Vue实例:vue2.0+ElementUI框架开发pc项目
2024-08-30 11:48:54
开发前准备
- vue.js2.0中文,项目所使用的js框架
- vue-router,vue.js配套路由
- vuex,状态管理
- Element,UI框架
1,根据官方指引,构建项目框架
安装vue
npm install vue@2.1.6 全局安装 vue-cli
npm install --global vue-cli 创建一个基于 webpack 模板的新项目my-project
vue init webpack my-project 进入项目目录
cd my-project 安装依赖,走你
npm install 运行项目
npm run dev
2,使用webpack+ sass 来写css
less是一门css预处理语言,它是拓展了css,增加了变量,Mixin等等。使用sass需要安装sass服务,sass-loader用来打包时用,
想要将sass正确解析成css当然还需要style-loader和css-loader。loader是webpack重要的功能之一,通过使用不同的loader,
webpack可以使用外部脚本或工具处理不同格式类型的文件,如通过sass-loader处".sass"文件。
首先安装:
npm install sass --save-dev
npm install style-loader css-loader sass-loader --save-dev
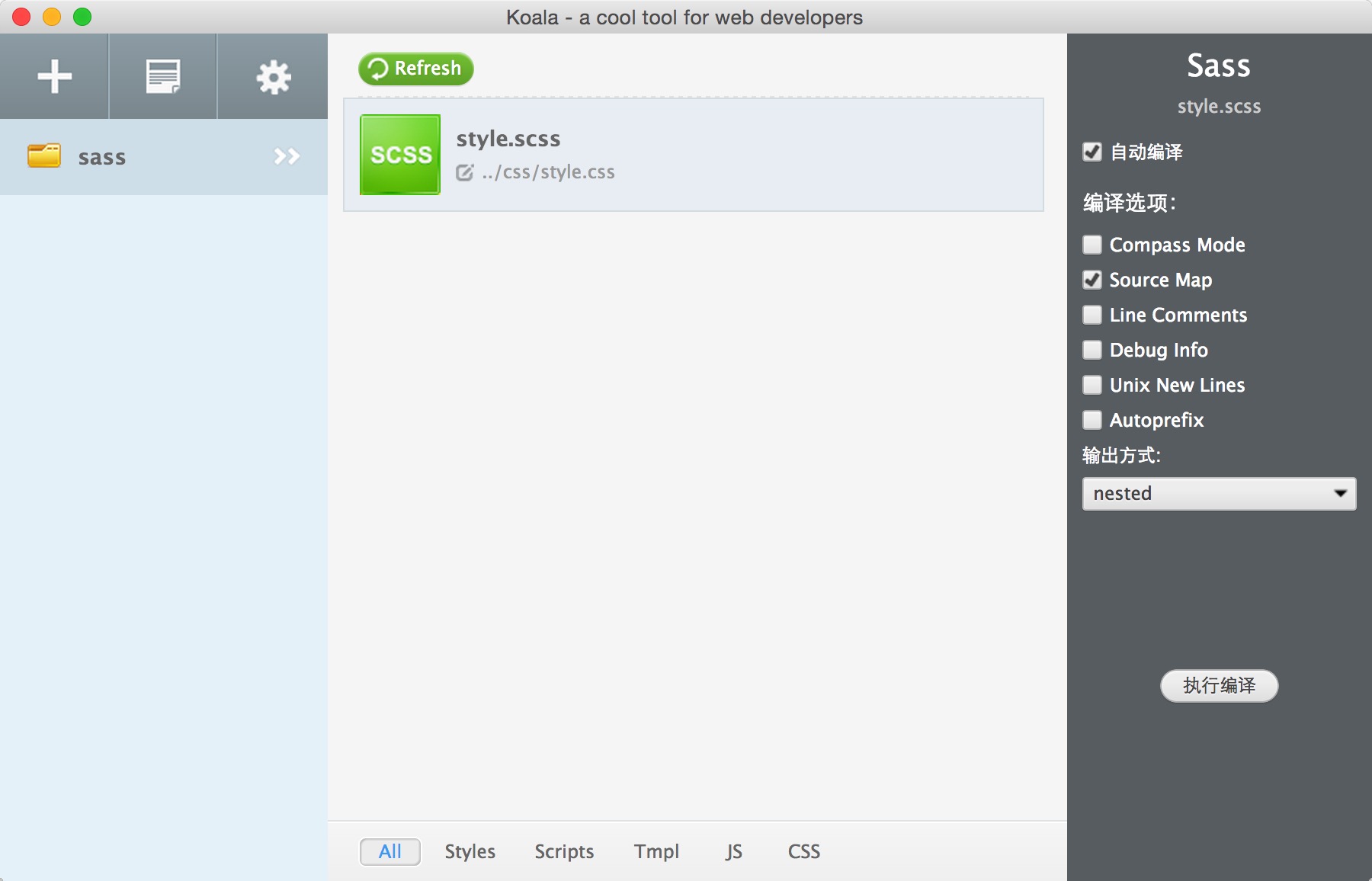
3,LESS/Sass 编译工具Koala介绍
koala是一个国产免费前端预处理器语言图形编译工具,支持Less、Sass、Compass、CoffeeScript,帮助web开发者更高效地使用它们进行开发。跨平台运行,完美兼容windows、linux、mac。

转载:https://www.jianshu.com/p/d87d7140944e/ vue入门 | 使用vue.js2.0 + ElementUI开发后台管理系统详细教程
https://www.cnblogs.com/chen-cong/p/8323958.html webpack---less+热更新 使用
最新文章
- Android与Struts2简单json通信
- Spring 4.0.2 学习笔记(2) - 自动注入及properties文件的使用
- Winform使用外部浏览器解决webbrowser问题
- [转]Designing a User Interface
- ubuntu中管理用户和用户组
- BZOJ2301 莫比乌斯反演
- ThinkPHP 购物商城网站(数据库中增删改查的功能实现)——————重点——————
- php 上传文件。$_FILES
- PTA 5-12 How Long Does It Take (25分)
- NHibernate中的IQueryable和IQueryover
- 利用ordered hints优化SQL
- 转:pthread_create()
- linux 系统下java开发环境的配置
- Asp.net MVC4 ExtJS权限管理系统源码 C#开发框架源码
- iOS隐藏键盘的几种方式
- 一些Linq方法,come on !!
- C3D视频特征提取
- 分布式文件系统HDFS,大数据存储实战(一)
- Mac 设置环境变量
- [EffectiveC++]item27:尽量少做转型动作