2018-2019-2 20165235《网络对抗技术》Exp8 Web基础
2024-09-04 07:22:56
2018-2019-2 20165235《网络对抗技术》Exp8 Web基础
实践过程记录:
(1).Web前端HTML
能正常安装、启停Apache。理解HTML,理解表单,理解GET与POST方法,编写一个含有表单的HTML。
- 直接使用service apache2 start命令可打开Apache服务

- 在浏览器输入127.0.0.1,如果可以打开Apache的默认网页,则开启成功

- 输入cd /var/www/html,新建一个含有表单的html文件login.html

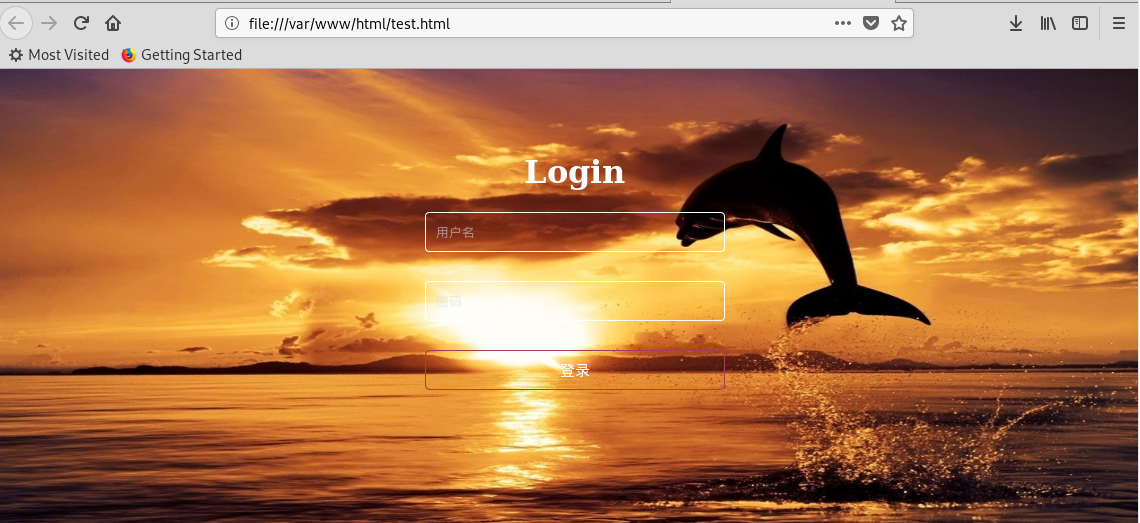
- 在浏览器中打开:

(2).Web前端javascipt(0.5分)
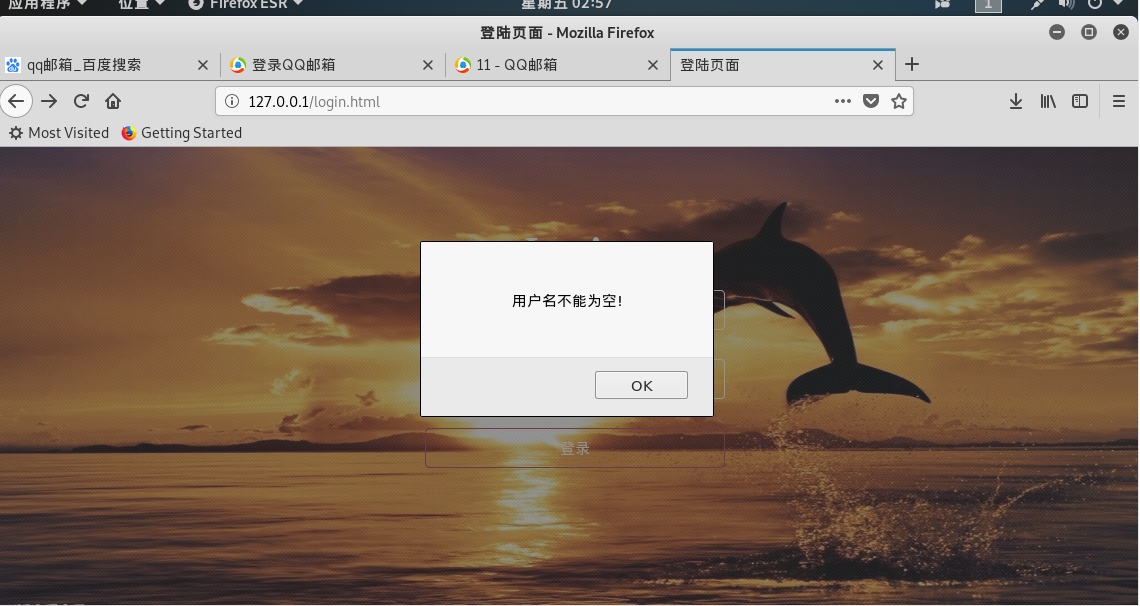
- 在login.html的基础上添加一段JavaScript代码,以完成对用户是否填写用户名和密码的判断
<script language="javascript">
function validateLogin(){
var sUserName = document.form1.username.value ;
var sPassword = document.form1.password.value ;
if ((sUserName =="") || (sUserName=="Your email")){
alert("用户名不能为空!");
return false ;
}
if ((sPassword =="") || (sPassword=="Your password")){
alert("密码不能为空!");
return false ;
}
}
</script>
- 在浏览器中运行,如果用户邮箱或密码未填写就提交,网页会报提示

