【新手向】一个超简单的基于jQuery ajax的天气预报Demo
2024-08-25 03:39:26
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>天气</title>
</head>
<body>
<div id="app">
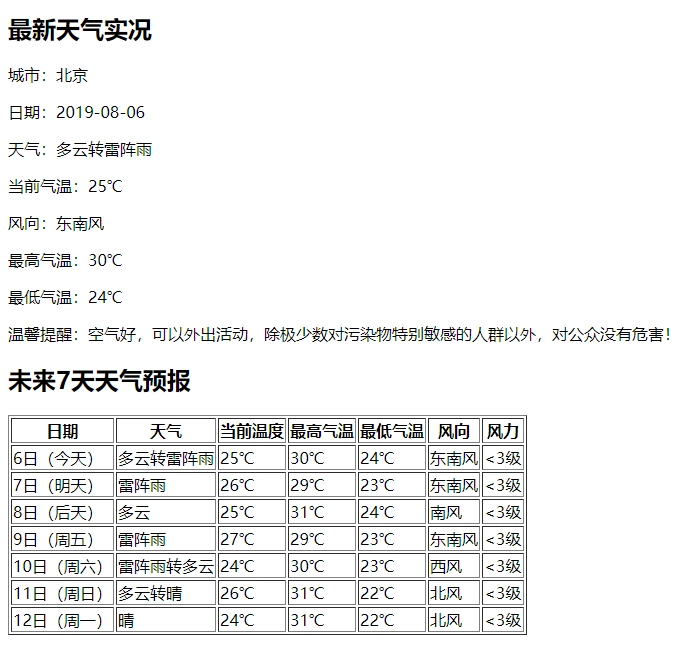
<h2>最新天气实况</h2>
<p>城市:<span></span></p>
<p>日期:<span></span></p>
<p>天气:<span></span></p>
<p>当前气温:<span></span></p>
<p>风向:<span></span></p>
<p>最高气温:<span></span></p>
<p>最低气温:<span></span></p>
<p>温馨提醒:<span></span></p>
<h2>未来7天天气预报</h2>
<table border="1" id="detail">
<thead>
<tr>
<th>日期</th>
<th>天气</th>
<th>当前温度</th>
<th>最高气温</th>
<th>最低气温</th>
<th>风向</th>
<th>风力</th>
</tr>
</thead>
<tbody>
</tbody>
</table>
</div> <script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script>
<script>
$(document).ready(function() {
$.ajax({
url: 'https://www.tianqiapi.com/api/?version=v1&appid=test&appsecret=test',
type: 'get',
data: {
city: "北京"
},
dataType: 'json',
error: function(resp, status) {
console.log('请求失败:', status, resp);
},
success: function(resp, status) {
var wCity = resp.city;
var wDate = resp.data[0].date;
var wWea = resp.data[0].wea;
var wTem = resp.data[0].tem;
var wWin = resp.data[0].win[0];
var wTemMax = resp.data[0].tem1;
var wTemMin = resp.data[0].tem2;
var wAirTips = resp.data[0].air_tips;
$('#app p:nth-child(2) span').html(wCity);
$('#app p:nth-child(3) span').html(wDate);
$('#app p:nth-child(4) span').html(wWea);
$('#app p:nth-child(5) span').html(wTem);
$('#app p:nth-child(6) span').html(wWin);
$('#app p:nth-child(7) span').html(wTemMax);
$('#app p:nth-child(8) span').html(wTemMin);
$('#app p:nth-child(9) span').html(wAirTips);
$("#detail tbody").empty();
for (var i = 0; i < 7; i++) {
var forword_day = "<tr><td>" +
resp.data[i].day + "</td><td>" +
resp.data[i].wea + "</td><td>" +
resp.data[i].tem + "</td><td>" +
resp.data[i].tem1 + "</td><td>" +
resp.data[i].tem2 + "</td><td>" +
resp.data[i].win[0] + "</td><td>" +
resp.data[i].win_speed + "</td>" +
"</tr>";
$("#detail tbody").append(forword_day);
}
}
})
})
</script>
</body>
</html>

最新文章
- TJpgDec使用说明
- C# winform treeView checkbox全选反选
- [经验] 新版SkyIAR、Easy Image X在有些PE里不能运行的解决办法
- IPsec 学习笔记
- 深入浅出设计模式——抽象工厂模式(Abstract Factory)
- 使用photoshop,把图片背景变成透明
- Codeforces Round #328 (Div. 2) A. PawnChess 暴力
- node http.request请求
- PHP草根论之设计模式-訪问者模式
- [置顶] bootstrap自定义样式-bootstrap侧边导航栏的实现
- typeof关键字的作用
- [TensorFlow 团队] TensorFlow 数据集和估算器介绍
- 洛谷P3369 普通平衡树
- 影响CSS的margin合并的几个属性
- Java反射实现原理分析
- day70 cookie & session 前后端交互分页显示
- 搭建C++环境
- springMVC 复选框带有选择项记忆功能的处理
- go thrift报错问题--WriteStructEnd
- git 源码学习(init-db) 提交版本号 083c516331