taotao前台页面显示登录用户名的处理
2024-08-30 16:36:17
思路:
在每个页面上都引入一个 jsp,这个 jsp 可以是页面的头 head 或者脚 footer.jsp
然后在这个 jsp 中引入 一个 js,这个 js 中 有个 随页面加载 而执行的 方法,
这个方法就是向后台发送 ajax 的 jsonP 请求,请求参数就是 cookie 中的 token。
后台根据 token 到 redis 中查询用户,如果查询到,则将用户信息返回,展示到 前台,若没有查到,则不做任何事。
因为每个页面上都引入了上面的 jsp和js 所以,每次只要有页面跳转,就会向后台发送请求,查询当前 token 对应的用户信息,所以每个页面上都会显示当前登录的用户名。
未登录时效果:

登录后的效果:

taotao的具体实现:
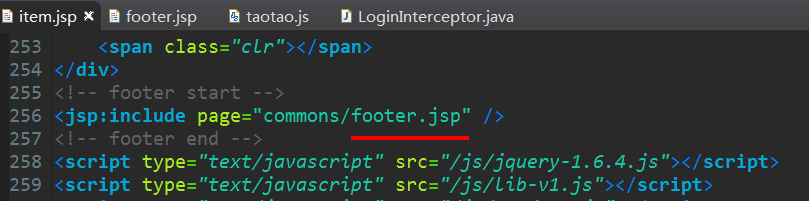
比如在商品详情页面 item.jsp 中就加入了 footer.jsp

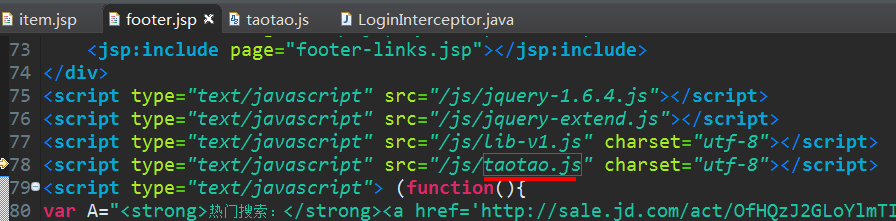
然后在 footer.jsp 中引入了 taotao.js :

taotao.js 代码:
var TT = TAOTAO = {
checkLogin : function(){
var _ticket = $.cookie("TT_TOKEN");
if(!_ticket){
return ;
}
$.ajax({
url : "http://localhost:8084/user/token/" + _ticket,
dataType : "jsonp",
type : "GET",
success : function(data){
if(data.status == 200){
var username = data.data.username;
// var html = username + ",欢迎来到淘淘!<a href=\"http://www.taotao.com/user/logout.html\" class=\"link-logout\">[退出]</a>";
var html = username + ",欢迎来到淘淘!<a href=\"http://localhost:8084/page/logout/"+_ticket+"\" class=\"link-logout\">[退出]</a>";
$("#loginbar").html(html);
}
}
});
}
}
$(function(){
// 查看是否已经登录,如果已经登录查询登录信息
TT.checkLogin();
});
其中的
var _ticket = $.cookie("TT_TOKEN");
是 jquery 操作 cookie 的方法,可以百度 $.cookie 参考相关文档。
最新文章
- JQuery基本知识框架思维导图(上)
- 剔除eclipse的configuration目录[转]
- ajax的探究与使用
- Visible 绑定
- 面试题_76_to_81_Java 最佳实践的面试问题
- 显示 EXCEL 的页签列表
- WinForm窗体之间传值
- c++ 正則表達式
- Python高手之路【十三】socket网络编程
- CSS grayscale滤镜+SVG使图片变黑白实例页面
- HTML元素解释
- UE4 编译笔记
- Java实现字符串倒序输出的几种方法
- QQ分享登陆报错
- 基于GTK+3 开发远程控制管理软件(C语言实现)系列三 Windows7开发环境搭建
- 【bzoj3172】 Tjoi2013—单词
- django邮件
- 关于 [TNS-12516 TNS:listener could not find instance with matching protocol stack ]
- AngularJs 指令实现选项卡
- Android服务--布局服务(LayoutInflater)