es6对象内函数的两种写法
2024-08-27 20:21:08
es6对象内函数一般有两种写法:
var person1 = {
name: "p1",
sayThis() {
console.log(this);
}
};
var person2 = {
name: "p2",
sayThis:()=> {
console.log(this);
}
};
person1.sayThis()
person2.sayThis()
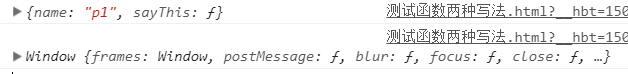
输出:

person1的写法,类似于:
var person1 = {
name: "p1",
sayThis: function() {
console.log(this);
}
};
this指向当前调用此方法的对象
person2的写法,使用了箭头函数,箭头函数的this指向当前的执行环境(创建它时所处的上下文)(箭头函数可以捕获其所在上下文的this值),这里当然是window对象,箭头函数并没有自己的this值,它的this继承自外围作用域。
function Person() {
this.age = 0;
setInterval(() => {
// 回调里面的 `this` 变量就指向了期望的那个对象了
this.age++;
}, 3000);
}
var p = new Person();
备注:call,apply,bind对es6中的this,无效
var objProject = this;
var foo = (() => this);
console.log(foo()); // window
console.log(objProject); // window
console.log(foo() === objProject ); // true
// 作为对象的一个方法调用
var obj = {foo: foo};
console.log(obj.foo() === objProject ); // true
// 尝试使用call来设定this
console.log(foo.call(obj) === objProject ); // true
// 尝试使用bind来设定this
foo = foo.bind(obj);
console.log(foo() === objProject ); // true
最新文章
- 用Task代替TheadPool
- PixelFormat 像素格式
- 【BZOJ 1003】 [ZJOI2006]物流运输trans
- centos 安装nginx
- jprofiler8使用小贴士
- MyEclipse 2014各种优化设置
- webpack之前端性能优化(史上最全,不断更新中。。。)
- mysql 错误信息
- javascript之DOM文档对象模型编程的引入
- PyQt:左侧选项卡
- echart折线图系列一:折线图基本配置
- ape 文件 转化为mp3 文件
- 用Itextsharp 组件导出PDF 的文档的方法
- Oracle Vm VirtualBox 搭建 yum 环境
- 实验吧 php
- MTK 修改默认时区
- delphi EncdDecd.pas单元中Encoding方法出现#$D#$A的解决方法
- mysqldb mysql_config
- MySQL 基础回顾
- Struts2学习总结——文件上传与下载