前端,用js根据一个对象,去除另个对象中重复的元素
2024-09-04 23:35:44
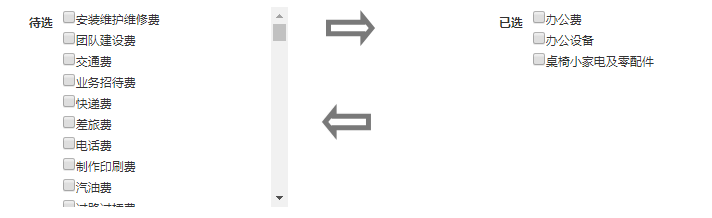
这里的应用场景是,两个div盛放待选项目和已选项目,如下图
<div class="col-xs-6 col-sm-6 col-md-6 col-lg-6">
<div class="form-group">
<label class="col-xs-4 control-label"><span style="color:red"> </span>待选</label>
<div class="col-xs-6" id="waitingSelect" style="overflow-y:auto;height:200px">
</div>
</div>
</div>
<div class="col-xs-6 col-sm-6 col-md-6 col-lg-2">
@*<input type="button" id="Yd" value="->" style="color:red;margin-top:50px;width:50px;height:50px;margin-left:-20px;background-image:url(~/buttonClick.png)" />*@
<a href="#" id="Yd" style="color:red;margin-top:50px;width:50px;height:50px;margin-left:-60px;">
<img src="~/images/buttonClick.png" />
</a>
<div style="margin-top:50px">
<a href="#" id="MoveRest" style="color:red;margin-top:800px;width:50px;height:50px;margin-left:-60px;">
<img src="~/images/moveRest.png" />
</a>
</div>
</div> <div class="col-xs-6 col-sm-6 col-md-6 col-lg-6" style="margin-top:-136px;">
<div class="form-group">
<label class="col-xs-4 control-label"><span style="color:red"> </span>已选</label>
<div id="selected" class="col-xs-6" style="overflow-y:auto;height:200px">
</div>
</div>
</div>
待选和已选项目互斥,不能重复,
我用的是这种方法去重
function Move() {
var che = document.querySelectorAll("#waitingSelect input[type='checkbox']");
var selected = document.getElementById("selected");
var flag = "";
for (var i = 0; i < che.length; i++) {
if (che[i].checked) {
for (var item = 0; item < selected.childNodes.length; item++) {
if (selected.childNodes[item].childNodes[0].value == che[i].value) {
flag = "1";
break;
}
else
{
flag = "";
}
}
if (flag == "") {
$("#selected").append("<li style='list-style-type:none'><input type='checkBox' style='' value=" + che[i].value + ">" + che[i].nextSibling.nodeValue + "</li>");
}
}
//che[i].checked = false;
}
var checkedObj = $('#waitingSelect input:checkbox:checked');
checkedObj.parent('li').remove();
document.getElementById("AllCheck").checked = false;
}
这是从待选项目移到已选项目的的按钮点击事件,用两个for循环去重,我这里是两百多个项目,性能影响不大,
但是对于数据量更大的场景来讲,可能不是那么好用,哪位大神有更好的办法,还请留言指教
最新文章
- protobuf中文教程(第一篇)
- Jsonp原理就是这么简单
- ICTCLAS 汉语词性标注集
- [LeetCode] Letter Combinations of a Phone Number
- java第一课堂
- Android NDK 开发(一)--环境搭建【转】
- Unity Camera属性
- Apache支持.htaccess配置方法
- DELPHI TMS Advanced Charts 3.8.0.3 Full Source D6-XE6 控件分享
- Spring Boot(spring mvc升级版)
- [asp.net mvc 奇淫巧技] 05 - 扩展ScriptBundle,支持混淆加密javascript
- 策略模式Strategy
- 【java设计模式】【结构模式Structural Pattern】装饰模式Decorator Pattern
- BlockingQueue(阻塞队列)详解
- SVN 提示clean up 进入死循环
- KnockoutJs学习笔记(三)
- MATLAB 条形图添加多个图例
- 自动化创建tornado项目
- Hive怎样加入第三方JAR
- input 模糊搜索