js中call()方法和apply方法的使用
1. 方法定义
call方法:
语法:call([thisObj[,arg1[, arg2[, [,.argN]]]]]) 定义:调用一个对象的一个方法,以另一个对象替换当前对象。 说明: call 方法可以用来代替另一个对象调用一个方法。call 方法可将一个函数的对象上下文从初始的上下文改变为由 thisObj 指定的新对象。 如果没有提供 thisObj 参数,那么 Global 对象被用作 thisObj。
apply方法:
语法:apply([thisObj[,argArray]]) 定义:应用某一对象的一个方法,用另一个对象替换当前对象。 说明: 如果 argArray 不是一个有效的数组或者不是 arguments 对象,那么将导致一个 TypeError。 如果没有提供 argArray 和 thisObj 任何一个参数,那么 Global 对象将被用作 thisObj, 并且无法被传递任何参数。
2. 常用示例
window.name = "window";
obj = {
name : "zhangsan",
age : 25
}
function say(){
console.log(this.name);
}
function say2(s1,s2){
console.log("和是:" + (s1+s2));
}
say.call(window); //window
say.call(obj); //zhangsan
say2.call(window,1,2); //和是3
再来个例子,说明call()方法第一个参数,被调用的对象,不是必须的
var arr = [1,2,13];
var obj = function(num){
alert(num);
}
obj.call("", arr[2]);
这个例子中的意思就是用 add 来替换 sub,add.call(sub,3,1) == add(3,1) ,所以运行结果为:alert(4); // 注意:js 中的函数其实是对象,函数名是对 Function 对象的引用。
function add(a,b) {
alert(a+b);
}
function sub(a,b) {
alert(a-b);
}
add.call(sub,3,1)
call 的意思是把 animal 的方法放到cat上执行,原来cat是没有showName() 方法,现在是把animal 的showName()方法放到 cat上来执行,所以this.name 应该是 Cat
function Animal(){
this.name = "Animal";
this.showName = function(){
alert(this.name);
}
}
function Cat(){
this.name = "Cat";
}
var animal = new Animal();
var cat = new Cat();
//通过call或apply方法,将原本属于Animal对象的showName()方法交给对象cat来使用了。
//输入结果为"Cat"
animal.showName.call(cat,",");
//animal.showName.apply(cat,[]);
实现继承
function Animal(name){
this.name = name;
this.showName = function(){
alert(this.name);
}
}
function Cat(name){
Animal.call(this, name);
}
var cat = new Cat("Black Cat");
cat.showName();
多重继承
function Class10()
{
this.showSub = function(a,b)
{
alert(a-b);
}
}
function Class11()
{
this.showAdd = function(a,b)
{
alert(a+b);
}
}
function Class2()
{
Class10.call(this);
Class11.call(this);
}
很简单,使用两个 call 就实现多重继承了 当然,js的继承还有其他方法,例如使用原型链,这个不属于本文的范畴,只是在此说明call 的用法。说了call , 当然还有 apply,这两个方法基本上是一个意思,区别在于 call 的第二个参数可以是任意类型,而apply的第二个参数必须是数组,也可以是arguments 还有 callee,caller..
3. apply()方法
function say(){
return "11";
}
// 会报Uncaught TypeError: Function.prototype.apply: Arguments list has wrong type(…)
// 因为apply的第二个参数要求是个对象
say.apply({}, 1)
// 改为
say.apply({}, [1])就ok了。
我们在改造下say函数,加上参数。
function say(name) {
return "Hello "+name
};
// 输出 "Hello Finley"
say.apply({} , "Finley");
4. 其他情况
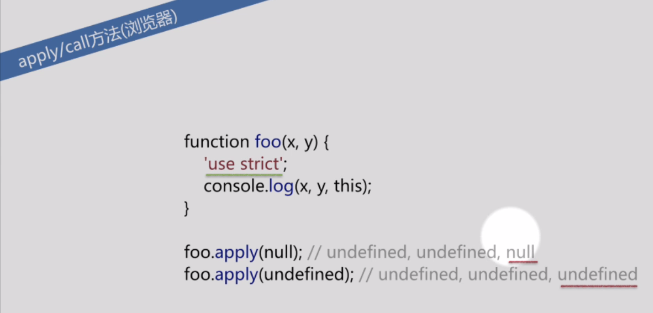
function foo(x, y){
console.log(x , y, this);
}
// Chrome下输出 1 2 Number {[[PrimitiveValue]]: 100}
foo.call(100, 1, 2);
// 3 4 Boolean {[[PrimitiveValue]]: true}
foo.apply(true, [3, 4]);
// undefined undefined Window
foo.apply(null);
// undefined undefined Window
foo.apply(undefined );
一般情况下call或apply的第一个参数需要时个对象,如果不是对象,如果不是则会转换为他的包装类,如100,转换为Number;
如果是null或undefined,则指向全局对象,对于浏览器就是Window。
如果是在严格模式下,则会指向undefined。

最新文章
- 使用极光推送(www.jpush.cn)向安卓手机推送消息【服务端向客户端主送推送】C#语言
- python 操作mysql
- bzoj 2244: [SDOI2011]拦截导弹
- ZOJ 3872--解题报告
- hadoop架构
- GCC 编绎选项 转
- 利用column-width属性设置多栏布局
- paip.c++ qt 共享库dll的建立
- IPv4地址学习总结
- 前端学PHP之Session
- 尝试在CentOS7.2上编译安装Swift
- table固定头部,表格tbody可上下左右滑动
- JavaFx新手教程-布局-StackPane
- redis中使用 check-and-set 操作实现乐观锁
- Java 并发编程实践基础 读书笔记: 第二章 构建线程安全应用程序
- 详解块级格式化上下文(BFC)
- css设置多列等高布局
- mysql运行报The server time zone value 'Öйú±ê׼ʱ¼ä' is unrecognized or represents more than one time zone的解决方法
- 理解 React Hooks
- 记录:将图片数据生成 tfrecords 文件并在训练使用时读取