那个方向浮动 |
|
position |
把元素放置到一个静态的、相对的、绝对的、固定的位置 |
|
visibility |
设置元素是否可见或不可见 |
4、 导航栏
① 垂直导航栏
<body>
<ul>
<li><a href="#">导航1</a></li>
<li><a href="#">导航2</a></li>
<li><a href="#">导航3</a></li>
<li><a href="#">导航4</a></li>
</ul>
</body>
/*css文件*/
ul{
list-style-type:none;
margin: 0px;
padding: 0px;
}
/*去除链接的下滑线*/
a:link,a:visited{
text-decoration: none;
display: block;
background-color: gray;
color: honeydew;
width: 150px;
}
a:active,a:hover{
background-color: red;
显示效果:

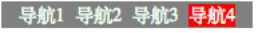
② 水平导航栏
ul{
list-style-type:none;
margin: 0px;
padding: 0px;
width: 750px;
text-align: center;
}
/*去除链接的下滑线*/
a:link,a:visited{
text-decoration: none;
background-color: gray;
color: honeydew;
width: 150px;
}
a:active,a:hover{
background-color: red;
}
li{
display: inline;
padding: 5px ;
padding-right: 10px;
padding-left: 10px;
}
显示效果:

5、 图片操作
<body>
<div class="image">
<div class="image">
<a href="#" target="_self">
<img src="1.jpeg" alt="海葡萄"
width="600px" height="600px">
</a>
<div class="text">海洋的味道</div>
</div>
<div class="image">
<a href="#" target="_self">
<img src="1.jpeg" alt="海葡萄"
width="600px" height="600px">
</a>
<div class="text">海洋的味道</div>
</div>
<div class="image">
<a href="#" target="_self">
<img src="1.jpeg" alt="海葡萄"
width="600px" height="600px">
</a>
<div class="text">海洋的味道</div>
</div>
<div class="image">
<a href="#" target="_self">
<img src="1.jpeg" alt="海葡萄"
width="600px" height="600px">
</a>
<div class="text">海洋的味道</div>
</div>
<div class="image">
<a href="#" target="_self">
<img src="1.jpeg" alt="海葡萄"
width="600px" height="600px">
</a>
<div class="text">海洋的味道</div>
</div>
<div class="image">
<a href="#" target="_self">
<img src="1.jpeg" alt="海葡萄"
width="600px" height="600px">
</a>
<div class="text">海洋的味道</div>
</div>
</div>
</body>
/*style.css*/
.image{
border: 1px solid darkgrey;
width: auto;
height: auto;
float: left;
text-align: center;
margin: 20px;
}
img{
margin: 5px;
opacity:;
}
.text{
font-size: 12px;
margin: 10px;
}
a:hover{
background-color: darkgrey;
}
显示效果:

七、 CSS3动画
1、2D、3D转换
① 通过CSS3转换,我们能够对元素进行移动、缩放、转动、拉长或拉伸
转换是使元素改变形状、尺寸和位置的一种效果
可以使用2D、3D来转换元素
② 2D转换方法:
translate(x,y)根据左(X轴)和顶部(Y轴)位置给定的参数,从当前元素位置移动。
.div{
transform: translate(200px,100px);
-webkit-transform:translate(200px,100px);/*safari chrome*/
-ms-transform:translate(200px,100px); /*IE*/
-o-transform:translate(200px,100px);/*opera*/
-moz-transform: translate(200px,100px);/*Firefox*/
}
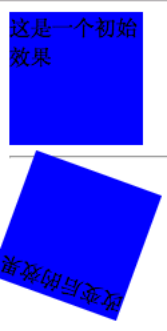
translate(x,y)显示效果: rotate(angle)显示效果:


rotate(angle)在一个给定度数顺时针旋转的元素。负值是允许的,这样是元素逆时针旋转。
.div2{
transform: rotate(200deg);
-webkit-transform:rotate(200deg);
-ms-transform:rotate(180deg);
-o-transform:rotate(180deg);
-moz-transform: rotate(180deg);
}
scale(x,y)该元素增加或减少的大小,取决于宽度(X轴)和高度(Y轴)的参数(可以是倍数)
.div2{
margin: 50px 0px;
transform: scale(1,2);
}
scale(x,y)显示效果: skew(x-angle,y-angle)显示效果:


skew(x-angle,y-angle)倾斜效果函数,包含两个参数值,分别表示X轴和Y轴倾斜的角度,如果第二个参数为空,则默认为0,参数为负表示向相反方向倾斜。
.div2{
transform: skew(50deg,50deg);
}
matrix(n,n,n,n,n)方法有六个参数,包含旋转,缩放,移动(平移)和倾斜功能。
③ 3D转换方法:
rotateX()围绕其在一个给定度数X轴旋转的元素
.div{ transform: rotateX(120deg); }
rotateX()显示效果: rotateY()显示效果:


rotateY()围绕其在一个给定度数Y轴旋转的元素。
.div2{ transform: rotateY(120deg); }
2、 CSS3动画过渡
①通过使用CSS3,可以给元素添加一些效果
②CSS3过渡是元素从一种样式转换成另一种样式
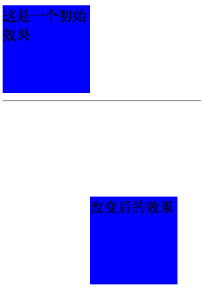
动画效果的CSS
动画执行的时间
④ 属性
|
属性 |
描述 |
|
transition |
简写属性,用于在一个属性中设置四个过渡属性。 |
|
transition-property |
规定应用过渡的 CSS 属性的名称。 |
|
transition-duration |
定义过渡效果花费的时间。默认是 0。 |
|
transition-timing-function |
规定过渡效果的时间曲线。默认是 "ease"。 |
|
transition-delay |
规定过渡效果何时开始。默认是 0。 |
div{
width: 100px;
height: 100px;
-webkit-transition:width 2s,height 2s,-webkit-transform 2s;
transition: width 2s,height 2s,transform 2s;
transition-delay: 2s ;
}
div:hover{
width: 200px;
height: 200px;
transform: rotate(360deg);
-webkit-transform: rotate(360deg) ;
}
显示效果前: 显示效果后:


3、 CSS3动画
① 通过CSS3,可以进行创建动画
② CSS3的动画需要遵循@keyframes规则
- 规定动画的时长
- 规定动画的名称
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link href="style2.css" type="text/css" rel="stylesheet">
</head>
<body>
<div>动画效果</div>
</body>
</html>
/*style2.css*/
div{
width: 200px;
height: 200px;
position: relative;
animation: anim 5s infinite alternate;
-webkit-animation: anim 5s infinite alternate;
}
@keyframes anim{
0%{background-color: red;left: 0px;top:}
25%{background-color: blue;left: 400px;top: 0px}
50%{background-color: #ccffcc;left:400px;top: 400px}
75%{background-color: #00ffff;left: 0px;top: 400px}
100%{background-color: red;left: 0px;top: 0px}
}
@-webkit-keyframes anim {
0%{background-color: red;left: 0px;top:}
25%{background-color: blue;left: 400px;top: 0px}
50%{background-color: #ccffcc;left:400px;top: 400px}
75%{background-color: #00ffff;left: 0px;top: 400px}
100%{background-color: red;left: 0px;top: 0px}
}
4、 多列
在CSS3中,可以创建多列来对文本或者区域进行布局
属性:
- column-count
- column-gap
- column-rule
.div1{
column-count:;
-webkit-column-count:;
column-gap: 30px;
-webkit-column-gap: 30px;
column-rule:10px outset #FF0000;
-webkit-column-rule: 10px outset #FF0000;
}
效果展示:

八、 面向对象的CSS
1、OO CSS将页面可重复元素抽象成一个类,用Class加以描述,而与其对应的HTML即可看成是此类的一个实例。
2、OO CSS的作用和注意事项
①作用:
- 加强代码复用以方便维护
- 减少CSS体积
- 提升渲染效率
- 组件库思想、栅格布局可共用、减少选择器、方便扩展
②注意事项
代码示例:
.mod .inner{………} //.mod下面的inner
.inner{……….} //不是很建议的声明
- 不要直接定义子节点,应把共性声明放到父类。
- 结构和皮肤相分离。
代码示例:
<div class=”container simpleExt”></div> //html结构
.container{…………} //控制结构的class
.simpleExt{…………} //控制皮肤的class
- 容器和内容相分离。
代码示例:
<div class=”container”><ul><li>排列</li></ul></div> //html结构
.container ul{…………} //ul依赖了容器 <div class=”container”><ul class=“ranklist”><li>排列</li></ul></div> //html结构
.ranklist ul{…………} //解除与容器的依赖,可以从一个容器转移到其他容器
- 抽象出可重用的元素,建好组件库,在组件库内寻找可用的元素组装页面。
- 往你想要扩展的对象本身增加class而不是他的父节点。
- 对象应保持独立性。
<div class=”container”><div class=“mod”></div></div> //html结构
.container{…..} .container.mod {………..} //控制机构的class
<div class=”container mod”></div>
- 避免使用ID选择器,权重太高,无法重用。
- 避免位置相关的样式。
#header .container {……}, #footer .container{…….}
.container{}
#header h1{……}, #footer h1{…………}
h1,h2{} h2,h2{} <h1><class=”h6”><h/1>
- 保证选择器相同的权重。
- 类名 简短 清晰 语义化 OOSCSS 的名字并不影响HTML语义化
九、 Less(CSS预处理器)
1、安装less
$ brew update
$ brew install node
$ npm install –g less
2、编译less文件
$lessc index.less > index.css
十、 SASS(CSS预处理器)
安装: $gem install sass
编译: $sass index.scss > index.css
十一、双飞翼布局
1、双飞翼布局
圣杯:指的是一种常用的网页布局,它可以由现有的技术(无一没有缺点)来实现。所以找到一种最优的实现方法就好像寻找难以捉摸的圣杯一样。
双飞翼布局:是一种灵活的布局,始于淘宝UED。如果把三栏布局比作一只鸟,可以吧main看作鸟的身体,sub和extra则是鸟的翅膀。这个布局的实现思路是,先把最重要的身体部分放好,然后再将翅膀移动到适当的地方。是对圣杯布局的一种改良。
2、代码示例:(理解代码背后布局思想)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>div+css布局</title>
<style type="text/css">
*{
margin: ;
padding: ;
}
div{ }
.header{
height: 150px;
}
.atricle{
background-color: green;
height: 300px;
/*padding-left: 150px;*/
/*padding-right: 100px;*/
overflow: hidden;
}
.footer{
background-color: yellow;
height:100px;
}
.atricle .left{
background-color: blue;
float: left;
width: 150px;
height: 22px;
color: white;
margin-left: -%;
margin-bottom: 999px;
padding-bottom: 999px;
/*position: relative;*/
/*left: -150px;*/
}
.atricle .right{
background-color: red;
float: left;
width: 100px;
/*height: 22px;*/
margin-bottom: 999px;
padding-bottom: 999px;
margin-left: -100px;
/*position:relative;*/
/*right: -100px;*/
}
.atricle .middle{
background-color: rebeccapurple;
float: left;
width: %;
margin-bottom: 999px;
padding-bottom: 999px;
}
.inner{
margin-left:150px ;
margin-right: 100px;
}
</style>
</head>
<body>
<div class="header">
我是头
</div>
<div class="atricle">
<div class="middle">
<div class="inner">
我是中间
<p>我是中间</p><p>我是中间</p><p>我是中间</p><p>我是中间</p>
</div>
</div>
<div class="left">
我是左
</div>
<div class="right">
我是右
</div>
</div>
<div class="footer">
我是尾部 版权 所有
</div>
</body>
</html>
显示效果:
 十二、HTML与CSS简单页面效果实例
十二、HTML与CSS简单页面效果实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>极客学院</title>
<link href="style.css" type="text/css" rel="stylesheet">
</head>
<body>
<div class="container">
<div class="wrapper">
<div class="heading">
<div class="heading_nav">
<div class="heading_title">
极客学院
</div>
<div class="heading_navbar">
<ul>
<li><a href="#">首页</a></li>
<li><a href="#">职业课程</a></li>
<li><a href="#">技术问答</a></li>
<li><a href="#">VIP会员</a></li>
</ul>
</div>
<div class="heading_img">
<img src="1.jpg">
</div>
<div class="heading_soptlight">
<form>
<input type="text">
</form>
</div>
</div>
</div>
<div class="body">
<div class="body_title">
<h3>熟悉极客学院</h3>
<p>加入极客学院,学习最新实战教程,全面提升你的技术水平</p>
</div>
<hr/>
<hr/>
</div>
</div>
<div class="footing">
@极客学院
</div>
</div>
</body>
</html>
/*style.css*/
*{
margin: 0px;
padding: 0px;
}
body{ }
.wrapper{
width: 80%;
height: 1000px;
background-color: antiquewhite;
margin: 0px auto;
}
.heading{
width: 100%;
height: 90px;
background-color: snow;
margin: 0px auto ;
}
.heading_nav{
padding-bottom: 30px;
padding-top: 30px;
width: 100%;
height: 30px;
position: relative;
}
.heading_title{
float: left;
font-family: Arial,Helvetica,sans-serif ;
font-size: 30px;
color:burlywood;
}
ul{
margin-left:40px ;
float: left;
list-style-type: none ;
padding-top: 6px ;
padding-bottom: 6px;
}
li{
padding-left: 10px;
display: inline;
}
a:link,a:visited{
font-weight: bold;
color: darkgrey;
text-align: center;
padding: 6px;
text-decoration: none;
}
a:hover,a:active{
color: dimgray;
}
.heading_img img{
border-radius: 30px;
display: inline;
width: 26px;
height: 26px;
box-shadow: 0 1px 1px rgba(0,0,0,2);
float: right;
}
.heading_soptlight form{
float: right;
width: 100px;
height: 26px;
position: relative;
margin-right: 50px;
}
form input{
height: 26px;
border-radius: 30px;
}
.body{
padding: 30px;
height: auto;
width: auto;
}
.body_title h3{
font-size: 30px;
font-family: Arial,Helvetica,sans-serif;
color: #333333;
}
.body_title p{
margin-top: 20px;
margin-bottom: 20px;
}
.footing{
padding-top: 20px;
text-align: center;
font-size: 10px;
color: darkgrey;
}
显示效果:


