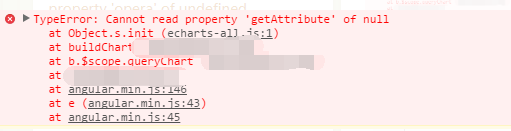
echarts-all.js:1 Uncaught TypeError: Cannot read property 'getAttribute' of null
2024-09-03 13:18:53
转载:https://blog.csdn.net/you23hai45/article/details/51595108

由于echarts图形ID是由后台传输过来的,并且是根据图形数据一起传过来,出现了图形容器还未生成,但是数据已经来了,这样就会出现这个问题:找不到图形容器
3、解决办法
(1)如果图形数据和图形ID一起传输过来,先保证图形容器已存在,后生成图形;可以利用定时器延后图形数据
(2)可以将图形数据和图形ID分为两个请求接口,分别同步进行,先保证图形容器存在,然后再生成图形
代码添加判断
var pieId = document.getElementById('pie2');
if (!pieId){
return false;
}
var pie = echarts.init(pieId)
最新文章
- new一張form時用using{}的好處。
- ubuntu14.04利用aliyun安装docker
- H5的一些小问题
- IT传统组织结构及新型扁平化组织
- Windows去除快捷箭头
- 设计模式之美:Singleton(单件)
- js 函数提升和变量提升
- PL/SQL 听课笔记
- static讲解
- js日期格式化方法 dateFormatFn
- shell字符串操作详解
- hdu 5504 GT and sequence
- 2015 CCPC-C-The Battle of Chibi (UESTC 1217)(动态规划+树状数组)
- 《转》SQL Server 2008 数据维护实务
- iOS 网络与多线程--8.百度地图的使用(调用系统浏览器)
- Spring框架快速入门之简介
- 关于字符latin capital letter sharp s "ß"( U+1E9E)显示的问题
- JaveScript基础(1)之变量和数据类型
- app与手机其他软件交互测试
- Python反序列化 pickle