Vue开发调试神器 vue-devtools
2024-08-30 11:07:09
Vue开发调试神器: vue-devtools
1. 下载Chrome扩展插件
GitHub下载地址:
https://github.com/vuejs/vue-devtools
建议使用npm淘宝镜像按照依赖包
地址:http://npm.taobao.org/
命令行安装npm淘宝镜像:
$ npm install -g cnpm --registry=https://registry.npm.taobao.org
之后我们就可以使用cnpm代替npm按照依赖包了,npm安装依赖包确实太慢了.....
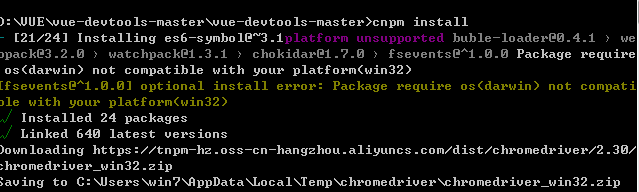
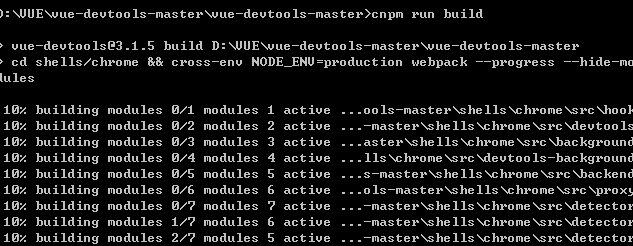
2. 安装编译
cnpm install

cnpm run build

打开shells>chrome>src>manifest.json并把json文件里的"persistent":false改成true

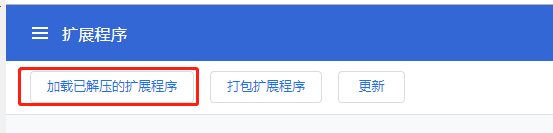
3. 将插件加入Chrome扩展插件
打开chrome浏览器,打开设置>更多工具>扩展程序>点击开发者模式;
点击“加载已解压的扩展程序”,然后选择vue-devtools-dev>shell>chrome文件夹;

最后打开一个vue项目,f12打开调试工具就可以进行vue项目的调试了。
最新文章
- 使用 Roslyn 编译器服务
- [No000089]String的(补空位)左对齐,(补空位)右对齐
- emacs设置代理访问插件仓库
- HDFS知识体系 思维导图
- c#基础语言编程-异常处理
- POJ 2886 Who Gets the Most Candies? 线段树。。还有方向感
- Rss 的作用 及使用方法
- Java并发编程总结4——ConcurrentHashMap在jdk1.8中的改进
- delete和delete[]的区别(转载)
- Android 常驻广播和非常驻广播
- jmeter将上一个接口返回值作为下一个接口的请求参数
- python学习之切片
- H5 (webApi) 接口帮助文档
- iframe和ajax文件上传方法
- HDU 2013(递归)
- Java - 25 Java 包(package)
- 常用jqueryPlugin
- js页面加载完后执行(document.onreadystatechange 和 document.readyState)
- Hbuilder mui 相册拍照图片上传
- python生成可执行文件保护源码