2016.3.23 集成新版activiti-modeler(5.17+)到项目中
书:《activiti实战》
博客:
http://www.kafeitu.me/activiti/2013/03/10/integrate-activiti-modeler.html
http://www.kafeitu.me/activiti/2015/12/27/integrate-new-activiti-modeler-and-rest.html
http://blog.sina.com.cn/s/blog_bca2afff0102wrjk.html
首先按书中所说办法集成,里面的内容和博客(第一个)地址一致。但是没有注意它集成的是5.16,即旧版。但是我复制的一些文件是github中的最新版,所以造成了一些奇怪的问题。
然后搜索后,发现书的作者在15年又更新了一篇博客(第二个),针对新版5.17+的modeler集成。但是在这篇博客中,复制的文件包含了explorer的源代码,觉得不好。
搜索后,又联合参考了第三个博客。
总结:比对了许多博客,也试过几个方法,最后懂了每一步在做什么之后,就容易多了。
ps:在《activiti实战》中,作者提到集成activiti-modeler依赖activiti-rest,但是我没做activiti-rest的集成,也成功了,所以它到底依赖哪里?
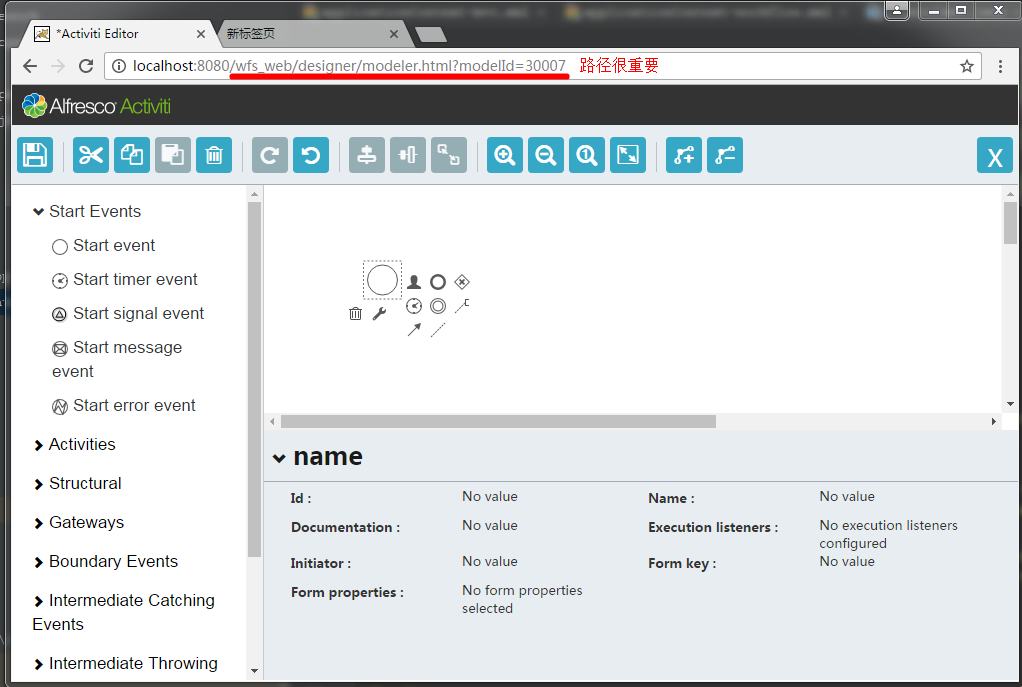
集成后的效果:
访问路径: http://localhost:8080/项目名/editor-app所在文件夹路径/modeler.html?modelId=XX (前提是这个model已经创建好了)

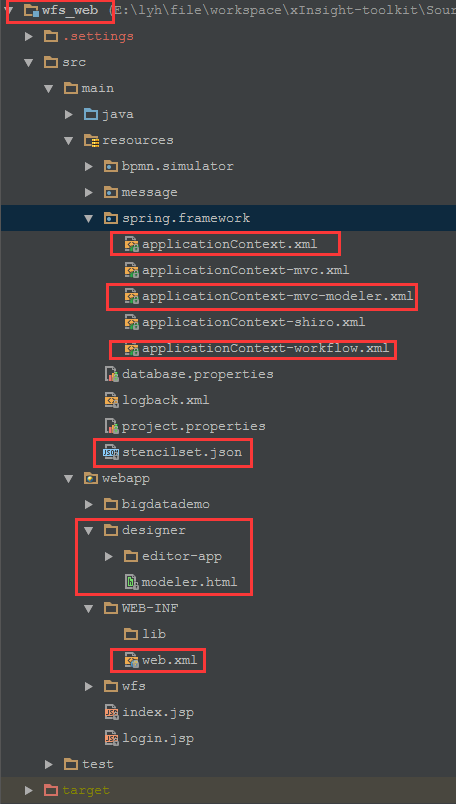
项目总结构:

步骤简要概述:
在pom.xml中添加依赖
修改web.xml
修改applicationContext.xml(与spring相关的配置)
修改applicationContext-workflow.xml(与activiti相关的配置)
新增applicationContext-mvc-modeler.xml(与activiti-modeler相关的配置)
在webapp下新建文件夹designer,复制activiti-explorer的editor-app与modeler.html到此路径下。
复制explorer的stencilset.json到resources路径下。
在controller文件夹下新建ModelController.java,用来测试集成效果。
1.pom.xml
只列出与activiti相关的。
版本号 5.22.0
activiti-spring
activiti-modeler
activiti-diagram-rest
activiti-explorer
java-uuid-generator
其中的java-uuid-generator,没有在一篇博客中看到需要加这个依赖。但是我运行时总是提示缺少java.uuid,项目启动失败。搜索后我自己加了这个依赖,于是就不再报异常了。
<!-- activiti 与 Spring 集成 -->
<dependency>
<groupId>org.activiti</groupId>
<artifactId>activiti-spring</artifactId>
<version>${activiti.version}</version>
</dependency>
<!-- activiti 设计器集成 -->
<dependency>
<groupId>org.activiti</groupId>
<artifactId>activiti-modeler</artifactId>
<version>${activiti.version}</version>
</dependency>
<dependency>
<groupId>org.activiti</groupId>
<artifactId>activiti-diagram-rest</artifactId>
<version>${activiti.version}</version>
</dependency>
<dependency>
<groupId>org.activiti</groupId>
<artifactId>activiti-explorer</artifactId>
<version>${activiti.version}</version>
</dependency>
<dependency>
<groupId>com.fasterxml.uuid</groupId>
<artifactId>java-uuid-generator</artifactId>
<version>3.1.4</version>
</dependency>
2.web.xml
配置modeler的servlet。其中路径/service/* 很重要。和后面修改的app.cfg.js文件有对应关系。所以一定要匹配(不一定要取名service)。
<servlet>
<servlet-name>ModelRestServlet</servlet-name>
<servlet-class>org.springframework.web.servlet.DispatcherServlet</servlet-class>
<init-param>
<param-name>contextConfigLocation</param-name>
<param-value>
classpath:/spring/**/applicationContext-mvc-modeler.xml
</param-value>
</init-param>
<load-on-startup>1</load-on-startup>
</servlet>
<servlet-mapping>
<servlet-name>ModelRestServlet</servlet-name>
<url-pattern>/service/*</url-pattern>
</servlet-mapping>
3.applicationContext.xml
<context:component-scan
base-package="org.activiti.rest.editor">
<context:exclude-filter type="annotation" expression="org.springframework.stereotype.Controller"/>
</context:component-scan> <import resource="classpath:spring/framework/applicationContext-workflow.xml"/>
