手动创建简单webpack项目及React使用
2024-09-24 23:27:05
一、创建基本的webpack4.x项目
1、运行 npm init -y 快速初始化项目
2、在项目根目录创建src的源代码目录和dist产品目录
3、在src目录下创建 index.html
4、使用cnpm 下安装 webpack, 运行cnpm i webpack webpack-cli -D
- 如何安装 cnpm 全局运行npm i cnpm -g
5、注意webpack 4.x 提供了 约定大于配置的概念;目的是为了尽量减少配置文件的体积;
- 默认约定了;
- 打包的入口是src -> index.js
- 打包的输出文件是dist ->main.js
- 4.x中新增了mode 选项(为必选项),可选的值为:development 和 production;
二、在项目中使用react
1、运行 npm i react react-dom -S 安装包
- react 专门用于创建组件,同时组件的生命周期都在这个包中
- react-dom :专门进行DOM操作你的,最主要的应用场景,就是ReactDOM.render()
2、在index.html 页面中,创建容器
<!-- 容器,将来,使用 React 创建虚拟DOM元素,都会被渲染到这个指定的容器中 -->
<div id='app'></div>
3、导入包
import React from 'react'
impotr ReactDOM from 'react-dom'
4、创建虚拟DOM元素:
// 参数1、创建的元素类型,字符串,表示元素的名称
// 参数2:是一个对象或null ,表示当前这个DOM元素的属性
// 参数3:子节点(包括其他 虚拟DOM 获取文本节点)
// 参数n:其他子节点 // const myh1 = React.createElement('h1', null, '这是一个大H1')
const myh1 = React.createElement('h1', {id: 'myh1', title: 'this is h1'}, '这是一个大H1')
5、渲染
// 参数1:要渲染的那个虚拟的DOM元素
