在easyUI开发中,出现jquery.easyui.min.js函数库问题
2024-09-02 14:46:14
easyUI是jquery的一个插件,是民间的插件。easyUI使用起来很方便,里面有网页制作的最重要的三大方块:javascript代码、html代码和Css样式。我们在导入easyUI库后,可以直接复制粘贴里面的代码,从而简单轻便地初步设置网页。
首先导入easyUI函数库:
<link rel="stylesheet" type="text/css" href="easyui/themes/default/easyui.css">
<link rel="stylesheet" type="text/css" href="easyui/themes/icon.css">
<script type="text/javascript" src="easyui/jquery-1.7.2.min.js"></script>
<script type="text/javascript" src="easyui/jquery.easyui.min.js"></script>
项目代码:
<!DOCTYPE html>
<html> <head>
<meta charset="utf-8" />
<title>欢迎来到后台管理界面</title>
<link rel="stylesheet" type="text/css" href="plugin/themes/icon.css" />
<link rel="stylesheet" type="text/css" href="plugin/themes/default/easyui.css" /> </head>
<script type="text/javascript" src="js/jquery.min.js"></script>
<script type="text/javascript" src="js/jquery.easyui.min.js"></script>
<script type="text/javascript" src="plugin/easyloader.js"></script>
<script type="text/javascript" src="plugin/locale/easyui-lang-zh_CN.js"></script>
<script type="text/javascript">
$(function() {
$('#tt').tabs('add', {
title: '查看',
content: 'Tab Body',
closable: true,
tools: [{
iconCls: 'icon - mini - refresh',
handler: function() {
alert('refresh');
}
}]
});
});
</script> <body class="easyui-layout">
<div data-options="region:'north',split:true" style="height:100px;">
<div>
<h1>拓胜公司后台管理系统</h1></div>
</div>
<div data-options="region:'south',split:true" style="height:60px;">
<div style="margin: auto; width: 400px ; padding: 20px; font-size: 20px;">Copyright ©拓胜公司 版权所有</div>
</div>
<div data-options="region:'west',title:'系统管理',split:true" style="width:240px;">
<!--
作者:xingcheng_yuan@163.com
时间:2015-09-08
描述:手风琴效果
-->
<div id="aa" class="easyui-accordion">
<div title="管理员管理" style="padding: 10px;">
<ul>
<li><a href="#">添加</a></li>
<li><a href="#">查看</a></li>
<li><a href="#">修改</a></li>
<li><a href="#">删除</a></li>
</ul>
</div>
</div>
</div>
<div data-options="region:'center',title:'编辑区 '" style="padding:5px;background:#eee;">
<div id="tt" class="easyui-tabs" ">
<div title="添加 " data-options="closable:true " style="overflow:auto;padding:20px;display:none; ">
tab1
</div>
<div title="删除 " data-options="closable:true " style="overflow:auto;padding:20px;display:none; ">
tab2
</div> </div>
</div>
</body>
</html>
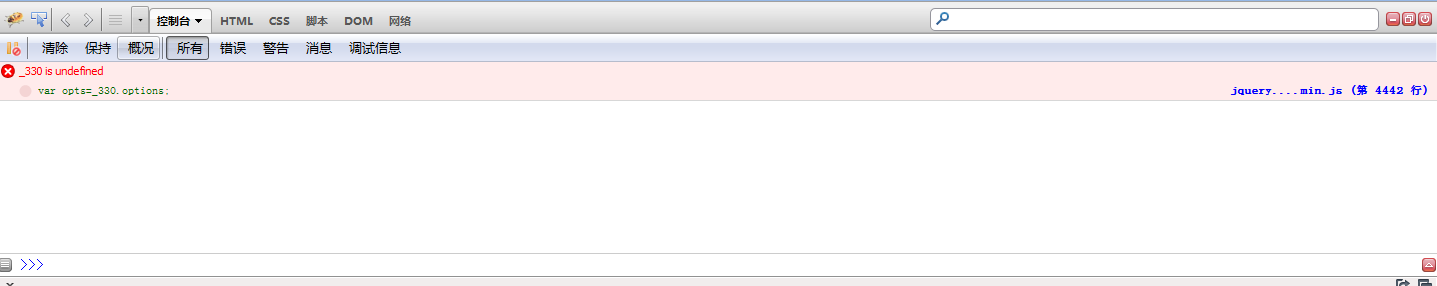
上面代码没有任何的问题,但是却出现如下错误:

发生的错误:easyUImini.js库出现了问题,但是函数库是别人写好了,测试过的,里面理论下是不可能会有错误的。
通过种种的尝试,发现加入alert(11)后,浏览器就不报错了,javascript代码也能顺利的执行:
<script type="text/javascript">
$(function() {
alert(11);
$('#tt').tabs('add', {
title: '查看',
content: 'Tab Body',
closable: true,
tools: [{
iconCls: 'icon - mini - refresh',
handler: function() {
alert('refresh');
}
}]
});
});
</script>
而我们把jQuery代码改为window.onload()后,代码依然正常运行:
<script type="text/javascript">
window.onload=function(){
$('#tt').tabs('add', {
title: '查看',
content: 'Tab Body',
closable: true,
tools: [{
iconCls: 'icon - mini - refresh',
handler: function() {
alert('refresh');
}
}]
});
}
</script>
总结为:
1、window.onload()和$(function(){})的区别
A)window.onload()是等到页面所有元素加载完毕后(包括dom和javascript),再执行里面的函数代码
B)$(function(){})是等到页面的dom元素加载完毕后,再执行里面的函数代码
2、因为我们是用easyUI来开发,事先导入了javascript代码,但是利用$(function(){})后,javascript还没加载完毕,所以jquery.easyui.min.js库就会报错了。所以在我们利用 easyUI开发项目的时候记得不要使用$(function(){}),而建议去使用window.onload()。
最新文章
- 机器学习——支持向量机(SVM)之核函数(kernel)
- 摇一摇js 实现
- 使用sql server profilter跟踪sql
- android studio 引入第三方类库jar包
- Oracle 游标使用(转)
- 修改Eclipse的WorkSpace保持数[转载]
- POJ 2050 Searching the Web
- 如何解决office2007每次打开都要正在配置
- Android读取JSON格式数据
- Instruments-Automation: 通过命令行执行测试用例
- Django2.0中文文档
- [原创]消灭eclipse中运行启动的错误:“找不到或无法加载主类”问题
- 前端系列——jquery.i18n.properties前端国际化解决方案“填坑日记”
- C&C++动态分配内存(手动分配内存)三种方式
- Android控件使用FragmentTabHost,切换Fragment;
- vue中根据生日计算年龄
- python3下全自动快速度在线安装所有插件
- hdu3339In Action(最短路+01背包)
- CYQ.Data 数据框架 使用篇一 入门指南---001
- Java基础(十)数据结构