前端之CSS样式
一、CSS
1.什么是CSS
层叠样式表(英文全称:Cascading Style Sheets)是一种用来表现HTML(标准通用标记语言的一个应用)或XML(标准通用标记语言的一个子集)等文件样式的计算机语言。CSS不仅可以静态地修饰网页,还可以配合各种脚本语言动态地对网页各元素进行格式化。
CSS 能够对网页中元素位置的排版进行像素级精确控制,支持几乎所有的字体字号样式,拥有对网页对象和模型样式编辑的能力。
CSS 概述
- CSS 指层叠样式表 (Cascading Style Sheets)
- 样式定义如何显示 HTML 元素
- 样式通常存储在样式表中
- 把样式添加到 HTML 4.0 中,是为了解决内容与表现分离的问题
- 外部样式表可以极大提高工作效率
- 外部样式表通常存储在 CSS 文件中
- 多个样式定义可层叠为一
2.CSS语法
由两个主要的部分构成:选择器,以及一条或多条声明。
selector {
property: value;
property: value;
... property: value
}
例如:
h1 {color:red; font-size:14px;}

值的不同写法和单位
除了英文单词 red,我们还可以使用十六进制的颜色值 #ff0000:
p { color: #ff0000; }
为了节约字节,我们可以使用 CSS 的缩写形式:
p { color: #f00; }
我们还可以通过两种方法使用 RGB 值:
p { color: rgb(255,0,0); }
p { color: rgb(100%,0%,0%); }
请注意,当使用 RGB 百分比时,即使当值为 0 时也要写百分比符号。但是在其他的情况下就不需要这么做了。比如说,当尺寸为 0 像素时,0 之后不需要使用 px 单位,因为 0 就是 0,无论单位是什么。
多重声明
提示:
如果要定义不止一个声明,则需要用分号将每个声明分开。下面的例子展示出如何定义一个红色文字的居中段落。最后一条规则是不需要加分号的,因为分号在英语中是一个分隔符号,不是结束符号。然而,大多数有经验的设计师会在每条声明的末尾都加上分号,这么做的好处是,当你从现有的规则中增减声明时,会尽可能地减少出错的可能性。
p {
text-align: center;
color: black;
font-family: arial;
}
空格和大小写
大多数样式表包含不止一条规则,而大多数规则包含不止一个声明。多重声明和空格的使用使得样式表更容易被编辑:
body {
color: #000;
background: #fff;
margin: 0;
padding: 0;
font-family: Georgia, Palatino, serif;
}
是否包含空格不会影响 CSS 在浏览器的工作效果,同样,与 XHTML 不同,CSS 对大小写不敏感。不过存在一个例外:如果涉及到与 HTML 文档一起工作的话,class 和 id 名称对大小写是敏感的。
3.CSS的四种引入方式
(1)行内式
行内式是在标记的style属性中设定CSS样式。这种方式没有体现出CSS的优势,不推荐使用。
演示:
<p style="color: crimson;font-size: 24px">hello world</p>
<p>hello world</p>
<p>hello world</p>

(2)嵌入式
嵌入式是将CSS样式集中写在网页的标签对的标签对中。
演示:
<style>
p{
background-color: aqua;
}
</style>

(3)链接式
将一个.css文件引入到HTML文件中
演示:
<link rel="stylesheet" href="index.css">

(4)导入式
将一个独立的.css文件引入HTML文件中,导入式使用CSS规则引入外部CSS文件,style标记也是写在head标记中
演示:
<style type="text/css">
@import "index.css";
</style>