// 参数2:指定页面上DOM元素,当做的容器
ReactDOM.render(myh1, document.getElementById('app'))
// Target container is not a DOM element. 经过分析猜测:第二个参数接收的应该是个 DOM元素而不是选择器
三、JSX语法
什么是JSX语法,就是符合 xml 的js 语法 ;(语法格式相对来说,要比HTML严谨很多)
- 如何启动 JSX语法呢安装babel
- 运行 cnpm i babel-core babel-loader babel-puglin-transform-runtime -D
- 运行 cnpm i babel-preset-env babel-preset-stage-0 -D
- 安装能够识别jsx语法的包 cnpm i babel-preset-react -D
- 添加 .babelrc 配置文件
{
"presets": ["env", "stage-0", "react"],
"plugins": ["transform-runtime"]
} - 添加 babel-loader 的配置项:
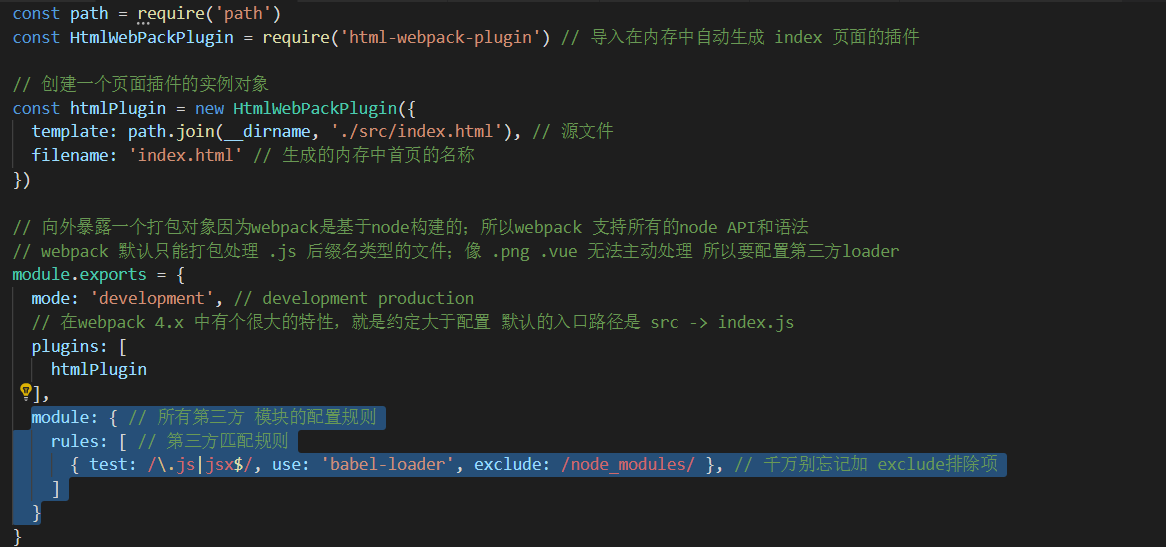
module: { // 所有第三方 模块的配置规则
rules: [ // 第三方匹配规则
{ test: /\.js|jsx$/, use: 'babel-loader', exclude: /node_modules/ }, // 千万别忘记加 exclude排除项
]
}
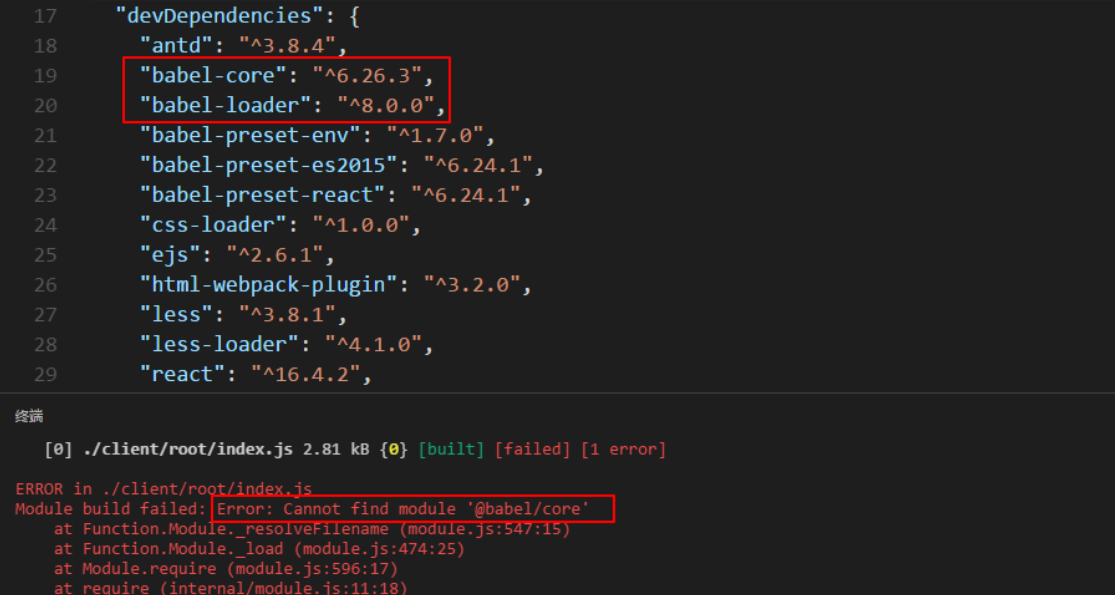
注意:在配置webpack.config.js自动打包的时候,出现Error: Cannot find module '@babel/core'错误

我理解的是:babel-loader 版本太高不支持的原因,我就把版本装回了 @7.1.5版本 执行

在 npm run build 就成功了
附上简单的webpack 配置

关于babel-loader@8.0.5出现错误原因已经找到,感谢@Sky__zt的回答.
