FIS3项目构建
概述
详细
一、安装fis3(确保已经安装了node)
执行cmd命令:
npm install -g fis3
安装完成后,测试是否安装成功,输入命令:
fis3 -v

如图所示说明安装成功!
二、新建项目(此处我以Hbuilder开发工具为例)
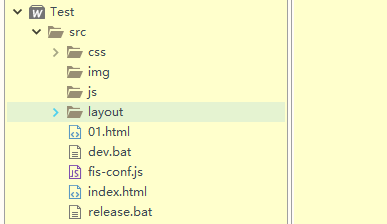
1)新建web项目
目录结构:

2)fis3配置
fis3配置文件为fis-conf.js,它所在的文件目录为项目根目录,例如我这里新建的项目Test的根目录为src。
fis-conf.js的配置内容如下:
fis.hook('relative');
//让所有文件,都使用相对路径。
fis.match('**', {
relative: true
})
//不压缩layout目录下的文件
fis.match('layout/**', {
release: false
});
//发布时,忽略项目中的这些文件
fis.set('project.ignore', ['.git/**', 'fis-conf.js', '*.bat']);
//将css文件夹下所有以scss结尾的文件转换为以css结尾的文件
fis.match('css/**.scss', {
rExt: '.css',
parser: fis.plugin('node-sass'),
packTo: 'css/app.min.css'
})
//压缩合并js文件
fis.match('js/**.js', {
// fis-optimizer-uglify-js 插件进行压缩,已内置
optimizer: fis.plugin('uglify-js', {
mangle: {},
compress: {
drop_console: true
}
}),
packTo: 'js/app.min.js'
});
//压缩合并css文件
fis.match('*.css', {
// fis-optimizer-clean-css 插件进行压缩,已内置
optimizer: fis.plugin('clean-css')
});
//压缩整合图片
fis.match('*.{png,jpg}', {
// fis-optimizer-png-compressor 插件进行压缩,已内置
optimizer: fis.plugin('png-compressor')
});
fis.match('*.js', {
// fis-optimizer-uglify-js 插件进行压缩,已内置
optimizer: fis.plugin('uglify-js')
});
fis.media('debug').match('*.{js,css,png}', {
useHash: false,
useSprite: false,
optimizer: null
})
tips:一定要写相对路径,相对于根目录(src)的路径 !!!
3)浏览器自动刷新
当我们在写/改代码的时候,总要手动刷新或重开浏览器才能看到效果,那么fis3的好处就是可以配置自动刷新功能,再也不用手动刷新啦~~~
一起来配置吧~~
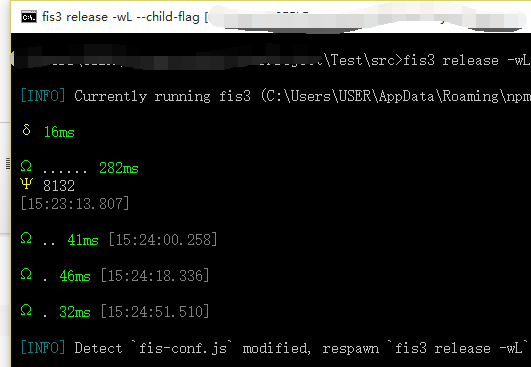
在dev.bat文件中添加如下命名语句:
fis3 release -wL
保存该文件,以后修改文件之前先双击该程序,如图,每次修改后保存文件,该程序自动记录修改时间,并启动网页即时刷新。请勿关闭该窗口 !!!

4)项目发布
源代码是不能直接发布到服务器上的,所以需要通过fis3来重新发布一下。
具体步骤如下:
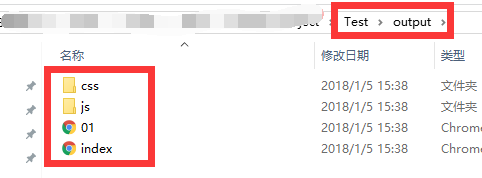
在release.bat文件中添加如下命令:
fis3 release -d ../output
意思是:将根目录下的所有文件发布到output 文件夹中,此处../output应和src在同一目录下。
tips:前面配置文件fis-conf.js中已经被忽略的文件不被发布 !!!
保存release.bat文件,发布项目时,双击该程序即可。

5)测试
以上5步完成fis3配置,接下来我们来一起测试一下是否起作用~~~
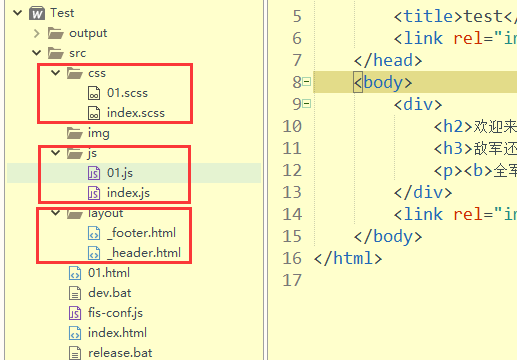
如图,先新建这些文件:

在index页面添加如下代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>test</title>
<link rel="import" href="layout/_header.html?__inline" />
</head>
<body>
<div>
<h2>欢迎来到王者荣耀</h2>
<h3>敌军还有5秒钟到达战场,请做好准备!</h3>
<p><b>全军出击!!!</b></p>
</div>
<link rel="import" href="layout/_footer.html?__inline" />
</body>
</html>
在index.scss文件中添加如下代码:
*{
font-size:16px;
color: #666;
font-family: "arial narrow";
}
/**随意添加,意图测试**/
在01.scss文件添加如下代码:
#otbale{
border-collapse:collapse;
tr>td{
padding: 10px;
}
thead{
tr{
background: yellow;
td{
font-weight: 800;
}
}
}
tbody{
tr>td{
color: #fff;
}
tr:nth-child(2n){
background: red;
}
tr:nth-child(2n+1){
background: blue;
}
}
}
在_header.html文件中添加代码:
<link rel="stylesheet" href="../css/app.min.css" />/**引入压缩文件,此文件在项目目录中不能看见**/
保存以上所有文件内容,如果此时你已经打开了dev.bat窗口,请关闭重启。
打开cmd窗口,输入命令启动项目:
fis3 server start

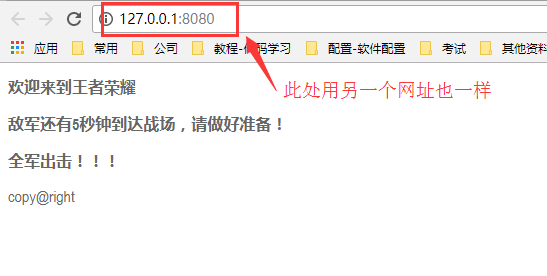
网页自动打开:

此时修改并保存html文件或者scss文件都能看到此网页自动刷新,且dev.bat有修改时间记录。
说明我们的自动刷新功能配置成功!
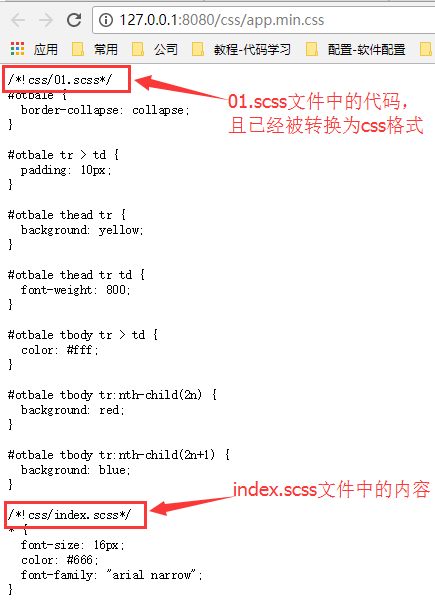
打开网页源代码,找到app.min.css文件,点击打开:
如图则说明fis-conf.js中的css部分配置成功!

js部分与css一样,您可以在js文件夹下新建几个js文件,引入到_footer.html文件中,并将_footer.html文件引入到index.html中,同样保存后重启dev.bat,再刷新一下页面,即可看到效果。此处我新建了两个文件index.js和01.js,内容分别是:
window.onload=function(){
alert(1);
}
document.documentElement.onclick=function(){
alert("Hello world");
}
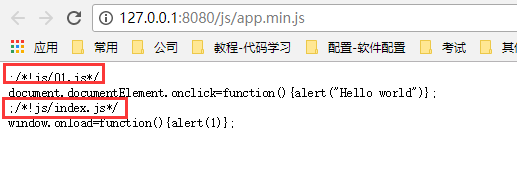
页面刷新后执行成功,查看源代码,找到app.min.js,点击打开,如图:

成功!
说明我们的fis-conf.js文件配置成功,以后所有新建的scss文件和js文件都会被转换压缩到app.min.css和app.min.js文件中,且这两个文件不需要手动新建,在目录中也不能查看,直接在网页源代码即可看到。
注:本文著作权归作者,由demo大师发表,拒绝转载,转载需要作者授权
最新文章
- libpng使用
- Oracle归档模式和非归档模式
- jQuery学习-什么是jquery? Js与jquery之间的关系 Jquery选择器
- Uva1398 Meteor
- vue学习笔记之v-if
- 修复SharePoint 2013 Search 拓扑错误
- Windows Azure公有云服务相关方案
- c语言,strchr(),查找字符串中第一次字符出现的位置
- 使用Cordova框架把Webapp封装成Hybrid App实践——Android篇
- HTML&CSS基础学习笔记—创建列表
- aix 小机运维
- iOS7支持九宫格
- jQuery slideDown()--向下滑动
- Openlayers修改矢量要素
- ADO.NET通用类库
- fastjson从1.1.41升级到1.2.28的坑
- 详解JavaScript对象继承方式
- xsrftoken--源码笔记
- redist命令操作(二)--哈希Hash,列表List
- HTML5与CSS3权威指南笔记案例1