注意:
导入式会在整个网页装载完后再装载CSS文件,因此这就导致了一个问题,如果网页比较大则会儿出现先显示无样式的页面,闪烁一下之后,再出现网页的样式。这是导入式固有的一个缺陷。使用链接式时与导入式不同的是它会以网页文件主体装载前装载CSS文件,因此显示出来的网页从一开始就是带样式的效果的,它不会象导入式那样先显示无样式的网页,然后再显示有样式的网页,这是链接式的优点。
二、CSS高级语法
1.CSS特性
继承:即子类元素继承父类的样式;
注意点
- 并不是所有的属性都可以继承(只有color/font/text/line开头的属性才可以继承)
- 在CSS的继承中不仅仅是儿子可以继承,只要是后代都可以继承
- 继承性中的特殊性
标签的文字颜色和下划线是不能继承的
标签的文字大小是不能继承的
优先级:是指不同类别样式的权重比较;
当多个选择器选中同一个标签,并且给同一个标签设置相同的属性时,如何层叠就由优先级来确定。
优先级判断的三种方式
- 1)间接选中就是指继承
如果是间接选中,那么就是谁离目标标签比较近就听谁的 - 2)相同选择器(直接选中)
如果都是直接选中,并且都是同类型的选择器,那么就是谁写在后面就听谁的(后面的会把前面的覆盖) - 3)不同选择器(直接选中)
如果都是直接选中,并且不是相同类型的选择器,就会按照选择器的优先级来层叠
优先级排序(由高——>低)
id>类>标签>通配符>继承>浏览器默认
权重问题
什么是优先级的权重?
作用:当多个选择器混合在一起使用时,我们可以通过计算权重来判断谁的优先级最高
权重的计算规则
- 首先计算选择器中有多少个id,id多的选择器优先级最高
- 如果id的个数一样,那么再看看类名的个数,类名个数多个优先级最高
- 如果类名的个数一样,那么再看标签名称的个数,标签名称个数多的优先级最高
- 如果id个数一样,类名个数也一样,标签名称个数也一样,那么就不会继续往下计算了,此时谁写在后面就听谁的(优先级相同时,后面的会把前面的覆盖)
注意点
只有选择器是直接选中标签的时候才需要计算权重
层叠:是说当数量相同时,通过层叠(后者覆盖前者)的样式。
作用:层叠性就是CSS处理冲突的一种能力
注意点
- 层叠性只有在多个选择器中选中“同一个标签”,然后又设置了“相同的属性”,才会发生层叠性
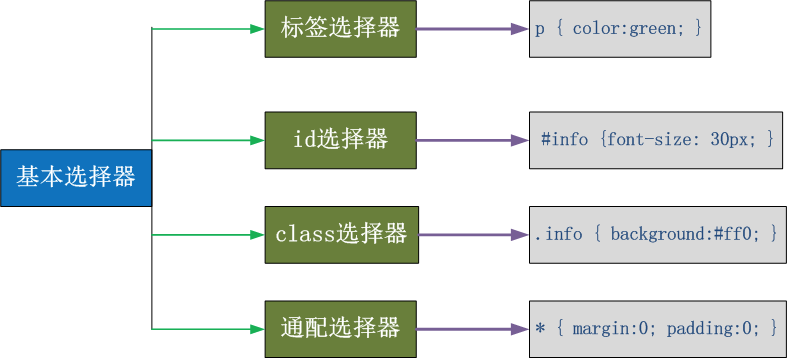
2.基本选择器

演示:
/*标签选择器*/
p{
color: green;
}
/*id选择器*/
#p2{
background-color: wheat;
}
/*类选择器*/
.p_ele{
color: gold;
}
/*通用选择器*/
*{
color: aqua;
}
<p>hello world</p>
<p id="p2" class="p_ele">hello world</p>
<p class="p_ele">hello world</p>
2.组合选择器
E,F 多元素选择器,同时匹配所有E元素或F元素,E和F之间用逗号分隔 :div,p { color:#f00; }
E F 后代元素选择器,匹配所有属于E元素后代的F元素,E和F之间用空格分隔 :li a { font-weight:bold;}
E > F 子元素选择器,匹配所有E元素的子元素F :div > p { color:#f00; }
E + F 毗邻元素选择器,匹配所有紧随E元素之后的同级元素F :div + p { color:#f00; }
E ~ F 普通兄弟选择器(以破折号分隔) :.div1 ~ p{font-size: 30px; }
演示:
<style>
h2.title{
color: red;
}
p,div,.title{
color: red;
}
.outer p{
color: red;
}
.outer > p{
color: red;
}
.outer + p{
background-color: green;
}
.outer ~ p{
background-color: green;
}
</style>
注意,关于标签嵌套:
一般,块级元素可以包含内联元素或某些块级元素,但内联元素不能包含块级元素,它只能包含其它内联元素。需要注意的是,p标签不能包含块级标签。
3.属性选择器
E[att] 匹配所有具有att属性的E元素,不考虑它的值。(注意:E在此处可以省略。
比如“[cheacked]”。以下同。) p[title] { color:#f00; }
E[att=val] 匹配所有att属性等于“val”的E元素 div[class=”error”] { color:#f00; }
E[att~=val] 匹配所有att属性具有多个空格分隔的值、其中一个值等于“val”的E元素
td[class~=”name”] { color:#f00; }
E[attr^=val] 匹配属性值以指定值开头的每个元素
div[class^="test"]{background:#ffff00;}
E[attr$=val] 匹配属性值以指定值结尾的每个元素 div[class$="test"]{background:#ffff00;}
E[attr=val] 匹配属性值中包含指定值的每个元素 div[class="test"]{background:#ffff00;}
演示:
<head>
<meta charset="UTF-8">
<title>属性选择器</title>
<style>
li[item="2"]{
color: red;
}
.d1{
color: aqua;
}
.d2{
background-color: red;
}
</style>
</head>
<body>
<div class="d1">DIV</div>
<div class="d1 d2">DIV</div>
<ul>
<li item="1">11</li>
<li item="2">11</li>
<li item="3">11</li>
<li item="4">11</li>
<p item="2">33</p>
</ul>
</body>

