mpvue + iview 实现跨平台开发(App,Wap,微信小程序)
2024-09-01 08:07:09
1.安装 vue-cli 脚手架
npm install --g vue-cli
2.创建项目

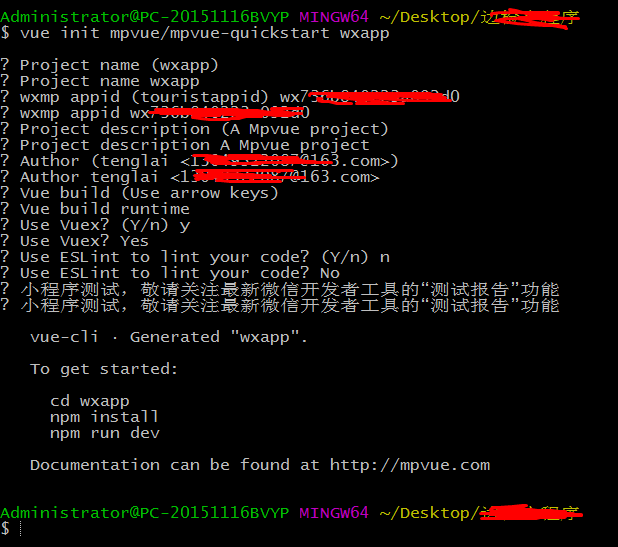
vue init mpvue/mpvue-quickstart test-wxapp
cd test-wxapp
npm i
npm run dev
项目就跑起来了,这个时候,我们打开微信开发者工具,选择小程序,然后新建一个,项目目录填 我们项目目录下的dist目录 test-wxapp/dist,就可以看到效果了
3.引入 iview
(1)下载 iView Weapp 的代码
https://github.com/TalkingData/iview-weapp
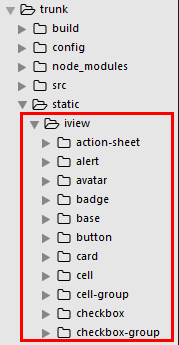
(2)下载完后将dist文件夹中的所有文件(也可以只选择需要的组件)导入到mpvue项目的static文件夹中

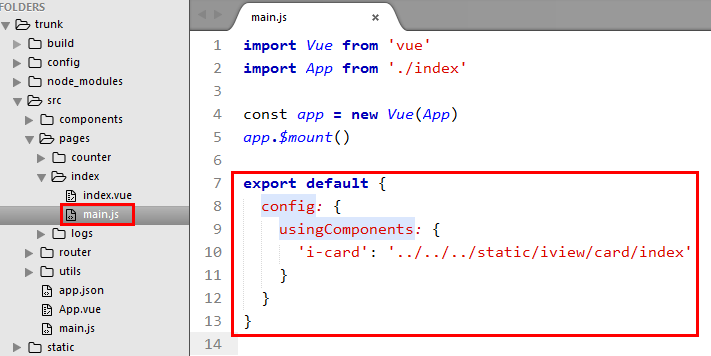
(3)在需要使用组件的页面中配置。
main.js
import Vue from 'vue'
import App from './index' const app = new Vue(App)
app.$mount() export default {
config: {
usingComponents: {
'i-card': '../../../static/iview/card/index'
}
}
}

(4)然后在页面中使用标签就可成功调用
<i-card full title="卡片标题" extra="额外内容" thumb="https://i.loli.net/2017/08/21/599a521472424.jpg">
<view slot="content">内容不错</view>
<view slot="footer">尾部内容</view>
</i-card>
(5)效果图
最新文章
- SQL笔记
- RCNN--对象检测的又一伟大跨越
- Cocos2d-x3.x塔防游戏(保卫萝卜)从零开始(二)
- iOS使用Core Graphics和UIBezierPath绘画
- 使用NPOI操作Excel(03、07)
- ASP.NET网站中设置404自定义错误页面
- 【转】ffserver用法小结
- 转载:ECMAScript 6简介
- Spring @Aspect进行类的接口扩展
- Java 中冷门的 synthetic 关键字原理解读
- jenkins安装详细教程
- linux文件 特殊权限的使用
- leetcode刷题——一些算法技巧总结1.0
- Ubuntu每次启动都显示System program problem detected
- scrapy架构简介
- umask 文件默认权限
- Js 中一系列宽度和高度的学习
- Web前端基础——jQuery(一)
- Python不可变对象
- HTML jQuery实现的expend row