前端Ajax跨域解决方案
2024-09-03 06:56:58
业务场景:
前后端分离需要对接数据接口。
接口测试是在postman做的,今天才开始和前端对接,由于这是我第一次做后端接口开发(第一次嘛,问题比较多)所以在此记录分享我的踩坑之旅,以便能更好的理解,应用。
问题:
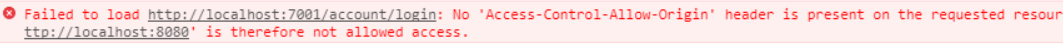
前端ajax请求后端接口出现跨域问题,如下图。

翻译:因为响应头没有"Access-Control-Allow-Origin",所以接口拒绝把数据返回给前端。
什么是Access-Control-Allow-Origin?
Access-Control-Allow-Origin是HTML5中定义的一种解决资源跨域的策略。
浏览器只允许请求当前域的资源,而对其他域的资源表示不信任。那怎么才算跨域呢?
- 请求协议
http,https的不同 - 域
domain的不同 - 端口
port的不同
其实说简单点,跨域,指的就是浏览器不能执行其他网站的脚本。它是由浏览器的同源策略造成的,是浏览器施加的安全限制。
同源是指:协议相同,域名相同,端口相同。三者同时成立才能叫同源。
浏览器的同源策略从它诞生的那一刻就出现了,具体是指从域名A下的一个页面(一般是通过ajax请求)获取域名B下的一个资源,是不被浏览器允许的。
跨域资源共享(CORS)是浏览器提供的一种跨域协商机制,让前后端协商是否可以发出跨域请求。 CORS添加了若干Access-controll-request-xxx 的头,给客户端声明自己的源、要使用的头部、用使用的请求方法;添加了若干Access-Controll-Allow-xxx的头,给服务端声明自己支持跨域的源、头部和方法。
| URL | 说明 | 是否允许通信 |
|---|---|---|
| http://www.a.com/a.js http://www.a.com/b.js |
同一域名下 | 允许 |
| http://www.a.com/lab/a.js http://www.a.com/script/b.js |
同一域名下不同文件夹 | 允许 |
| http://www.a.com:8000/a.js http://www.a.com/b.js |
同一域名,不同端口 | 不允许 |
| http://www.a.com/a.js https://www.a.com/b.js |
同一域名,不同协议 | 不允许 |
| http://www.a.com/a.js http://70.32.92.74/b.js |
域名和域名对应ip | 不允许 |
| http://www.a.com/a.js http://script.a.com/b.js |
主域相同,子域不同 | 不允许 |
| http://www.a.com/a.js http://a.com/b.js |
同一域名,不同二级域名(同上) | 不允许(cookie这种情况下也不允许访问) |
| http://www.cnblogs.com/a.js http://www.a.com/b.js |
不同域名 | 不允许 |
两种解决方案(从后端开始解决)
一、
1、后端返回Jsonp格式的数据,在Json格式的基础上包上一层:handleCallback():
handleCallback({"status": true, "code": "200"})
==>
response.getWriter().write("handleCallback({\"status\": false, \"code\": \"500\"})");
2、前端ajax接收返回:
var userName=$("#userName").val();
var str_data={"UserName":userName};
$.ajax({
type: 'get',
async : false,
dataType: 'jsonp', //设置返回的类型时Jsonp类型
url: "http://localhost:8078/springBoot/User",
jsonpCallback: "handleCallback", //关键:回调函数名,与后端一致
data:str_data,
success: function(result){
console.log(result.code);
},
error:function(result){
console.log("error");
}
});
二、
1、后端直接设置Reponse允许跨域访问
public void UploadUserAvatars(HttpServletRequest request,HttpServletResponse response) throws Exception{
// 指定允许其他域名访问
response.addHeader("Access-Control-Allow-Origin","*");
// 响应类型
response.addHeader("Access-Control-Allow-Methods","POST");
// 响应头设置
response.addHeader("Access-Control-Allow-Headers","x-requested-with,content-type");
//响应内容支持中文
response.setContentType("text/html;charset=utf-8");
}
最新文章
- POJ Minimum Cut
- android:layout_weight的真实含义(转)
- EasyUI中Treegrid节点的删除
- Linux命令中使用正则表达式
- (转)Delphi工程文件说明
- 第二十五篇:在SOUI中做事件分发处理
- 创建eclipse针对NDK的联合编译环境。
- python 内存监控模块之memory_profiler
- 判断Windows操作系统的版本
- PHP 中运用 elasticsearch
- Android 获取天气预报
- Application.EnableVisualStyles();
- Java&MySQL Type Mapping
- 搭建Git远程仓库(也就是Git服务器,不用再连Github了)
- python中list总结
- 跟大家谈一谈:涛舅舅家的微信域名检测api的心路历程
- location.href 本窗口与window.open 新窗口打开用法
- undefined 和 undeclared 的区别
- Django(母版和继承)
- Mac下Intellij IDea发布JavaWeb项目 详解二 (新建Module)