【HTML 元素】标记文字
2024-08-30 01:50:24
1.用基本的文字元素标记内容
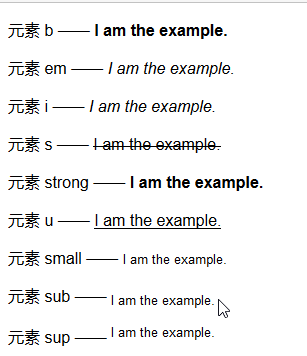
先看显示效果:

对应HTML代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Learn4Font</title>
</head>
<body>
<p> 元素 b —— <b> I am the example.</b></p>
<p> 元素 em —— <em> I am the example.</em></p>
<p> 元素 i —— <i> I am the example.</i></p>
<p> 元素 s —— <s> I am the example.</s></p>
<p> 元素 strong —— <strong> I am the example.</strong></p>
<p> 元素 u —— <u> I am the example.</u></p>
<p> 元素 small —— <small> I am the example.</small></p>
<p> 元素 sub —— <sub> I am the example.</sub></p>
<p> 元素 sup —— <sup> I am the example.</sup></p>
</body>
</html>
对应元素习惯样式:
*一般表示关键词和产品名称*
b{font-weight: bolder;} *一般表示加以强调*
em {font-style: italic;} *一般表示外文词语或科技术语*
i {font-style: italic;} *一般表示不准确或校正*
s {text-decoration: line-through;} *一般表示重要文字*
strong {font-weight: bolder;} *一般表示为文字添加下划线*
u {text-decoration: underline;} *一般表示为添加小号字体内容*
small {font-size: small;} *一般表示添加上标和下标*
sup {vertical-align: sub; font-size: smaller;}
sub {vertical-align: super; font-size:smaller;}
2.使用语言元素
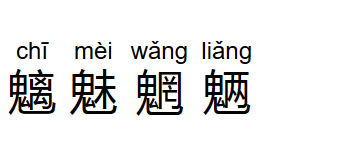
ruby、rt 和 rp 元素,先看效果:

对应代码:
<p style=" font-size: 3em;">
<ruby>魑<rp>(</rp><rt>chī</rt><rp>)</rp></ruby>
<ruby>魅<rp>(</rp><rt>mèi</rt><rp>)</rp></ruby>
<ruby>魍<rp>(</rp><rt>wǎng</rt><rp>)</rp></ruby>
<ruby>魉<rp>(</rp><rt>liǎng</rt><rp>)</rp></ruby>
</p>
3.使用预先编排好格式的内容
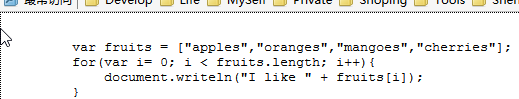
pre 元素可以改变浏览器处理内容的方式,阻止合并空白字符,让源文档中的格式得以保留。

<pre>
<code>
var fruits = ["apples","oranges","mangoes","cherries"];
for(var i= 0; i < fruits.length; i++){
document.writeln("I like " + fruits[i]);
}
</code>
</pre>
最新文章
- MySQL日期时间函数大全 转
- C# 自定义序列化问题
- firemonkey中stringgrid属性大全
- .NET程序性能的基本要领
- (一)u-boot2013.01.01 for TQ210:《Uboot简介》
- Shoot the Bullet
- 《算法导论》读书笔记之排序算法—Merge Sort 归并排序算法
- Eclipse常用设置汇总
- Java 多态 父类和子类方法的访问控制权限
- Android组件化框架设计与实践
- 学习OpenCV,GPU模块
- Excel 统计区间频数,按照条件标记
- 【redux】详解react/redux的服务端渲染:页面性能与SEO
- Java笔记Spring(一)
- 《Linux内核分析》 第八节 进程的切换和一般的执行过程
- 异常 try catch finally return 执行关系 MD
- Codeforces Round #424 (Div. 2, rated, based on VK Cup Finals) Problem A - B
- goreleaser 方便的go 二进制包分发工具
- 正确识别希捷Backup Plus新睿品1TB正品,杜绝奸商猖獗
- maven的pom文件报错: must be "pom" but is "jar"
热门文章
- MySQL数据库从windows迁移到linux
- jsp的九大内置对象及EL表达式的隐含对象
- css 实现高斯模糊
- YYH的苍天大竹(NOIP模拟赛Round 6)
- sqlite3数据库 sqlite3_get_table
- 双缓冲(Double Buffer)原理和使用【转】
- input 输入框 光标错位问题 、移动端输入框/input框光标错位问题、微信H5输入框/input框光标错位问题
- 浅谈密码加SALT原理(转载)
- web前端工作五年了,我来告诉你如何系统的学习现在的JavaScript
- 计蒜客 18492.Upside down primes-米勒拉宾判大素数 (German Collegiate Programming Contest 2015 ACM-ICPC Asia Training League 暑假第一阶段第三场 K)