CSS 滤镜效果
本文所描述的滤镜,指的是 CSS3 出来后的滤镜,不是 IE 系列时代的滤镜,语法如下,还未接触过这个属性的可以先简单到 MDN -- filter 了解下:
{
filter: blur(5px);
filter: brightness(0.4);
filter: contrast(200%);
filter: drop-shadow(16px 16px 20px blue);
filter: grayscale(50%);
filter: hue-rotate(90deg);
filter: invert(75%);
filter: opacity(25%);
filter: saturate(30%);
filter: sepia(60%);
/* Apply multiple filters */
filter: contrast(175%) brightness(3%);
/* Global values */
filter: inherit;
filter: initial;
filter: unset;
}
先简单看看几种滤镜的效果:

contrast/brightness -- hover 增亮图片
通常页面上的按钮,都会有 hover/active 的颜色变化,以增强与用户的交互。但是一些图片展示,则很少有 hover 的交互,运用 filter: contrast() 或者 filter: brightness() 可以在 hover 图片的时候,调整图片的对比图或者亮度,达到聚焦用户视野的目的。
brightness表示亮度,contrast 表示对比度。
.btn:hover,img:hover{
transition: filter .3s;
filter: brightness(1.1) contrast(110%);
}

blur -- 生成图像阴影
.box_img{
position: relative;
width: 200px;
height: 200px;
border-radius: 50%;
background: url("3.png") no-repeat center center;
background-size: 100% 100%;
}
.box_img:after {
content: "";
position: absolute;
top: 10%;
width: 100%;
height: 100%;
border-radius: 50%;
background: inherit;
background-size: 100% 100%;
filter: blur(10px) brightness(80%) opacity(.8);
z-index: -1;
}

其简单的原理就是,利用伪元素,生成一个与原图一样大小的新图叠加在原图之下,然后利用滤镜模糊 filter: blur() 配合其他的亮度/对比度,透明度等滤镜,制作出一个虚幻的影子,伪装成原图的阴影效果。
嗯,最重要的就是这一句 filter: blur(10px) brightness(80%) opacity(.8); 。
blur 混合 contrast 产生融合效果
接下来介绍的这个,是本文的重点,模糊滤镜叠加对比度滤镜产生的融合效果。让你知道什么是 CSS 黑科技!
单独将两个滤镜拿出来,它们的作用分别是:
filter: blur(): 给图像设置高斯模糊效果。filter: contrast(): 调整图像的对比度。
但是,当他们“合体”的时候,产生了奇妙的融合现象,通过对比度滤镜把高斯模糊的模糊边缘给干掉,利用高斯模糊实现融合效果。
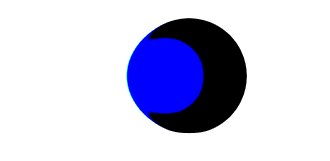
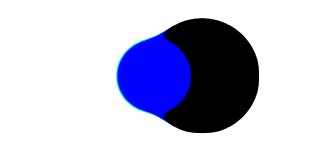
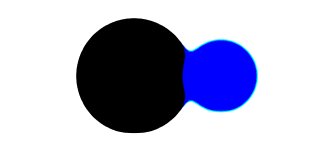
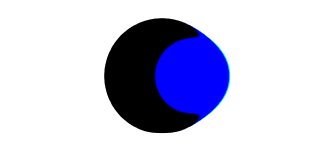
先来看一个简单的例子:

仔细看两圆相交的过程,在边与边接触的时候,会产生一种边界融合的效果。
.filter-mix {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
width: 300px;
height: 200px;
filter: contrast(20);
background: #fff;
}
.filter-mix::before {
content: "";
position: absolute;
width: 120px;
height: 120px;
border-radius: 50%;
background: #333;
top: 40px;
left: 40px;
z-index:;
filter: blur(6px);
box-sizing: border-box;
animation: filterBallMove 4s ease-out infinite;
}
.filter-mix::after {
content: "";
position: absolute;
width: 80px;
height: 80px;
border-radius: 50%;
background: #3F51B5;
top: 60px;
right: 40px;
z-index:;
filter: blur(6px);
animation: filterBallMove2 4s ease-out infinite;
}
@keyframes filterBallMove {
50% {
left: 140px;
}
}
@keyframes filterBallMove2 {
50% {
right: 140px;
}
}
上述效果的实现基于两点:
- 图形是在被设置了
filter: contrast()的画布背景上进行动画的 - 进行动画的图形被设置了
filter: blur()( 进行动画的图形的父元素需要是被设置了filter: contrast()的画布)
意思是,上面两圆运动的背后,其实是叠加了一张设置了 filter: contrast() 的大白色背景,而两个圆形则被设置了 filter: blur() ,两个条件缺一不可。
文字融合动画
另外,我们可以在动画的过程中,动态改变元素滤镜的 filter: blur() 的值。
利用这个方法,我们还可以设计一些文字融合的效果:

.container {
width: 500px;
height: 200px;
position: relative;
padding: 2em;
filter: contrast(20);
background-color: black;
overflow: hidden;
}
span {
color: white;
font-size: 4rem;
text-transform: uppercase;
line-height:;
animation: letterspacing 5s infinite alternate ease-in-out;
display: block;
position: absolute;
left: 50%;
top: 50%;
transform: translate3d(-50%, -50%, 0);
letter-spacing: -2.2rem;
}
@keyframes letterspacing {
0% {
letter-spacing: -2.2rem;
filter: blur(.3rem);
}
50% {
filter: blur(.5rem);
}
100% {
letter-spacing: .5rem;
filter: blur(0rem);
color: #fff;
}
}
动画虽然美好,但是具体使用的过程中,仍然有一些需要注意的地方:
- CSS 滤镜可以给同个元素同时定义多个,例如
filter: contrast(150%) brightness(1.5),但是滤镜的先后顺序不同产生的效果也是不一样的;
也就是说,使用
filter: contrast(150%) brightness(1.5)和filter: brightness(1.5) contrast(150%)处理同一张图片,得到的效果是不一样的,原因在于滤镜的色值处理算法对图片处理的先后顺序。
- 滤镜动画需要大量的计算,不断的重绘页面,属于非常消耗性能的动画,使用时要注意使用场景。记得开启硬件加速及合理使用分层技术;
blur()混合contrast()滤镜效果,设置不同的颜色会产生不同的效果,这个颜色叠加的具体算法本文作者暂时也不是很清楚,使用时比较好的方法是多尝试不同颜色,观察取最好的效果;- CSS3 filter 兼容性不算太好,但是在移动端已经可以比较正常的使用,更为精确的兼容性列表,查询 Can i Use。
转载:http://www.cnblogs.com/coco1s/p/7519460.html
最新文章
- jquery的ajax提交form表单
- SQL SERVER 服务启动后停止,某些服务由其它服务或程序使用时将自动停止
- 《ASP.NET MVC4 WEB编程》学习笔记------Web API
- win7和win8如何设置快速启动栏
- Java初试
- Saruman's Army (POJ 3069)
- 画廊视图(Gallery)的功能和用法
- Redis从入门到精通
- 写给Android App开发人员看的Android底层知识(1)
- iOS开发中如何创建多个target
- Linux系列教程(十二)——Linux软件包管理之yum在线管理
- 2018-2019-2 网络对抗技术 20165232 Exp3 免杀原理与实践
- 腾讯这套SpringMvc面试题你了解多少?(面试必备)
- Navicat 连接Oracle的教程以及注意事项
- Pycharm+Python3+python工程打包成exe+在windows下自动定时运行
- TCP/IP HTPP
- noj最长公共子序列
- NodeJs>------->>第三章:Node.js基础知识
- poj 2485 求最小生成树中 最长的一条边
- PhantomJS框架(初识无头浏览器)