mobx基本概念
2024-09-18 06:11:29
mobx是一个简单可扩展的状态管理库,主要用来管理状态之间的依赖关系,可以使用在任何状态管理的场景,并不仅限于react。
结合mobx-react可以用在react中,结合mobx-vue可以用在vue中。mobx的概念与knockout和rxjs中的概念极其相似,
相当于将kouckout中的状态管理部分独立出来了。
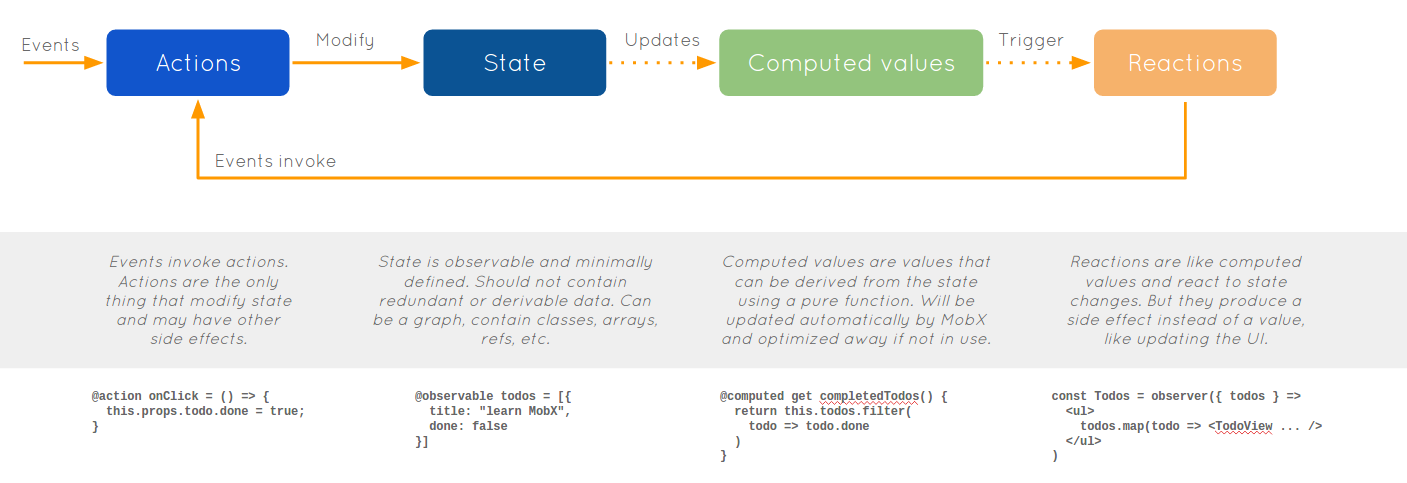
mobx的基本流程如下图:

1. mobx的基本概念
state 应用的数据,包括领域状态和视图状态
observable 可观察者,可以被观察者观察的数据
observer 观察者,可以观察可观察者的对象,可以接收到可观察者发生变化时候发出的消息,并且根据变化做出响应
observer本身是一个函数,也可以以装饰器的身份出现,将其包装过的对象变成一个观察者
derivations 衍生,状态变化引起的副作用,如一个值的变化或者触发一个行为
computed 衍生值,状态发生变化,引起依赖于原始状态的计算状态发生变化,本质是一个函数,关注其返回值,computed中不能再次修改状态
reactions 衍生行为,状态发生变化,引发某些行为,如IO操作,日志记录等,本质是一个函数调用
action 修改状态的函数,本质是一个高阶函数,修改状态可以是不经过action的,但是mobx建议所有状态的修改尽量在action中,在严格模式下,mobx限制只能在action中修改状态

2. reactions的几种类型
autorun: 本质是一个高阶函数,autorun如其名,首次观察状态立即被触发一次,状态变化会再次被触发
autorunAsync: 可以在状态发生改变一定时间后触发,有函数防抖的功能,其他与autorun一致
when: 可以设置断言,当断言生效时候函数被触发,并且仅仅触发一次
reaction: 与autorun类似,函数不会立即执行
3. mobx的最佳实践
1.reactions一定要命名,不要使用匿名的,有利于在报错时候显示准确的信息
2.状态修改一定要做action中来做,利于追踪状态变化
3.开启严格模式,规范写法
4.使用装饰器写法,简洁明了
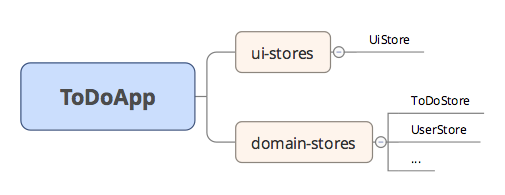
5.使用多个store
使用多个 store对观测数据进行逻辑分组。
一个用于 UI 状态
一个或多个用于领域状态

参考:https://segmentfault.com/a/1190000015408976
最新文章
- Oracle的动态性能视图[持续更新]
- MFC 屏幕截图方法
- Xocde4与Xcode3的模板比较
- jquery自定义类似$.ajax()的方法
- inline-block 和 float 的区别
- prototype原型理解
- SVN弱密码扫描(Python)
- 关于APlayer播放器在打包安装后提示“没有注册类”的解决办法
- 回车tab切换
- hdu 3631 Shortest Path
- poj 3268 Silver Cow Party(最短路dijkstra)
- ZPW-2000电气绝缘移频轨道电路
- Windows FFMPEG开发环境配置
- java异常——五个关键字(try、catch、finally、throw、throws)
- Java 微信公众号迁移
- LaTeX网址
- .net 问题
- redis进阶
- 网站横幅切换jquery 插件
- 普通平衡树Treap(含旋转)学习笔记
热门文章
- Chrome浏览器调试移动端网页 chrome://inspect/#devices
- Logistic Regression学习笔记
- 第一次学习tornado小练习
- B -- POJ 1208 The Blocks Problem
- SIMD数据并行(三)——图形处理单元(GPU)
- 【Java】关于Spring框架的总结 (三)
- Android面试收集录 Android系统的资源+其他
- How to enable download EXE files from the Sharepoint website
- 【个人训练】(UVa11129)An antiarithmetic permutation
- Unity和Lua交互