【React自制全家桶】五、React组件的生命周期函数详解
2024-09-05 11:21:12
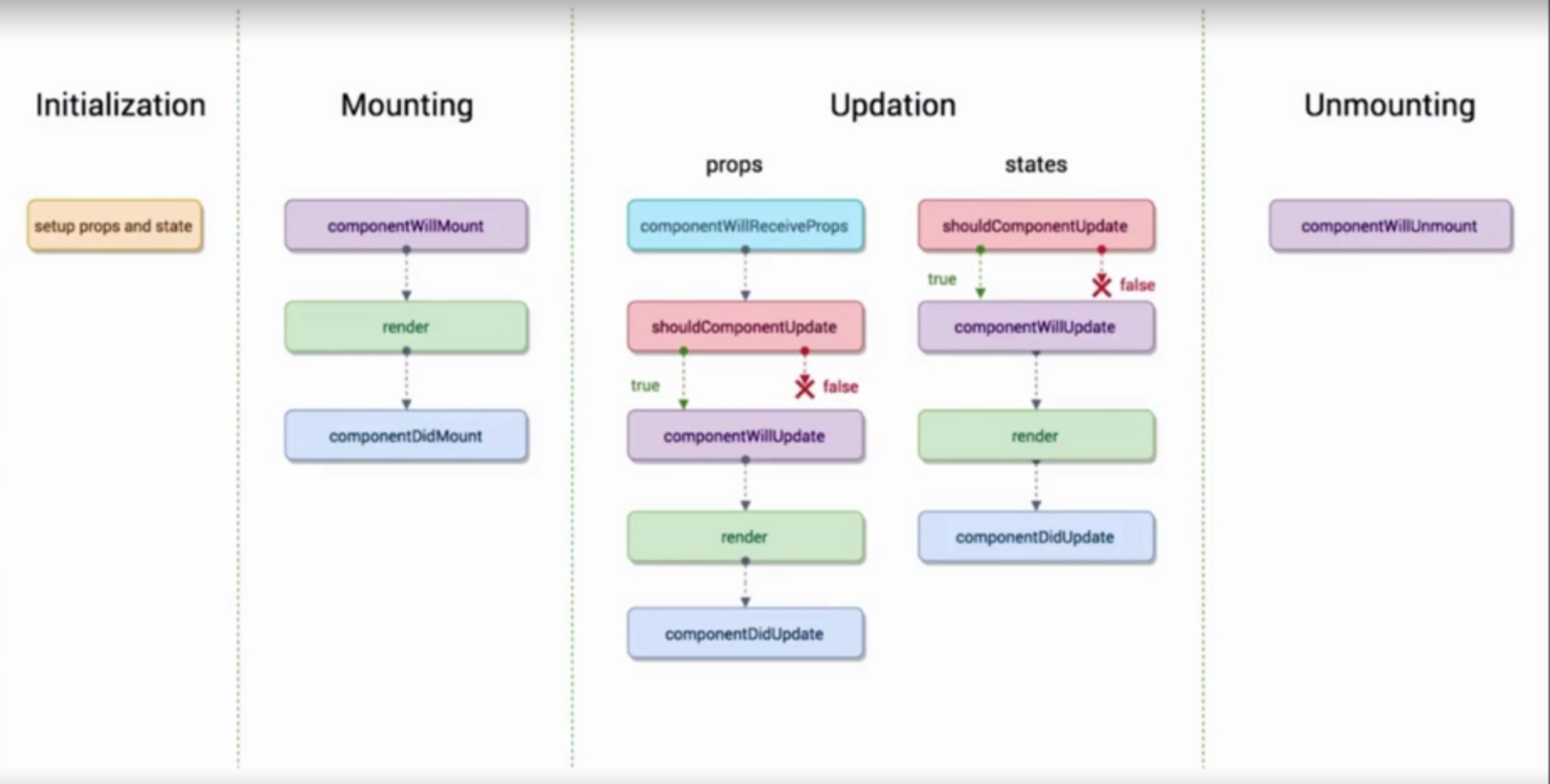
一、总览React组件的生命周期函数
什么是生命周期函数:简单的来说就是 在某个时刻会自动执行的函数

二、React的生命周期函数主要由四块组成
分别是:组件初始化、组件挂载、组件更新、组件卸载
三、生命周期之组件初始化
作用:组件初始时设置props和state
四、生命周期之组件挂载
作用:组件挂载时执行的操作
//在组件即将被挂载到页面上时自动执行(挂载之前)
componentWillMount(){
console.log('componentWillMount');
}
//渲染页面
render() //在组件即将被挂载到页面后时自动执行(挂载之后)
componentDidMount(){
console.log('componentDidMount');
}
五、生命周期之组件更新
作用:组件更新时执行的操作
//顶层组件不执行
//当组件从父组件中接受参数,父组件的render函数重新执行,则子组件该函数执行
componentWillReceiveProps(){
console.log('componentWillReceiveProps');
}
//在组件被更新之前自动执行
shouldComponentUpdate(){
console.log('shouldComponentUpdate');
//当return为turn,则更新被执行。当返回为false,则更新被取消
return true;
} //组件被更新之前执行。当shouldComponentUpdate返回false时不执行
componentWillUpdate(){
console.log('componentWillUpdate');
}
//渲染页面
render()
//在组件更新完成之后执行
componentDidUpdate(){
console.log('componentDidUpdate');
}
六、生命周期之组件卸载
作用:组件卸载时执行的操作
//当组件即将卸载时执行
componentWillUnmount(){
console.log('child componentWillUnmount');
}
七、注意事项
不管是父组件还是子组件都有自己的生命周期函数
最新文章
- OpenCascade MeshVS Usage
- asp.net c# 网上搜集面试题目大全(附答案)
- ios 三种对话框拉伸方法
- Qt Creator提示"Qt没有被正确安装,请运行make install"的解决办法
- MySQL入门书籍和方法分享
- HTML-Canvas01
- poj炮兵阵地(状压)(25+10+20=55)
- ubuntu 安装mysql及修改编码
- AjaxHelper学习,ajax,microsoft,mvc,asp.net
- [LeetCode]题解(python):117-Populating Next Right Pointers in Each Node II
- Linux查看网卡流量(转)
- C++ 头文件系列(istream)
- PHP 技能精进之 PHP-FPM 多进程模型
- mssql sqlserver 指定特定值排在表前面
- linux配置supervisor
- IP路由配置之---------配置PPP
- Spring读取配置文件 @Value
- NDK编译常用命令及不同版本so编译方法
- Ext 组件的一些操作
- export Jar from eclipse (总结)