4.applicationContext-workflow.xml
1 <!--原来就有的一些配置不再提,比如processEngine-->
<!-- 单例json对象 -->
<bean id="objectMapper" class="com.fasterxml.jackson.databind.ObjectMapper"/> <!-- 引擎内部提供的UUID生成器,依赖fastxml的java-uuid-generator模块 -->
<bean id="uuidGenerator" class="org.activiti.engine.impl.persistence.StrongUuidGenerator" />
5.applicationContext-mvc-modeler.xml
<!-- 自动扫描且只扫描@Controller -->
<context:component-scan base-package="org.activiti.rest.editor,org.activiti.rest.diagram">
<context:include-filter type="annotation" expression="org.springframework.stereotype.Controller"/>
</context:component-scan> <mvc:annotation-driven/>
6.复制文件
先从Github下载官方Activiti源码,地址:https://github.com/Activiti/Activiti。
源码目录(如果是zip下载请先解压缩)中找到modules/activiti-webapp-explorer2/src/main子目录。去webapp里和resources里去找要复制的那三个文件。
但是我进入这个目录,根本没有editor-app、modeler.html、stencilset.json? 连webapp和resources路径都没有??
于是我就直接复制了kafeitu的项目里的这三个文件。(版本也是5.22.0)

复制完后,修改designer/editor-app/app-cfg.js文件,把根路径修改为:项目名/ModelServlet定义的映射路径。
ACTIVITI.CONFIG = {
'contextRoot' : '/wfs_web/service',
};
7.创建model
(1)Model.jsp与Model.js
<!DOCTYPE html>
<%@ page contentType="text/html; charset=UTF-8" %>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title>流程任务管理</title> </head>
<body>
<%@ include file="/bxui/bxuihead.jsp" %>
<script type="text/javascript"
src="<%=toolkitPath%>/bxui/baosight-require.js"></script>
<script type="text/javascript"
src="<%=toolkitPath%>/workflow/model.js"></script>
<link rel="stylesheet"
href="<%=toolkitPath%>/bxui/other/css/style-frame-inner.css"/> <div class="col-sm-3 col-xs-3" style="margin-top: 5px">
<button class="btn btn-sm pull-right btn-block"
onclick="createModel();">
<div class="ace-icon fa fa-search"></div>
<span>createModel</span>
</button>
</div>
<div class="col-sm-3 col-xs-3" style="margin-top: 5px">
<button class="btn btn-sm pull-right btn-block"
onclick="deleteModel();">
<div class="ace-icon fa fa-trash-o"></div>
<span>deleteModel</span>
</button>
</div>
<div class="col-sm-3 col-xs-3" style="margin-top: 5px">
<button class="btn btn-sm pull-right btn-block"
onclick="viewModel();">
<div class="ace-icon fa fa-search"></div>
<span>createModel</span>
</button>
</div>
<div class="col-sm-3 col-xs-3" style="margin-top: 5px">
<button class="btn btn-sm pull-right btn-block"
onclick="updateModel();">
<div class="ace-icon fa fa-trash-o"></div>
<span>deleteModel</span>
</button>
</div> </body>
</html>
model.jsp
function createModel() {
alert("createModel");
var paramJsonObj = new Object();
paramJsonObj.name = "name";
paramJsonObj.key = "key";
paramJsonObj.description = "description";
var callback = {
onSuccess: function() {
alert("onSuccess");
}
};
AjaxCommunicator.ajaxRequest('/workflow/model.do?method=create', 'POST', paramJsonObj, callback);
}
model.js
点击button时会访问路径:
AjaxCommunicator.ajaxRequest('/workflow/model.do?method=create', 'POST', paramJsonObj, callback);
(2)ModelController
新建模型并跳转到模型设计器。
/**
* 流程模型控制器
* Created by liyuhui on 2017/3/15.