(3).Web后端:MySQL基础:正常安装、启动MySQL,建库、创建用户、修改密码、建表(0.5分)
- 开启MySQL服务:/etc/init.d/mysql start

- 输入mysql -u root -p使用root权限进入,默认密码为password

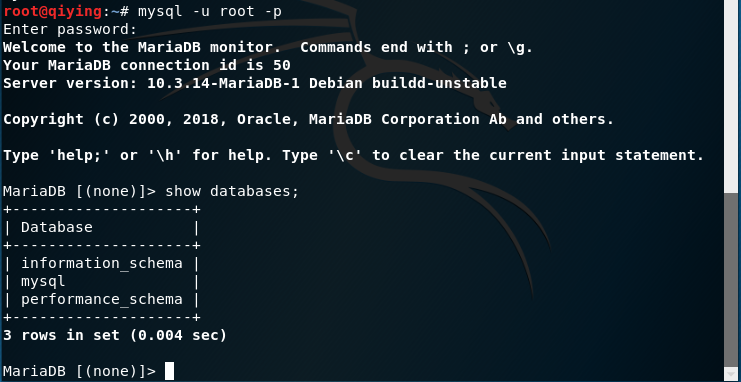
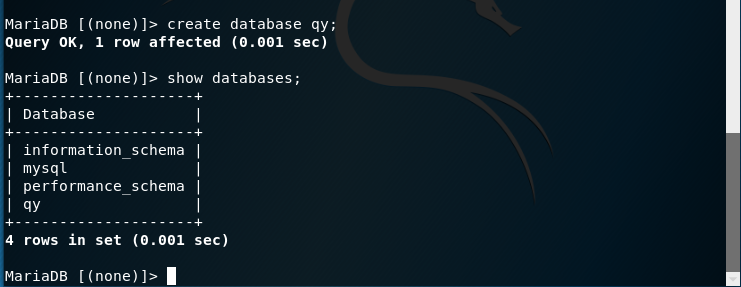
- 查看基本信息:show databases;

- 建立数据库:create database 数据库名称;

- 使用上面新创建的数据库:use qy;
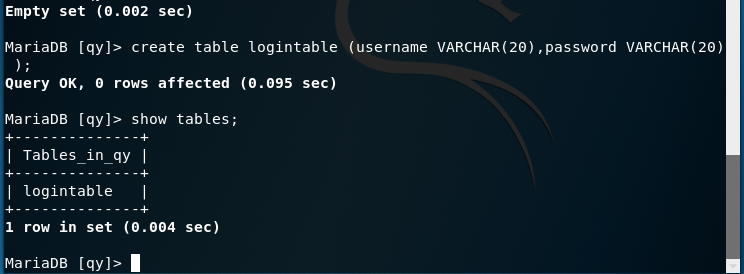
- 建立数据库表:create table 表名 (字段设定列表);
- 查看表信息:show tables;

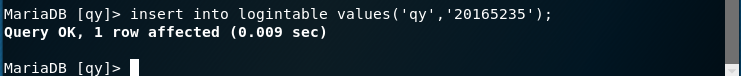
- 插入数据:insert into 表名 values('值1','值2','值3'...);

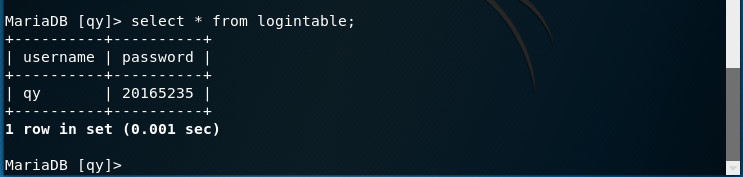
- 查询表中的数据:select * from 表名;

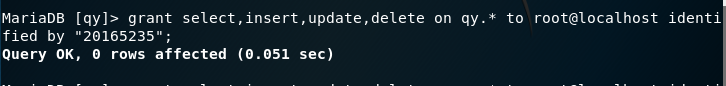
- 增加新用户:
grant select,insert,update,delete on 数据库.* to 用户名@登录主机(可以是localhost,也可以是远程登录方式的IP) identified by "密码";

