firefox扩展开发(二):用XUL创建窗口控件
|
1.创建一个简单的窗口
把上述的代码保存为test.xul,然后在firefox的“文件” --> “打开文件” 中打开这个文件,就可以看到(下图)。 哎,怎么啥都没有? 因为我们还没有往窗口中加入任何东西,所以除了标题栏之外,是一片空白。实际上,上面的XUL文件,是每个窗口的基本框架。 第1行是XML文件的基本表示,第2行引用渲染窗口控件的样式表文件,这里我们先跳过对这行的解释,只要知道“chrome://global/skin/” 引用的是firefox全局默认的样式表即可。 第3行的<window>元素,就是窗口的根元素,你可以把它想象成HTML中的<html>元素。属性id的值可以随便 取,和HTML中的id属性相同,必须要保证全局唯一,因为之后我们要通过id来引用每个窗口。title属性就是窗口的标题,xmlns是名称空间,说 明之下的内容是XUL。 窗口中所有的内容,都要放在<window>和</window>之间,就像HTML中所有的元素必须放在<html>和</html>之间一样。
2.让我们往窗口里添点东西吧所有一般程序具有的窗口控件(按钮、单选复选框、文本输入框、下拉菜单……),在firefox的窗口中都可以实现,只不过,不同的窗口控件在XUL中变成了不同的XML标签,控件的属性(大小、文本、排列方式……)变成了标签的属性值而已。 2.1按钮我们先来添加个按钮,打开test.xul,添加下面的代码:
按钮在XUL中就是<button>这个标签,label属性为按钮上显示的文字。
2.2文字在窗口上显示的文字,用<label>标签来显示:
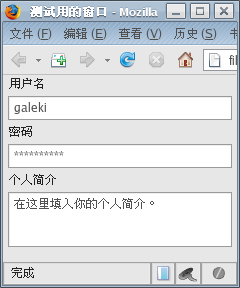
2.3文本输入框文本输入框,为<textbox>标签。让我们清除刚才添加的代码,下面的代码显示了<textbox>的几种用法。
第11行,密码输入框要设置type属性为"password";第14行,如果需要多行的输入框,需要指定multiline为"true"。
|
转自:http://www.cnblogs.com/jxsoft/archive/2011/04/07/2008179.html
最新文章
- 关于localstorage的几个测试
- php emoji处理微信表情
- Mac电脑配置IOS React Native开发环境配置笔记
- WinForm------如何跳转另一个窗口,同时关闭当前窗口
- JavaScript中的eval()函数
- Session为null无法访问
- java泛型的讲解
- Git 基本使用配置
- codevs 2149 矩形周长(暴力扫描线)
- JAV基础语法之---数据类型转换
- web console实现
- Minicom串口工具安装及配置
- TreeMap 的排序冲突吗
- 梦里寻她千百度,Bug却在隔壁老张处
- 通过dbutil操作数据库
- mysql索引类型 normal, unique, full text
- php中14中排序方式的实现
- 在现实面前,IT从业者的无奈
- MySQL.Linux.安装
- 资源 Des加密
热门文章
- PAT甲级——A1064 Complete Binary Search Tree
- 《DSP using MATLAB》Problem 7.30
- non-identifying and identifying
- python-pygame安装教程
- Leetcode220. Contains Duplicate III存在重复元素3
- c# 调用7za.exe执行压缩命令
- mysql导出数据库某些表的数据
- svn: E170013: Unable to connect to a repository at URL svn: E230001: Server SSL certificate verification
- CSS实例 display display 边距
- ES6学习笔记之字符串的扩展