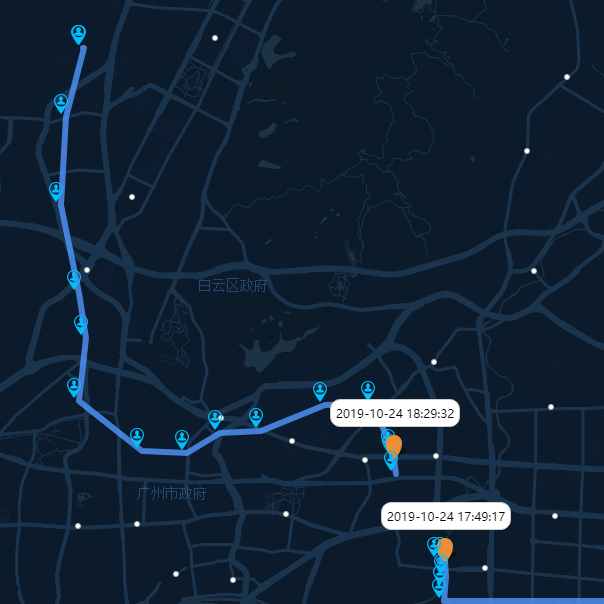
JS 百度地图路书---动态路线
2024-09-02 09:34:51
JS 百度地图路书---动态路线
<!DOCTYPE html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="viewport" content="initial-scale=1.0, user-scalable=no" />
<title>CanvasLayer</title>
<script type="text/javascript" src="http://api.map.baidu.com/api?v=3.0&ak=PlhFWpA02aoURjAOpnWcRGqw7AI8EEyO"></script>
<script src="dist/js/baiduMap_theame11.js"></script>
<script type="text/javascript" src="//api.map.baidu.com/library/LuShu/1.2/src/LuShu_min.js"></script>
<style type="text/css">
body, html,#container {width: 100%;height: 100%;overflow: hidden;margin:0;font-family:"微软雅黑";} </style>
</head>
<body>
<div id="container"></div>
<script type="text/javascript">
// 百度地图API功能
var SMSS={MAP:{}};
var map = new BMap.Map("container");
var point = new BMap.Point(113.290512, 23.161744);
map.centerAndZoom(point, 15);
map.enableScrollWheelZoom();
map.enableKeyboard();
map.enableDragging();
map.setMapStyleV2({styleJson: eval("mapStyleBrown")}); // var bmap = document.getElementById('map');
// var map = new BMap.Map("map");
map.enableScrollWheelZoom(true); //开启鼠标滚轮缩放 // var point = new BMap.Point(108.740663, 34.349856);
var points = [
new BMap.Point(108.988452, 34.392405),
new BMap.Point(108.945046, 34.381442),
new BMap.Point(108.915438, 34.372742),
new BMap.Point(108.844579, 34.45817),
new BMap.Point(108.767253, 34.31628),
new BMap.Point(108.740663, 34.349856),
new BMap.Point(108.67268, 34.336861),
new BMap.Point(108.571351, 34.305735),
new BMap.Point(108.4946, 34.16431),
new BMap.Point(108.418136, 34.279728) ];
var markers = [
points[1],//西安北站
points[5],//咸阳站
points[6],//咸阳秦都站
points[8]//兴平站
]; var res=[{"name":"张治","data":[{"lnt":"113.26301056868171","lat":"23.19485870347482","name":"张治","time":"2019-10-24 18:58:18"},{"lnt":"113.26319964784408","lat":"23.19488076852862","name":"张治","time":"2019-10-24 18:55:58"},{"lnt":"113.26055107796319","lat":"23.18579478156154","name":"张治","time":"2019-10-24 18:51:22"},{"lnt":"113.25985808175633","lat":"23.174015272942402","name":"张治","time":"2019-10-24 18:47:34"},{"lnt":"113.26250018628133","lat":"23.162398476601343","name":"张治","time":"2019-10-24 18:42:31"},{"lnt":"113.26350818809335","lat":"23.156314438353892","name":"张治","time":"2019-10-24 18:41:24"},{"lnt":"113.2624431972298","lat":"23.147983884486365","name":"张治","time":"2019-10-24 18:39:55"},{"lnt":"113.27156888625862","lat":"23.141358358023886","name":"张治","time":"2019-10-24 18:38:35"},{"lnt":"113.27798135778723","lat":"23.141047898703256","name":"张治","time":"2019-10-24 18:37:06"},{"lnt":"113.28278862290381","lat":"23.14375038341021","name":"张治","time":"2019-10-24 18:35:54"},{"lnt":"113.28867491709246","lat":"23.14393388103393","name":"张治","time":"2019-10-24 18:35:02"},{"lnt":"113.29784459672659","lat":"23.147476299691487","name":"张治","time":"2019-10-24 18:34:30"},{"lnt":"113.30479025191485","lat":"23.147560867715523","name":"张治","time":"2019-10-24 18:33:30"},{"lnt":"113.30755676324479","lat":"23.141220864808343","name":"张治","time":"2019-10-24 18:31:43"},{"lnt":"113.30773404049656","lat":"23.14056189737672","name":"张治","time":"2019-10-24 