canvas做动画
2024-10-21 07:52:16
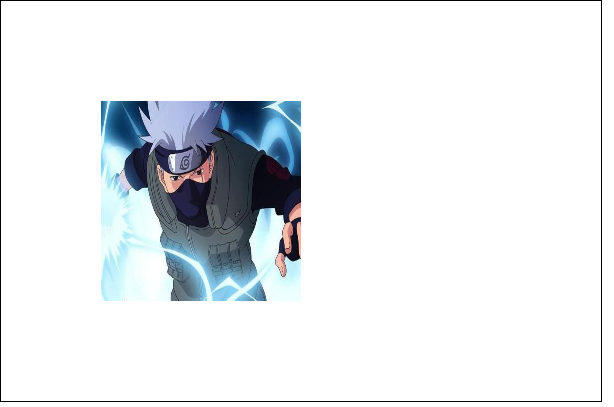
一、绘制图片
①加载图片
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>canvas做动画</title>
</head>
<body>
<canvas width="600" height="400"></canvas>
<script>
var myCanvas=document.querySelector('canvas');
var ctx=myCanvas.getContext('2d');
// 创建对象
var image=new Image();
// 绑定加载完成事件
image.onload=function(){
// 这里进行图片相关的绘制
console.log(image);//<img src='1.jpg'>
}
// 设置图片路径
image.src='1.jpg';
</script>
</body>
</html>
②三个参数:drawImage(img,x,y)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>canvas做动画</title>
<style>
canvas{
border: 1px solid #000;
}
</style>
</head>
<body>
<canvas width="600" height="400"></canvas>
<script>
var myCanvas=document.querySelector('canvas');
var ctx=myCanvas.getContext('2d');
var image=new Image();
image.onload=function(){
/* *
*ctx.drawImage(image,x,y)
*image是图片对象,canvas对象,video对象
*x和y表示绘制起点,从图片的左上角开始
*/
ctx.drawImage(image,100,100);
}
image.src='1.jpg';
</script>
</body>
</html>

③五个参数:drawImage(img,x,y,w,h)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>canvas做动画</title>
<style>
canvas{
border: 1px solid #000;
}
</style>
</head>
<body>
<canvas width="600" height="400"></canvas>
<script>
var myCanvas=document.querySelector('canvas');
var ctx=myCanvas.getContext('2d');
var image=new Image();
image.onload=function(){
/* *
*ctx.drawImage(image,x,y,w,h)
*image是图片对象,canvas对象,video对象
*x和y表示绘制起点,从图片的左上角开始
*w和h表示图片的大小,对图片的缩放
*/
ctx.drawImage(image,100,100,200,200);
}
image.src='1.jpg';
</script>
</body>
</html>

④九个参数:drawImage(img,x,y,w,h,x1,y1,w1,h1)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>canvas做动画</title>
<style>
canvas{
border: 1px solid #000;
}
</style>
</head>
<body>
<canvas width="600" height="400"></canvas>
<script>
var myCanvas=document.querySelector('canvas');
var ctx=myCanvas.getContext('2d');
var image=new Image();
image.onload=function(){
/* *
*ctx.drawImage(image,x,y,w,h,x1,y1,w1,h1)
*image是图片对象,canvas对象,video对象
*x和y对图片的进行截取的坐标,从左上角开始
*w和h表示截取图片的大小,对图片的截取
*x1和y1是表示绘制起点,从图片的左上角开始
*w1和h1是表示图片的大小,对图片的缩放
*x,y,w,h是对图片的操作
*x1,y1,w1,h1是对画布上的操作
*/
ctx.drawImage(image,100,100,200,200,100,100,200,200);
}
image.src='1.jpg';
</script>
</body>
</html>

二、帧动画
①首先需要一张精灵图,里面有一组可以连续起来做动画的人或者物
②可以动态的获取图片上主体人或者物的大小尺寸
③通过drawImage( )获取图片上的主体人或者物
④根据索引,在固定的时间间隔内(定时器),更换图片,从而达到动起来的效果,实现帧动画
三、坐标变换
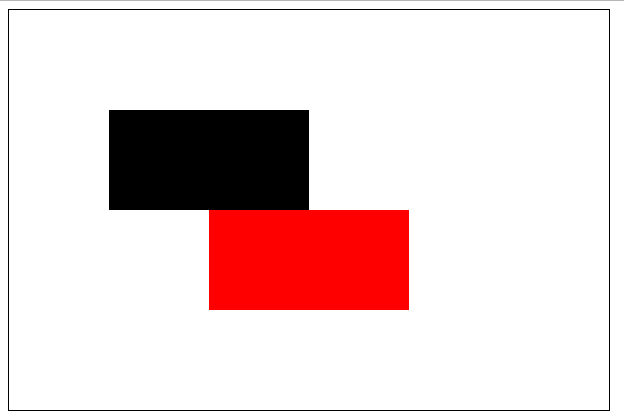
①平移:translate(x,y)参数表示画布的原点的坐标
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>canvas做动画</title>
<style>
canvas{
border: 1px solid #000;
}
</style>
</head>
<body>
<canvas width="600" height="400"></canvas>
<script>
var myCanvas=document.querySelector('canvas');
var ctx=myCanvas.getContext('2d');
// 第一个矩形
ctx.beginPath();
ctx.fillRect(100,100,200,100);
// 第二个矩形,移动translate(x,y) 是对原点的移动
ctx.beginPath();
ctx.translate(100,100);
ctx.fillStyle='red';
ctx.fillRect(100,100,200,100);
</script>
</body>
</html>

