CSS多列、用户界面属性
2024-10-10 15:34:31
CSS多列
常用属性:
column-count 分几列
column-gap 列间距
column-rule 列分割线的样式(写法和border一样)
例如:
一个div分三列,列之间间距为10px,分割线为(可以不设置)5像素红色实线这样写
<style>
div{column-count:3;
column-gap:10px;
column-rule:5px solid red;
}
</style>
写此样式要加前缀
column-rule
宽度:可选值有thin(细边框)、medium(中等边框)、thick(粗边框)、也可以指定数值
样式:可选值有hidden(隐藏)。dotted(点状)。dashed(虚线)、solid(实线)、double(双线)
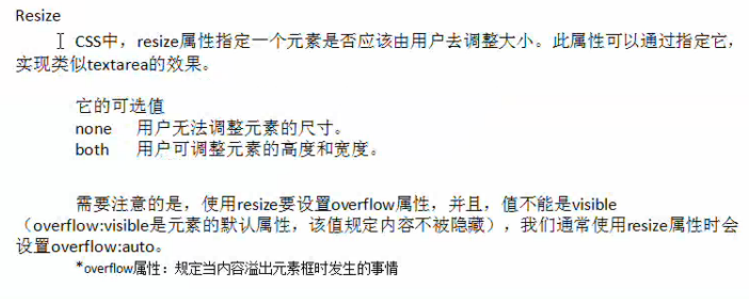
CSS中的用户界面相关属性
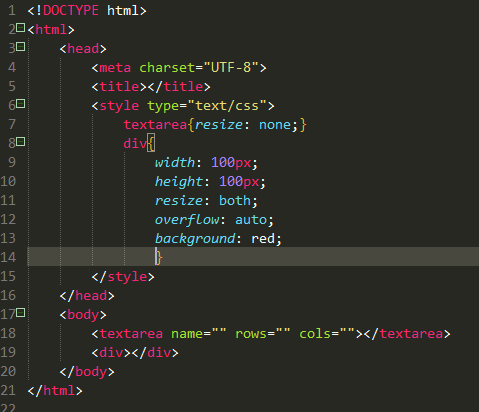
resize:调整尺寸
box-sizing:方框调整大小


显示如下:

最新文章
- vim 中乱码问题
- css 常用样式命名规则
- 十五、mysql 分区之 分区管理
- 编译Android4.3内核源代码
- U3D 实现地面碰撞效果
- Coursera Machine Leaning 课程总结
- java程序包不存在
- 记录一次因为硬盘写满造成的redis无法连接
- k-近邻算法实例
- 《Thinking in Java》学习笔记(二)
- XYZZY spfa 最长路 判环
- Java之final关键字详解
- 使用eclipse整合ssh项目的例子--lljf(1)
- Google机器学习课程基于TensorFlow : https://developers.google.cn/machine-learning/crash-course
- Hadoop问题:Input path does not exist: hdfs://Master:9000/user/hadoop/input
- redis 4.x 安装哨兵模式 sentinel
- sql case 与 sum
- HTML5学习笔记(二十一):BOM
- POJ3687.Labeling Balls 拓扑排序
- 【转载】COM 组件设计与应用(二)——GUID 和 接口