- 增加新用户后,使用新的用户名和密码进行登录:mysql -u zyx -p

(4).Web后端:编写PHP网页,连接数据库,进行用户认证
在/var/www/html目录下新建一个PHP测试文件phptest.php
<?php
echo ($_GET["a"]);
include($_GET["a"]);
echo "This is my php test page!<br>";
?>
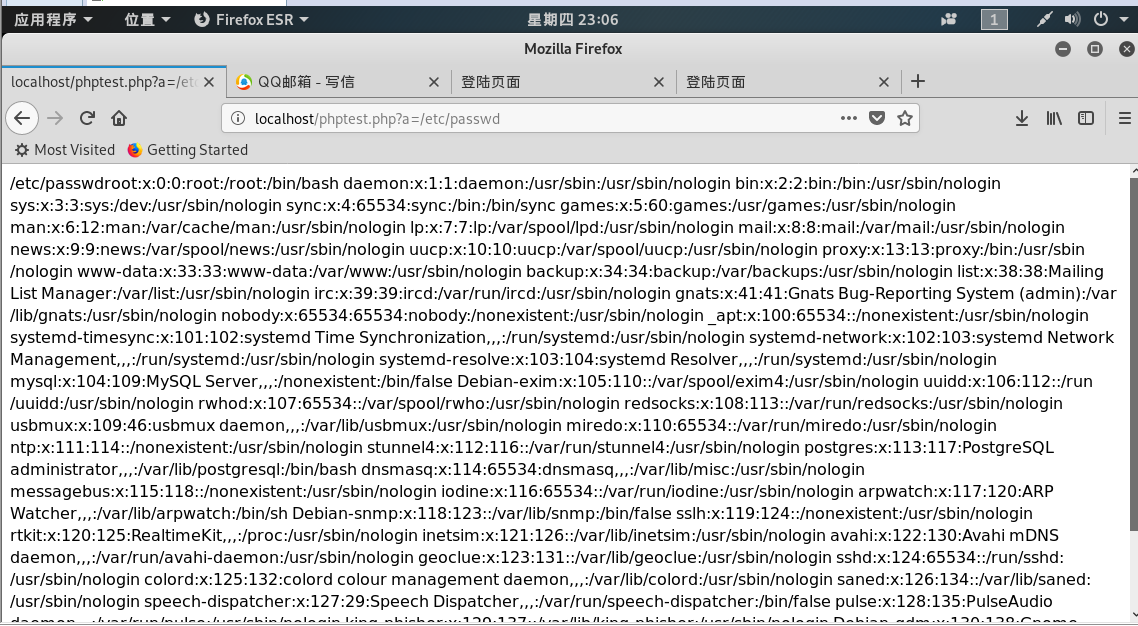
- 浏览器中输入localhost:80/phptest.php?a=/etc/passwd,可看到/etc/passwd文件的内容

- 利用PHP和MySQL,结合前面编写的登录网页进行登录身份认证(注意要与前端action指定的php名称对应,注意对应自己的库名和表名),修改后的login.php代码如下:
<?php
$uname=$_POST["username"];
$pwd=$_POST["password"];
echo $uname;
$query_str="SELECT * FROM logintable where username='$uname' and password='$pwd';";
$mysqli = new mysqli("127.0.0.1", "qiying", "20165235", "qy");
/* check connection */
if ($mysqli->connect_errno) {
printf("Connect failed: %s\n", $mysqli->connect_error);
exit();
}
echo " connection ok!";
/* Select queries return a resultset */
if ($result = $mysqli->query($query_str)) {
if ($result->num_rows > 0 ){
echo "<br> {$uname}:Welcome login!! <br> ";
}
else {
echo "<br> login failed!!!! <br> " ; }
/* free result set */
$result->close();
}
$mysqli->close();
?>
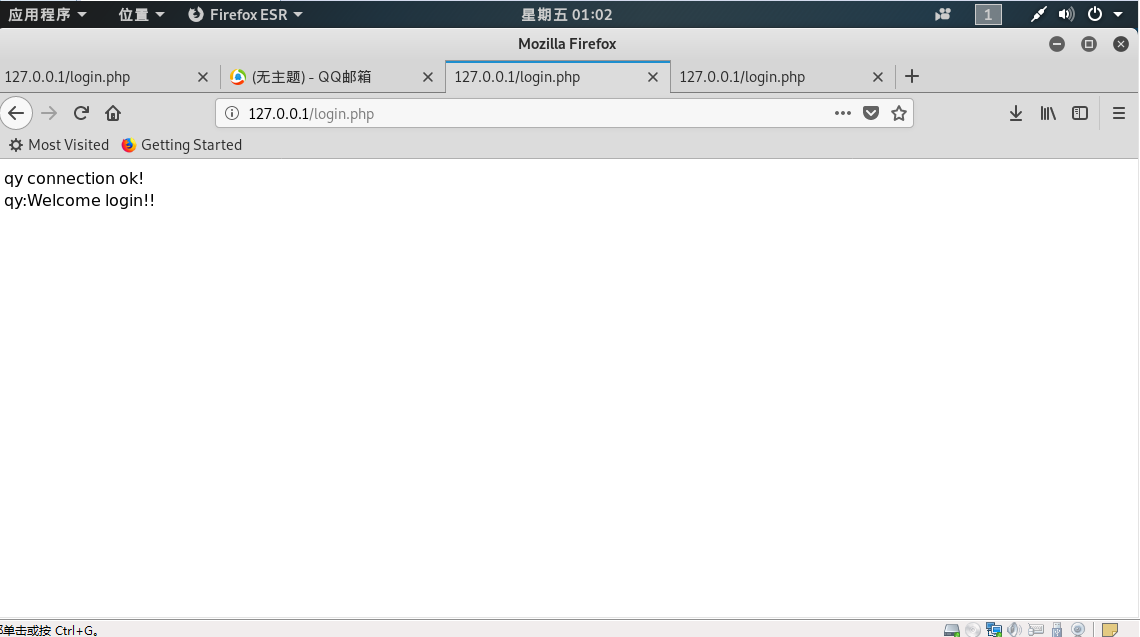
- 在浏览器输入127.0.0.1/login.html访问自己的登录界面,输入用户名和密码进行认证,成功登录如下图所示