②缩放:scale(x,y)参数表示画布坐标的缩放
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>canvas做动画</title>
<style>
canvas{
border: 1px solid #000;
}
</style>
</head>
<body>
<canvas width="600" height="400"></canvas>
<script>
var myCanvas=document.querySelector('canvas');
var ctx=myCanvas.getContext('2d');
// 第一个矩形
ctx.beginPath();
ctx.fillRect(100,100,200,100);
// 第二个矩形,移动scale(x,y) 是对画布坐标的缩放
ctx.beginPath();
ctx.scale(0.5,0.5);
ctx.fillStyle='red';
ctx.fillRect(100,100,200,100);
</script>
</body>
</html>

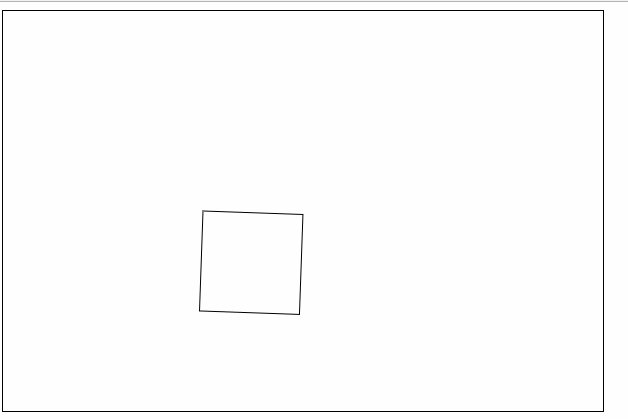
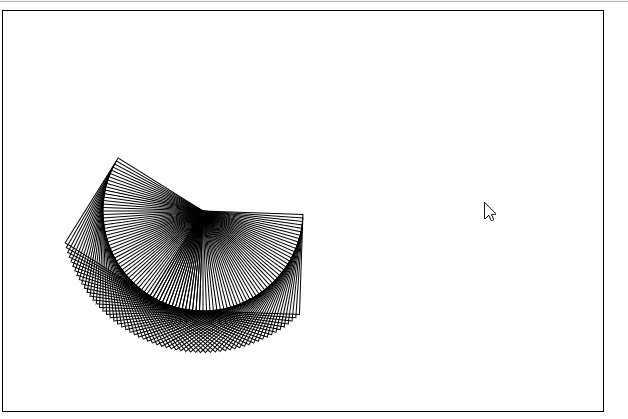
③旋转:rotate(angle)参数表示旋转的角度
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>canvas做动画</title>
<style>
canvas{
border: 1px solid #000;
}
</style>
</head>
<body>
<canvas width="600" height="400"></canvas>
<script>
var myCanvas=document.querySelector('canvas');
var ctx=myCanvas.getContext('2d');
ctx.translate(200,200);
setInterval(function(){
// rotate(angle)默认是以画布原点的位置为圆心进行旋转
// 通过translate(x,y)可以对画布原点进行移动
angle=Math.PI/90;
ctx.rotate(angle);
ctx.strokeRect(0,0,100,100);
},100);
</script>
</body>
</html>

最新文章
- Theano conv2d的border_mode
- 00 MySQL
- 十九、Java基础--------IO流之字节流
- Qt Style Sheet实践(一):按钮及关联菜单
- 使用edgesForExtendedLayout遇到的麻烦
- bnuoj 29368 Check the Identity(栈)
- iOS 用命令行进行打包
- 通过url获取bitmap
- [bzoj4709][柠檬]
- Java中设置方法执行的超时时间java.util.concurrent.Future
- MySQL数据类型之字符串类型
- CNN超参数优化和可视化技巧详解
- SharePoint online Multilingual support - Development(2)
- Mybatis插件开发
- Microsoft Dynamics CRM 4.0 如何添加自定义按钮
- php面试
- warning LNK4099: PDB 'vc100.pdb' was not found... 解决方案
- WPF+数据库+三层
- BZOJ5466 NOIP2018保卫王国(倍增+树形dp)
- Codeforces Round #521 (Div. 3) D. Cutting Out 【二分+排序】