jquery-validate校验
2024-08-27 18:56:17
开源地址:https://github.com/jquery-validation/jquery-validation
校验select添加如下属性:
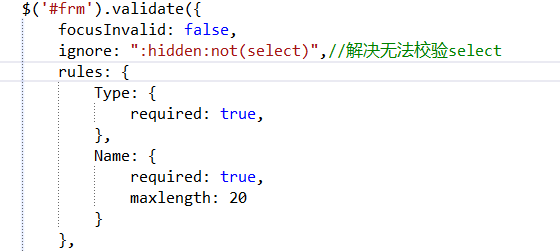
ignore: ":hidden:not(select)",//解决无法校验select

校验js
$('#frm').validate({
focusInvalid: false,
onfocusout: function (element) {
var obj = $(element), type = element.type;
if (type === 'text' || type === 'textarea') {
obj.val($.trim(obj.val())).valid();
} else {
obj.valid();
}
},
rules: {
Password: {
required: true
},
newPassword: {
required: true,
same: true
},
PasswordConfirm: {
required: true,
equalTo: '#newPassword'
}
},
messages: {
Password: {
required: '请填写旧密码'
},
newPassword: {
required: '请填写新密码',
same: '旧密码不能同新密码相同'
},
PasswordConfirm: {
required: '请填写确认密码',
equalTo: '两次密码要相同'
}
},
submitHandler: function (form) {
var data = $(form).formSerialize();
delete data['PasswordConfirm'];
data['Password'] = md5(data['Password']);
data['Token'] = common.getParameter('token');
}
});
自定义校验属性 用法相同
jQuery.validator.addMethod("same", function (value, element) {
return this.optional(element) || same(value);
}, "新密码不能与老密码重复");
function same(pwd) {
var oldPwd = $("#password").val();
if (oldPwd == pwd)
return false;
else
return true;
}
最新文章
- Android进阶系列之源码分析Activity的启动流程
- swift初体验
- Appium常见问题(持续更新)
- Selenium_获取相对坐标
- Csharp: create word file using Open XML SDK 2.5
- Python基本数据结构-元组
- 人脸识别的ppt
- Bxm做的第一个CrackMe(已补上注册机)
- linux下进程、端口号相互查看方法
- junit学习(3.x)
- Linux性能监控之Memory篇
- 吉哥系列故事——完美队形II
- ArcEngine载入中SDE问题栅格数据
- Linux server关闭自己主动
- 判断小数点位数不超过2位的JS代码和在删除确认框里面插JS代码
- 2018.8.8 SpringMVC分层
- Vue 实战项目开发流程
- Redis开启AOF导致的删库事件
- YAML学习
- Python3下获取WINDOWS下所有常用系统路径