JS高级程序设计第三版——在HTML中使用JavaScript
使用<script>元素的方式
外部引用式、行内式、嵌入式。
JavaScript引用放在<body>后面的原因
假如在文档的<head>元素中包含所有JavaScript文件,意味着必须等到全部JavaScript代码都被下载、解析和执行完成以后,才能开始呈现页面的内容。对于那些需要很多JavaScript代码的页面来说,这无疑会导致浏览器在呈现页面时出现明显的延迟,而延迟期间的浏览器窗口中将是一片空白。
JavaScript在XHTML中的用法
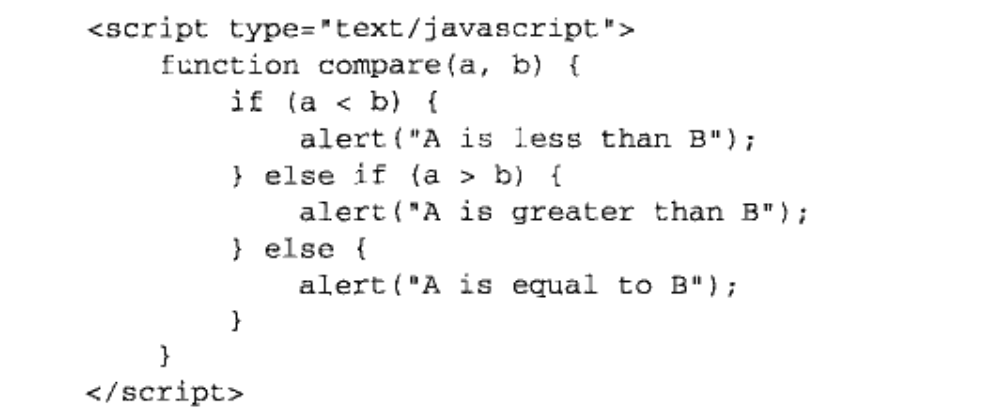
XHTML是一种可扩展超文本标记语言,是将HTML作为XML的应用而重新定义的一个标准。编写XHTML代码的规则要比编写HTML严格的多,而且直接影响能否在嵌入JavaScript代码时使用<script>标签。以下代码块在HTML中是有效的,但在XHTML中则无效,因为在XHTML中小于号(<)将被当做开始一个新标签来解析,作为标签来讲,小于号后面不能跟空格。

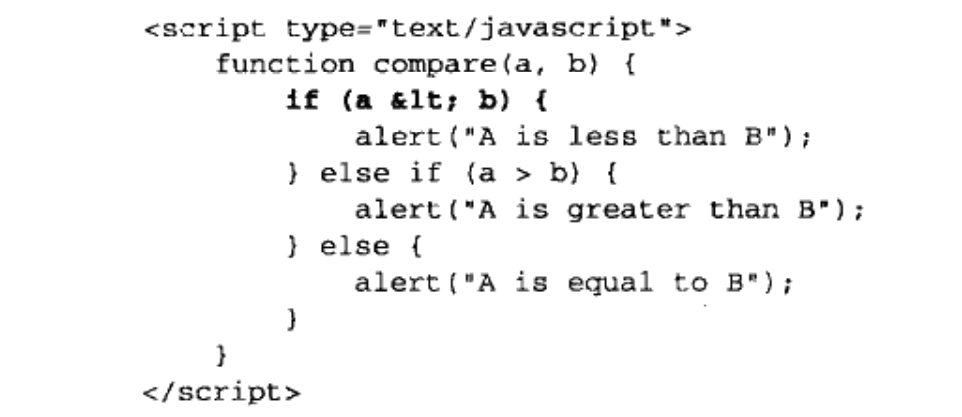
解决方法一:用相应的HTML实体(<)替换代码中所有的小于号

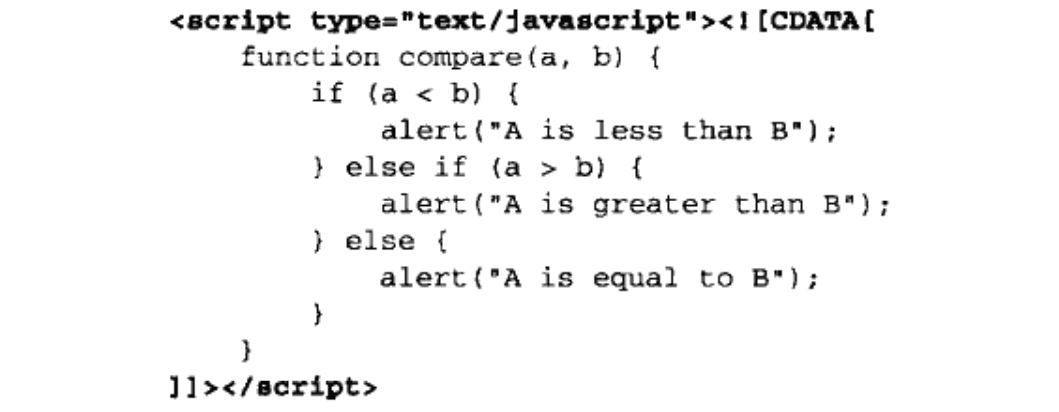
解决方法二:用一个CData片段来包含JavaScript代码。在XHTML中,CData片段是文档中的一个特殊区域,这个区域中可以包含不需要解析的任意格式的文本内容。