最新文章
- 获取项目中文件,存放到Debug中。
- 简单几何(数学公式+凸包) UVA 11168 Airport
- XMLHttpRequest函数
- 64位CentOS 6.4下安装wine
- 织梦DedeCMS列表摘要 description 长度控制方法
- POJ1463 Strategic game (最小点覆盖 or 树dp)
- 《Cocos2d-x实战 Lua卷》上线了
- 深入浅出ECharts系列(一)地图+散点图
- OpenGrok的安装
- SQL 连接 JOIN 例解。(左连接,右连接,全连接,内连接,交叉连接,自连接)
- Eclipse设置Tab键为空格!
- C语言一维数组复制
- 美团点餐—listview内部按钮点击事件
- 前端入门9-JavaScript语法之运算符
- [SDOI2016]储能表——数位DP
- oracle进阶之connect by笔记
- EasyUI datagrid columns 中 field 区分大小写
- Android-Kotlin-空值处理&字符串比较&常量
- 【NodeJS】http-server.cmd
- 已经不再使用的表为什么数据页还在SQLServer的内存缓存中
热门文章
- Java 获取字符串Hash值
- Spring+SpringMVC+MyBatis深入学习及搭建(十七)——SpringMVC拦截器
- 基于 svn 服务器及 cocoapods-repo-svn 插件进行组件化私有库的创建
- FZU 1015 土地划分
- Socket 文件传输
- 如何查看安装的sql server是什么版本
- raft如何实现leadership transfer
- mysql数据库左联的使用(一张数据库表关联到另外一张数据库表)
- Angular4 - Can't bind to 'ngModel' since it isn't a known property of 'input'.
- ES6中的箭头函数