*/
@Controller
@RequestMapping("/wfs_web/model.do")
public class ModelController { protected Logger logger = LoggerFactory.getLogger(getClass()); @Autowired
private RepositoryService repositoryService;
@Autowired
private HttpServletRequest request;
@Autowired
private HttpServletResponse response; /**
* 测试页面
*/
@RequestMapping(value = "")
public ModelAndView init(HttpServletRequest request,
HttpServletResponse response) {
return new ModelAndView("/wfs/model"); //访问wfs目录下的model.jsp
} /**
* 创建模型
*/
@RequestMapping(params = "method=create", method = RequestMethod.POST)
public void create(String ajaxParam) {
try {
JSONObject ajaxParamObj = JSONObject.parseObject(ajaxParam);
String name = ajaxParamObj.getString("name");
String description = ajaxParamObj.getString("description");
String key = ajaxParamObj.getString("key"); ObjectMapper objectMapper = new ObjectMapper();
ObjectNode modelObjectNode = objectMapper.createObjectNode();
modelObjectNode.put(ModelDataJsonConstants.MODEL_NAME, name);
modelObjectNode.put(ModelDataJsonConstants.MODEL_REVISION, 1);
modelObjectNode.put(ModelDataJsonConstants.MODEL_DESCRIPTION, StringUtils.defaultString(description)); Model newModel = repositoryService.newModel();
newModel.setMetaInfo(modelObjectNode.toString());
newModel.setName(name);
newModel.setKey(StringUtils.defaultString(key));
repositoryService.saveModel(newModel); ObjectNode editorNode = objectMapper.createObjectNode();
editorNode.put("id","canvas");
editorNode.put("resourceId","canvas"); ObjectNode stencilSetNode = objectMapper.createObjectNode();
stencilSetNode.put("namespace","http://b3mn.org/stencilset/bpmn2.0#");
editorNode.put("stencilset",stencilSetNode); //为模型绑定参数
repositoryService.addModelEditorSource(newModel.getId(), editorNode.toString().getBytes("utf-8")); //打开模型设计器页面
String a = request.getContextPath(); //wfs_web
response.sendRedirect(request.getContextPath() + "/designer/modeler.html?modelId=" + newModel.getId());
} catch (Exception e) {
logger.error("创建模型失败:", e);
}
}
}
(3)测试
输入http://localhost:8080/wfs_web/model.do,跳转到model.jsp页面。
点击createModel那个button,进入ModelController里的create方法。
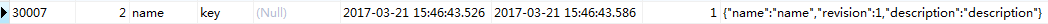
执行完saveModel,数据库中表act_re_model多了一条信息:

然后重定向到路径:http://localhost:8080/wfs_web/designer/modeler.html?modelId=30007,成功打开设计器页面,并且可以进行操作。
因为editor-app复制到了webapp下的designer文件夹,所以路径要加上designer。
至此,集成成功,model的增删改查其他代码,可以参看咖啡兔的博客和代码。
最新文章
- C# 给PDF添加图片背景
- winform 窗体移动API、窗体阴影API
- MySql的FIND_IN_SET()查询函数的使用
- comet基于HTTP长连接技术(java即时通信,推送技术详解)
- apache 开启服务器包含(SSI)技术
- Java Script基础(十二) 正则表达式
- linux time命令参数--执行命令并计时
- 最完整的历史记录hadoop
- 【集训第二天·翻水的老师】--ac自动机+splay树
- NET 泛型,详细介绍
- jQuery+php+Ajax文章列表点击加载更多功能
- thymeleaf中的判断总结
- SSH报错
- Kong管理UI -kong-dashboard
- ELK日志分析平台系统windows环境搭建和基本使用
- php读取excel时间42930转化为时间然后正则验证时间是否通过
- android iOS 编码问题害死人!
- Vue上传图片预览组件
- 下载必要的android sdk
- JavaScript加强