vuex 管理状态
2024-09-24 23:29:51
来分析下vuex的管理状态吧,如果你用过react中的redux的管理树,那我觉得vuex对你来说很容易掌握
如果你还是不太熟悉vuex是什么,那先看下官网https://vuex.vuejs.org/zh-cn/intro.html,
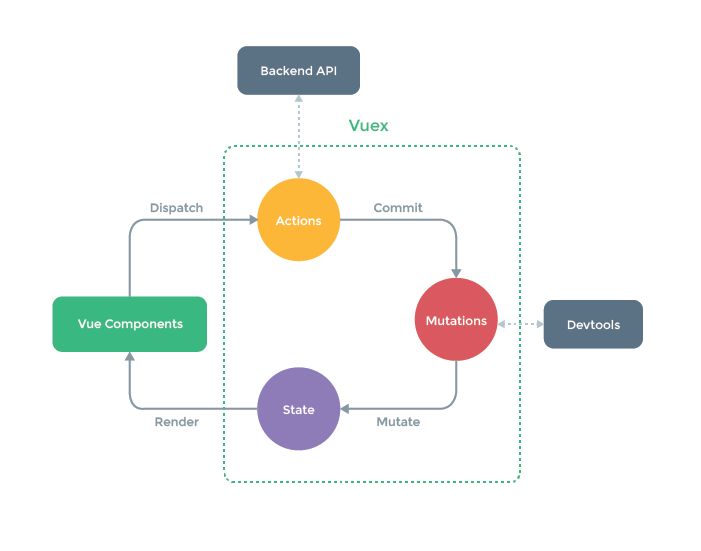
看下这张图:

下面就举个例子会比较容易理解:
就拿vue的分页组件来理解吧
1. 创建 pagination.vue 文件。
<template>
<div class="page-wrap">
<ul v-show="prePage" class="li-page" v-tap="{methods: goPrePage}">上一页</ul>
<ul>
<li v-for="i in showPageBtn" :class="{active: i === currentPage, pointer: i, hover: i && i !== currentPage}"
v-tap="{methods: goPage, i: i}">
<a v-if="i" class="notPointer">{{i}}</a>
<a v-else>···</a>
</li>
</ul>
<ul v-show="nextPage" class="li-page" v-tap="{methods: goNextPage}">下一页</ul>
</div>
</template>
2.组件的作用域是独立的,父组件通信通过 props 向其传递数据,分页组件通过 $emit 触发在父组件定义的事件实现和父组件的通信,因此预设从父组件获取到需显示的总数 num 为 20 , limit 为 5,当然你也可以随意设置这两个值~
let that
export default{
data(){
that = this
return{
num: 20,
limit: 5
}
}
}
3.计算几个变量,在这里可以使用 vue 的计算属性 computed
// 总页数 totalPage 应该等于需显示的总数除以每页显示的个数,并向上取整,这个很好理解。
computed: {
totalPage() {
return Math.ceil(that.num / that.limit)
}
}
// 偏移量 offset,因为点击上下页、制定页码均会改变 offset 变量,父组件也需要用到这个变量发送 ajax 请求,因此使用 vuex 存储 offset。
// pagination.vue
computed: {
offset() {
return that.$store.state.offset
}
}
// 当前页面 currentPage,当前页面是比较重要的一个变量,显示用户当前所处页数,已知偏移量和每页显示数量可以得出当前页面是二者的余数向上取整,因为页数不从0开始,因此
computed: {
currentPage() {
return Math.ceil(that.offset / that.limit) + 1
}
}
//跳转事件,分别点击上一页、下一页和指定页码
methods: {
goPage(params) {
if (params.i === 0 || params.i === that.currentPage) return
that.$store.commit('GO_PAGE', (params.i-1) * that.limit)
that.$emit('getNew')
},
goPrePage() {
that.$store.commit('PRE_PAGE', that.limit)
that.$emit('getNew')
},
goNextPage() {
that.$store.commit('NEXT_PAGE', that.limit)
that.$emit('getNew')
}
}
4.vuex 部分
- 在此介绍一下 vuex 部分的实现,在 src 目录下(和 components 目录平级),新建 store 目录,其中 index.js 文件传入 mutation,初始化 vuex;
// vuex �store/index.js
import Vue from 'vue'
import Vuex from 'vuex'
import mutations from './mutations' Vue.use(Vuex); const state = {
offset: 0
}; export default new Vuex.Store({
state,
mutations
})
- mutation-types.js 记录所有的事件名,其实这个文件最大的好处是能让我们更直观地管理所有的 vuex 方法,它的优点会在项目复杂后凸显出来,项目复杂时我们可能会使用 vuex 存储很多数据、定义很多方法,这时 mutation-types.js 就能更好更直观地管理这些方法。这也是一种设计理念嘛,有利于后期维护。
// mutation-types.js
export const PRE_PAGE = 'PRE_PAGE'
export const NEXT_PAGE = 'NEXT_PAGE'
export const GO_PAGE = 'GO_PAGE' - mutation.js 这是 vuex 的核心文件,注册了实现的所有事件,我们定义了点击上一页、下一页和跳转到指定页面的方法
// mutation.js
import * as types from './mutation-types' export default {
// 分页 上一页
[types.PRE_PAGE] (state, offset) {
state.offset -= offset
},
// 分页 下一页
[types.NEXT_PAGE] (state, offset) {
state.offset += offset
},
// 分页 跳转到指定页码
[types.GO_PAGE] (state, offset) {
state.offset = offset
}
};最后你想要监听store里的state的变化你可以用这个2个函数,在页面里 用computed和watch来
computed: {
initMovies() {
return this.$store.state.movies;
},
},
watch: {
initMovies(val) {
this.movies = val;
}
},
对了 你也可以用this.$store.dispatch来触发actions里面type,最后在mutation.js里改变state。
对于复杂的项目来说,用vuex来管理,是最好的选择。
最新文章
- MySQL索引背后的数据结构及算法原理【转】
- Oracle建表
- iOS开发:JavaScriptCore.framework的简单使用--JS与OC的交互篇
- 利用Trie树对字符串集合进行排序并计算特征值
- C# 进程间通信(共享内存)
- gradle多模块开发(转)
- 使用JavaScript把页面上的表格导出为Excel文件
- 时钟信号的占空比调整——Verilog
- Dijkstra——单源最短路径
- python 中的super()继承,搜索广度为先
- 【Junit_Ant】使用Eclipse自带的Junit和Ant,生成测试报告
- Go hashcode 输入一个字符串,得到一个唯一标识码
- access oarcle
- DataBinding(一)DataBinding初认识
- [umbraco] 数据结构
- 在Docker Swarm上部署Apache Storm:第1部分
- XML5个转义符
- 多项式函数插值:多项式形式函数求值的Horner嵌套算法
- Python mysql-表中数据的大量插入
- 【POJ】【2187】Beauty Contest