(忘了去看官方文档了)
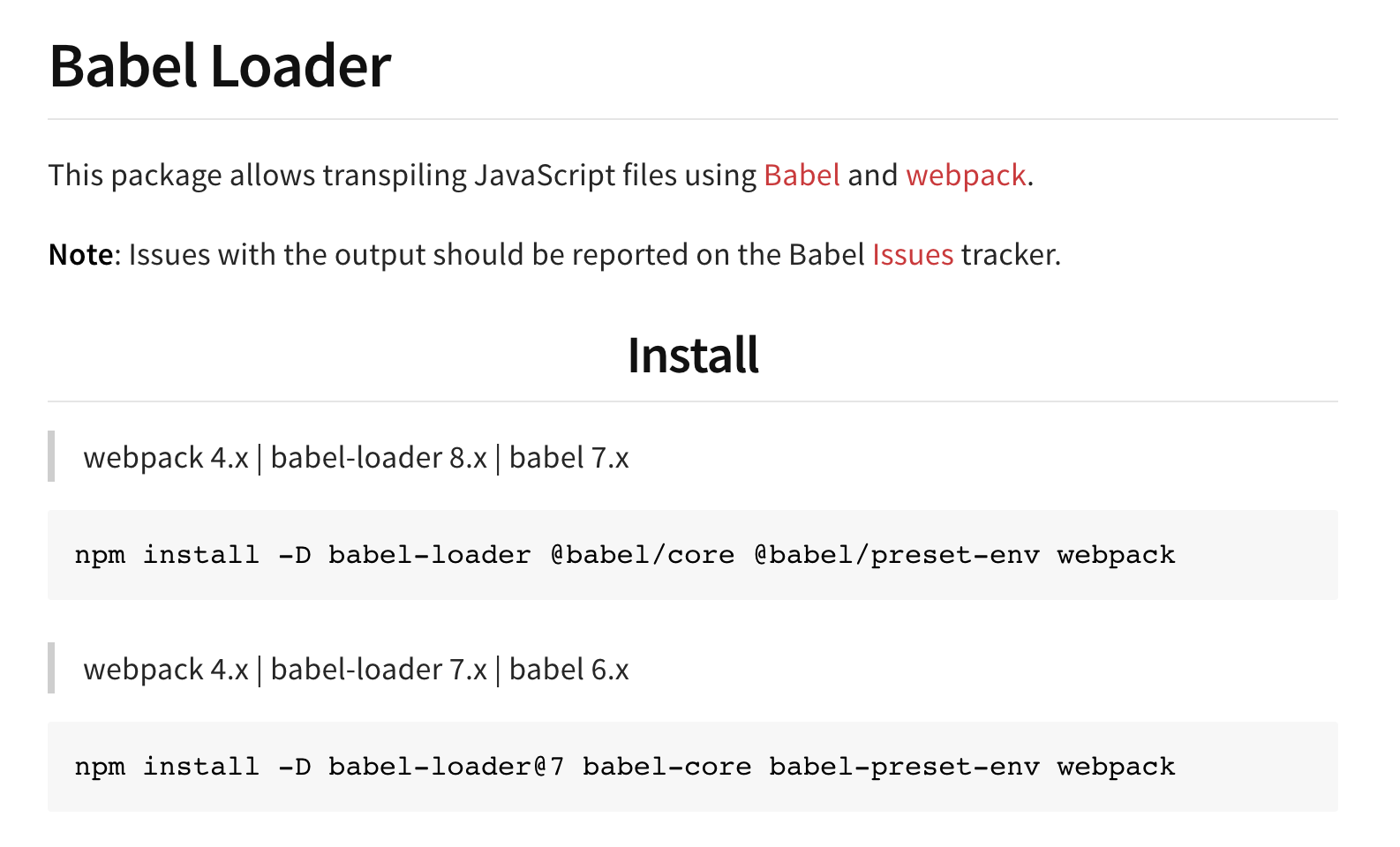
官方默认babel-loader | babel 对应的版本需要一致: 即babel-loader需要搭配最新版本babel

具体请参考:《npm_babel-loader》
总结:
两种解决方案:
- 回退低版本
npm install -D babel-loader@7 babel-core babel-preset-env
- 更新到最高版本:
npm install -D babel-loader @babel/core @babel/preset-env webpack
最新文章
- 一个事务复制的bug--更新丢失 续
- JS 删除字符串最后一个字符的几种方法
- iOS之UI--关于modal
- 如何写计算机会议的rebuttal
- (转)RabbitMQ消息队列(六):使用主题进行消息分发
- C#打开指定目录,并将焦点放在指定文件上。相对路径(程序起动的目录)
- 图模型的统计推断 inference in graphical models(马尔科夫链的推断)
- Sql Server索引(转载)
- RFC Transactional RFC (tRFC) queue RFC(qRFC) 概念
- bash Shell条件测试
- Python的__getattr__和__getattribute__
- HTML5 CSS3 诱人的实例 :canvas 模拟实现电子彩票刮刮乐
- IIS的UrlRewrite模块
- 蓝桥杯 算法训练 素因子去重 (java)
- JavaScript 全屏展示
- ARC062 - F. Painting Graphs with AtCoDeer (Polya+点双联通分量)
- 【模板】Splay
- Java中多环境Logback配置与ELK日志发送
- #Weex与Android交互(一)
- Selenium之firefox浏览器的启动问题及解决