HTML文档模式
通过使用文档类型DOCTYPE来指定,目前文档模式有三种:混杂模式、标准模式和准标准模式。
延迟脚本
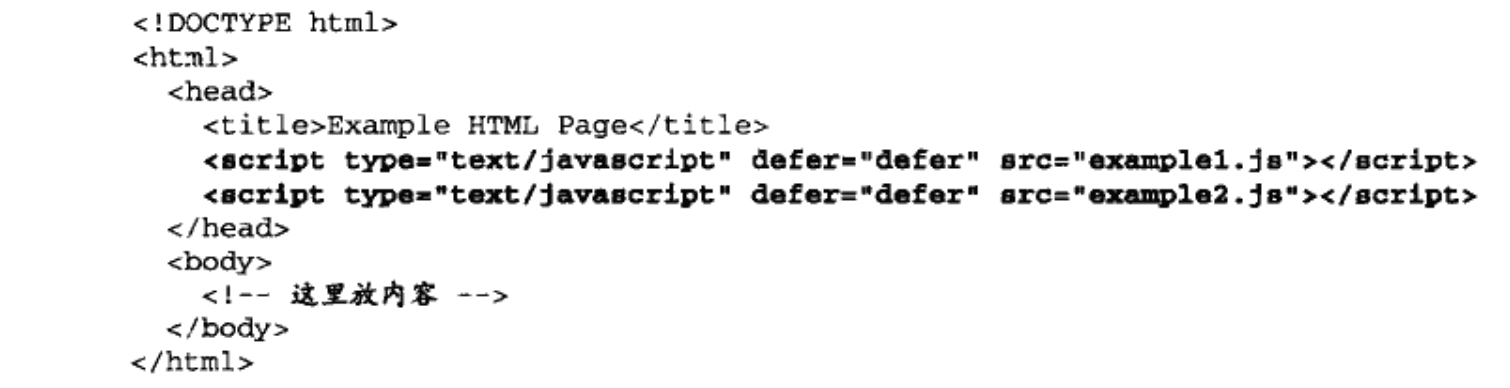
HTML为<script>标签定义了defer属性。这个属性的用途是表明脚本在执行时不会影响页面的构造。也就是说,脚本会被延迟到整个页面都解析完毕后再运行。因此,在<script>元素中设置defer属性,相当于告诉浏览器立即下载,但延迟执行。

异步脚本
HTML5为<script>元素定义了async属性。这个属性与defer属性类似,都用于改变处理脚本的行为。同样与defer类似,async只适用于外部脚本文件,并告诉浏览器立即下载文件。但与defer不同的是,标记为async的脚本并不保证按照指定它们的先后顺序执行。
<noscript>元素
可以指定在不支持脚本的浏览器中显示的替代内容。但在启用了脚本的情况下,浏览器不会显示<noscript>元素中的任何内容。

延伸:Hack技术
由于不同的浏览器,对CSS的解析认识不一样,因此会导致生成的页面效果不一样,得不到我们所需要的页面效果。这个时候我们就需要针对不同的浏览器去写不同的CSS,让它能够兼容不同的浏览器,能在不同的浏览器中也能够得到我们想要的页面效果。这个针对不同的浏览器写不同的CSS code的过程,就叫CSS hack,也叫写CSS hack。
最新文章
- gearman 安装
- Jconsole远程监控tomcat 的JVM内存(linux、windows)
- canvas三角函数应用
- android 输入法出现挤压屏幕、android输入键盘覆盖了屏幕控件的解决办法
- jQuery css() 方法
- [改善Java代码]注意Class类的特殊性
- 【原创】Android开发使用华为手机调试logcat没有应用输出信息
- 使用gulp创建ajax模拟请求
- caffe编译出现的新错误
- AMD 和 CMD 的区别
- java之过滤器Filter (应用场景)
- Otto事件总线框架的使用
- render与vue组件和注册
- mysql 库 行 列的 操作使用
- 洛谷P4563 [JXOI2018]守卫(dp)
- Jmeter原理
- Unity3D学习笔记(三十四):Shader着色器(1)
- [PHP]自定义session存储机制的两种方案
- WebGIS实现在线要素编辑之ArcGIS Server 发布Feature Service 过程解析
- python创建MySQL多实例-1