(5).最简单的SQL注入,XSS攻击测试(0.5分)
SQL注入
- 在浏览器输入127.0.0.1/login.html访问自己的登录界面,在用户名输入框输入' or 1=1#,密码任意输入,可登陆成功

- select * from users where username='' or 1=1#' and password='',#相当于注释符,把后面的内容都注释掉;而1=1是永真式,所以不管密码是否输入正确,都能够成功登陆。
XSS攻击测试
- 将一张图片放在/var/www/html目录下,命名为qqqq.jpg,在浏览器输入127.0.0.1/login.html访问自己的登录界面,在用户名输入框中输入
<img src="qqqq.jpg" />,密码随意输入,就可以读取到图片

2.1.基础问题回答
(1)什么是表单
表单在网页中主要负责数据采集功能。 一个表单有三个基本组成部分:表单标签:这里面包含了处理表单数据所用CGI程序的URL以及数据提交到服务器的方法。表单域:包含了文本框、密码框、隐藏域、多行文本框、复选框、单选框、下拉选择框和文件上传框等。表单按钮:包括提交按钮、复位按钮和一般按钮;用于将数据传送到服务器上的CGI脚本或者取消输入,还可以用表单按钮来控制其他定义了处理脚本的处理工作
(2)浏览器可以解析运行什么语言。
支持HTML(超文本标记语言)、XML(可扩展标记语言)以及Python、PHP、JavaScript、ASP等众多脚本语言。
(3)WebServer支持哪些动态语言
JavaScript、ASP、PHP、Ruby等脚本语言,ASP基于IIS WEB SERVER,是微软的服务器端脚本技术,PHP基于APACHE WEB SERVER,与ASP有几分类似,都是一种在服务器端执行的嵌入HTML文档的脚本语言。
2.2.实践总结与体会
这次实验主要是创建一个简单的、可用的网站,并尝试对这个网站进行一些简单的攻击。这次实验用到了很多上学期的知识,比如网络安全编程基础、数据库等。然后这次通过实践,让我更加直观的体会到网站在运行过程中的流程以及参数的传递等,同时也对网站的攻击原理等有了一定的理解。最新文章
- 十年学会编程 著者: Peter Norvig 翻译: Dai Yuwen
- [Eclipse配置] Eclipse代码中显示空白字符(空格,TAB和回车)的方法
- 利用yum工具安装应用程序
- Chrome&FF&Opera&下DIV不设置高度显示背景颜色和边框的办法
- 理解JavaScript的定时器与回调机制
- G - A+B for Input-Output Practice (VI)
- SQL Server 2008 导出数据与导入数据任务介绍
- ASP.NET MVC+EF框架+EasyUI实现权限管理系列(13)-权限设计
- [折腾纪实]JAVA的坑
- GCD 多线程 ---的记录 iOS
- ButterKnife的使用详解
- python练习三—解析xml
- 微信小程序wxml無法實現頁面跳轉的問題
- pytorch--nn.Sequential学习
- window.open() 打开的子页面 往主页面传参问题
- css3让图文不能复制
- Spark Multilayer perceptron classifier (MLPC)多层感知器分类器
- 还不好好读书吗?清华3D录取通知书出炉,还能动!
- 点赞和吐糟Adblock Plus~进阶教程
- JQuery对象函数