二、CSS属性操作
1.文本操作
(1)文本颜色:color
颜色属性被用来设置文字的颜色。
颜色是通过CSS最经常的指定:
- 十六进制值 - 如: #FF0000
- 一个RGB值 - 如: RGB(255,0,0)
- 颜色的名称 - 如: red
p{ color: rebeccapurple; }
(2)水平对齐方式
text-align 属性规定元素中的文本的水平对齐方式。
- left 把文本排列到左边。默认值:由浏览器决定。
- right 把文本排列到右边。
- center 把文本排列到中间。
- justify 实现两端对齐文本效果。
(3)文本其他属性
font-size: 10px;
line-height: 200px; 文本行高 通俗的讲,文字高度加上文字上下的空白区域的高度 50%:基于字体大小的百分比
vertical-align:-4px 设置元素内容的垂直对齐方式 ,只对行内元素有效,对块级元素无效
text-decoration:none text-decoration 属性用来设置或删除文本的装饰。主要是用来删除链接的下划线
font-family: 'Lucida Bright'
font-weight: lighter/bold/border/
font-style: oblique
text-indent: 150px; 首行缩进150px
letter-spacing: 10px; 字母间距
word-spacing: 20px; 单词间距
text-transform: capitalize/uppercase/lowercase ; 文本转换,用于所有字句变成大写或小写字母,或每个单词的首字母大写
演示1:
<head>
<meta charset="UTF-8">
<title>水平对齐</title>
<style>
div{
width: 600px;
height: 300px;
background-color: bisque;
text-align: center;
line-height: 300px;
}
.btn{
width: 40px;
height: 60px;
background-color: darkgray;
text-align: center;
line-height: 60px;
font-size: 30px;
color: white;
}
</style>
</head>
<body>
<div>HELLOHELLOHELLOHELLOHELLOHELLO</div>
<div class="btn"> > </div>
</body>

演示2:
<head>
<meta charset="UTF-8">
<title>水平对齐2</title>
<style>
h2 {text-align:center;}
p.publish_time {text-align:right;}
p.content {text-align:justify;}
</style>
</head>
<body>
<h1>CSS text-align 水平居中</h1>
<p class="publish_time">2017 年 5 月 17 号</p>
<p class="content">
有个落拓不得志的中年人每隔三两天就到教堂祈祷,而且他的祷告词几乎每次都相同。第一次他到教堂时,
跪在圣坛前,虔诚地低语:“上帝啊,请念在我多年来敬畏您的份上。让我中一次彩票吧!阿门。”
几天后,他又垂头丧气回到教堂,同样跪着祈祷:“上帝啊,为何不让我中彩票?我愿意更谦卑地来
服侍你,求您让我中一次彩票吧!阿门。”又过了几天,他再次出现在教堂,同样重复他的祈祷。如此周而
复始,不间断地祈求着。到了最后一次,他跪着:“我的上帝,为何您不垂听我的祈求?让我中一次彩票吧!
只要一次,让我解决所有困难,我愿终身奉献,专心侍奉您……”就在这时,圣坛上发出一阵宏伟庄严的声
音:“我一直垂听你的祷告。可是最起码?你也该先去买一张彩票吧!”</p>
<p><b>注意:</b> 重置浏览器窗口大小查看 "justify" 是如何工作的。</p>
</body>

最新文章
- nodejs模块发布及命令行程序开发
- SortedList和HashTable
- 记录Hibernate的缓存知识
- 块级&行内(内联)元素
- unity入门笔记
- Android绘图之渐隐动画
- C++标准转换运算符const_cast
- 怎么让自己的java系统使用支付接口
- C语言编写的bmp读写程序
- HDU - 5036 Operation the Sequence
- Spring MVC 页面跳转时传递参数
- shell脚本实现定时备份某文件
- QT中子目录调用另一个子目录
- python基础学习第三天
- Vue SSR 配合Java的Javascript引擎j2v8实现服务端渲染2创建Vue2+webpack4项目
- 【linux】vim/vi常用指令
- tomcat 加载顺序 web.xml文件详解
- KVO的用法、底层实现原理
- thinkphp表单验证
- 最新iOS砸壳方式Frida (Mac OSX)