React Native 开发豆瓣评分(六)添加字体图标
2024-08-21 02:42:57
添加依赖
yarn add react-native-vector-icons
Link 依赖
react-native link react-native-vector-icons
使用默认字体图标
import Icon from 'react-native-vector-icons/AntDesign'; //可以选择AntDesign、FontAwesome、EvilIcons...
<Icon name="search1" size={30} color="#900" />
<Icon.Button name="search1" onPress={() => alert(666)}>
Login with Facebook
</Icon.Button>

使用自定义字体图标
在 android\app\src\main\assets\fonts 目录下 添加 .ttf 文件(test.ttf);
在 components 目录下创建自定义 Icon 组件(icon.js):
import createIconSet from 'react-native-vector-icons/lib/create-icon-set';
const glyphMap = {"yinle":58880,"chongbangx":58881};
//yinle 为即将使用的name的值,58880 为 ttf 图标对应的 16 进制值
const Icon = createIconSet(glyphMap, 'test', 'test.ttf');
export default Icon;
使用自定义 Icon 组件:
import Icon from '../components/icon';
...
<Icon name='yinle' size={38} onPress={() => alert('自定义Icon')} />
...
获得 .ttf 文件的 name 与 16 进制字符串:
在命令行依次执行以下步骤
mkdir transfromttf
cd transfromttf
npm init -y
touch index.js
npm install font-carrier --save
编辑 index.js
var fontCarrier = require('font-carrier')
var fonts = fontCarrier.transfer('./iconfont.ttf').__glyphs; var obj = {};
for(let key in fonts){
obj[fonts[key].options.name] = parseInt(fonts[key].options.unicode.replace('&#x',''),16);
}
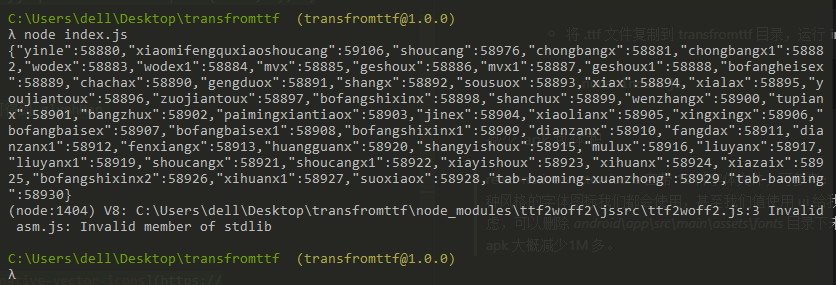
console.log(JSON.stringify(obj))
将 .ttf 文件复制到 transfromttf 目录,运行 index.js 即可得到 glyphMap
node index.js

减少 apk 包体积
react-native-vector-icons 自带 16 种字体文件,可参考:react-native-vector-icons,并非每一种风格的字体图标我们都会使用,甚至我们只会使用 ui 给我们的 .ttf 文件,所以为了 apk 大小考虑,可以删除 android\app\src\main\assets\fonts 目录下未使用的 .ttf 文件,全部删除的话,apk 大概减少1M 多。
最新文章
- lucene+IKAnalyzer实现中文纯文本检索系统
- PHPWind 8.7中代码结构与程序执行顺序
- winform 映射字段的写法:
- 【nginx运维基础(1)】Nginx的编译安装与使用
- Android中的多线程
- OC5_类别
- MongoDB 复制集(二) 选举 自动故障切换
- jenkins jmeter持续集成批处理jmx脚本
- java中 i = i++ 的结果
- 《类型编程晋级——shapeless类库使用指南》前言及第一章翻译
- Struts 2 之类型转换器
- nuxt.js实战之移动端rem
- crm开发之用户ModelForm定制和密码加密
- CSS-水平和垂直居中
- 《maven in action》部分知识点总结
- SpringBoot整合Mybatis使用注解或XML的方式开发
- STM32作为主设备,Arduino作为从设备进行IIC通讯的注意要点
- MySQL_select语句(不定时更新)
- Kubernetes1.2如何使用iptables
- python 图片
热门文章
- MacBook Air在macOS Mojave和macOS Seirra系统下使用Loopback在OBS Studio推流时输出系统软件声音
- _nl_intern_locale_data: Assertion `cnt < (sizeof (_nl_value_type_LC_TIME) / sizeof (_nl_value_type_LC_TIME[0]))' failed
- 安装python 3.7
- tomcat请求响应代码分享
- Python将print输出内容保存到指定文件中
- Android adb临时关闭Selinux
- ISO/IEC 9899:2011 摘要
- 关于将汉语拼音字母“ü”改成“v”的设想和建议
- js scheme 打开手机app的方法
- kexue shangwang