前端规范2-CSS规范
2024-09-06 13:21:11
CSS规范
缩进
使用Tab缩进(相当于四个空格)
选择器与{之间必须包含空格,参1
属性名和之后的:不允许包含空格,:与属性值之间必须包含空格。
例

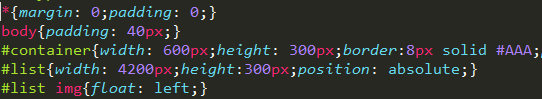
列表性属性值在单行时,后必须跟一个空格。
例:
.png)

对于超长的样式,在样式值得空格处或,后换行,建议按逻辑分组。
例:

选择器
当用集合方式选择且有多个选择器时,建议声明单独写在一行(利于维护)
例

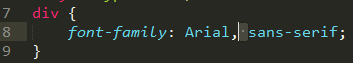
>、+、-选择器的两边各留一个空格
例
.png)

属性选择器中的值必须用双引号包围
例
.png)

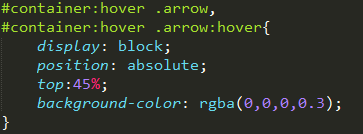
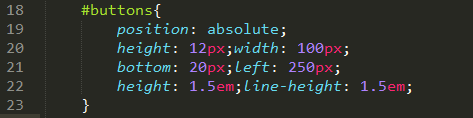
属性定义是同一类的写在同一行(参-1)
例

属性定义后必须以分号结尾(特别是最后一个)
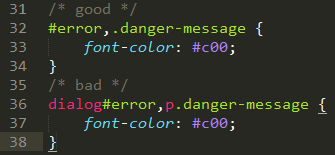
如无必要,不得为 id、class 选择器添加类型选择器进行限定。
说明:在性能和维护上,都有一定的影响
例
.png)

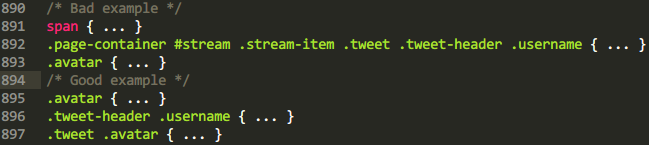
1.使用 classes 而不是通用元素标签来优化渲染性能。(下图第891行和895行比较)
2.建议选择器的嵌套层级应不大于 3 级,位置靠后的限定条件应尽可能精确。(参1)
3.避免在经常出现的组件中使用一些属性选择器 (例如,[class^="..."])。浏览器性能会受到这些情况的影响。
4.只在必要的情况下使用后代选择器
以上1和2的例子

属性简写
在能够缩写的情况下,尽量使用缩写。
如果需要重写属性时,尽量避免不必要的属性简写。
例应该避免以下情况:
margin:3px 5px;
margin-left:8px;
- Formatting Model 相关属性包括:position / top / right / bottom / left / float / display / overflow 等
- Box Model 相关属性包括:border / margin / padding / width / height 等
- Typographic 相关属性包括:font / line-height / text-align / word-wrap 等
- Visual 相关属性包括:background / color / transition / list-style 等
清除浮动
!important
尽量不要使用!important
在第三方环境(理如定义一个模块,模块中使用在线的文本编辑器,可以尝试使用改属性定义)
z-index
暂时没有用到太复杂的,在使用该属性的时候标注即可
值与单位
数值(参1)
当为0到1之间的小数时,是否省略整数部分的0?
例:opacity: .8;
但是没有查到省略小数点前零的原因,所以这里就暂时还是写上零
url()
url()中的路径不加引号
例:background: url(bg.png);
不使用绝对路径可省去的协议名
例:background: url(//baidu.com/img/bg.png);
//意思为http://协议,有的资料说在IE中会请求两次
长度
省略零的单位
padding: 0 8px;
颜色
RGB颜色值必须使用16进制的标记符号#RRGGBB。
带有alpha(透明)的颜色信息值使用rgba()。
能使用缩写的时候使用缩写形式
不允许使用颜色名,rgb()
保证16进制的标记符号大小写统一。(建议大写)
2D位置(background-position)
必须给出background-position的两个方向的值。
因为默认为0% 0%,但是只给一个方向的值,另一方向会默认为center属性值。
文字
font-family属性应该使用英文
例:font-family:"Microfoft YaHei";
font-size属性
不得小于12px
原因:windows文字显示效果差,不易辨认
font-weight
属性值用数字表示。(100~900)
实际只有400和700两个档分别等于normal和bold。
已有浏览器支持600属性值。(参1:字体漫谈)
line-height应该使用相对值,因为会根据font-size值进行计算。
其它
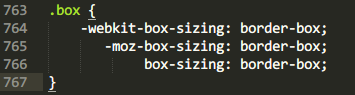
属性前缀
兼容性写法属性由长到短冒号对其。
例子
.png)

最新文章
- 【微信SEO】公众号也能做排名?
- MS10-087微软OFFICE漏洞【参考拿机模拟】
- 【集合框架】JDK1.8源码分析之LinkedHashMap(二)
- Smokeping安装教程
- c#序列化json字符串及处理
- 解决ubuntu14.04下Qt 5.3.1下的QtCreator fcitx,ibus不能输入中文
- head 命令
- 【译】 AWK教程指南 11递归程序
- uva11426 GCD Extreme(II)
- Unescape HTML entities in Javascript Unescape HTML转成html代码
- JUnit-4.11使用报java.lang.NoClassDefFoundError: org/hamcrest/SelfDescribing错误
- io 测试
- java 它 引用(基本类型的包装,构造函数和析构函数c++不同)
- 百度的hao123.com篡改浏览器首页,解决办法
- SQL关键字转换大写核心算法实现
- Libgdx 1.6.0发布,跨平台游戏开发框架
- LinkedList类 和ArrayList类
- DEBUG经历
- 【转载】在linux下别用zip 用tar来压缩文件 zip解压后还是utf-8 window10是GBK
- 理解JS的执行环境