18:29:32"},{"lnt":"113.30809754745748","lat":"23.13826959268805","name":"张治","time":"2019-10-24 18:28:55"}]},{"name":"雷志旺","data":[{"lnt":"113.32136690161481","lat":"23.01639497603671","name":"雷志旺","time":"2019-10-24 18:50:18"},{"lnt":"113.31568524579993","lat":"23.12897697325427","name":"雷志旺","time":"2019-10-24 18:06:45"},{"lnt":"113.31456695419409","lat":"23.127133248741277","name":"雷志旺","time":"2019-10-24 17:01:54"}]},{"name":"黄礼雄","data":[{"lnt":"113.38751376407423","lat":"23.016138929773046","name":"黄礼雄","time":"2019-10-24 18:36:26"},{"lnt":"113.3720340960091","lat":"23.050430862696835","name":"黄礼雄","time":"2019-10-24 18:29:31"},{"lnt":"113.37289856283105","lat":"23.067412735688475","name":"黄礼雄","time":"2019-10-24 18:24:31"},{"lnt":"113.38090581633928","lat":"23.094722179111585","name":"黄礼雄","time":"2019-10-24 18:19:21"},{"lnt":"113.38645912603702","lat":"23.114585499845514","name":"黄礼雄","time":"2019-10-24 18:14:01"},{"lnt":"113.34578666049941","lat":"23.121458747863706","name":"黄礼雄","time":"2019-10-24 18:07:39"},{"lnt":"113.31500086203303","lat":"23.121343899870563","name":"黄礼雄","time":"2019-10-24 17:56:18"},{"lnt":"113.31515386577878","lat":"23.123114906453228","name":"黄礼雄","time":"2019-10-24 17:53:25"},{"lnt":"113.31517689500686","lat":"23.124544127910795","name":"黄礼雄","time":"2019-10-24 17:51:34"},{"lnt":"113.31505474603321","lat":"23.12688707816961","name":"黄礼雄","time":"2019-10-24 17:49:17"},{"lnt":"113.3141909551021","lat":"23.126866469570786","name":"黄礼雄","time":"2019-10-24 16:56:28"}]}]
var ddd=[{"name":"黄礼雄","data":[{"lnt":"113.38751376407423","lat":"23.016138929773046","name":"黄礼雄","time":"2019-10-24 18:36:26"},{"lnt":"113.3720340960091","lat":"23.050430862696835","name":"黄礼雄","time":"2019-10-24 18:29:31"},{"lnt":"113.37289856283105","lat":"23.067412735688475","name":"黄礼雄","time":"2019-10-24 18:24:31"},{"lnt":"113.38090581633928","lat":"23.094722179111585","name":"黄礼雄","time":"2019-10-24 18:19:21"},{"lnt":"113.38645912603702","lat":"23.114585499845514","name":"黄礼雄","time":"2019-10-24 18:14:01"},{"lnt":"113.34578666049941","lat":"23.121458747863706","name":"黄礼雄","time":"2019-10-24 18:07:39"},{"lnt":"113.31500086203303","lat":"23.121343899870563","name":"黄礼雄","time":"2019-10-24 17:56:18"},{"lnt":"113.31515386577878","lat":"23.123114906453228","name":"黄礼雄","time":"2019-10-24 17:53:25"},{"lnt":"113.31517689500686","lat":"23.124544127910795","name":"黄礼雄","time":"2019-10-24 17:51:34"},{"lnt":"113.31505474603321","lat":"23.12688707816961","name":"黄礼雄","time":"2019-10-24 17:49:17"},{"lnt":"113.3141909551021","lat":"23.126866469570786","name":"黄礼雄","time":"2019-10-24 16:56:28"}]}];
f(point,res,res[0].name)
f(point,ddd,ddd[0].name)
function f(Point, res,name) {
var points=[],markers=[],tips=[];
res[0].data.reverse()
res[0].data.forEach(function (item) {
item.lng=item.lnt;
points.push(new BMap.Point(item.lnt, item.lat))
tips.push({lng:item.lng,lat:item.lat,html:item.time,pauseTime:1.5})
})
points.forEach(function (item) {
markers.push(item);
}) //用站点画出路线,参数:站点、线路颜色、线路宽度、透明度
var polyline = new BMap.Polyline(points, {strokeColor:"#5298ff", strokeWeight:6, strokeOpacity:0.8}); map.addOverlay(polyline);//添加轨迹到地图 var lushu = new BMapLib.LuShu(map, points, {
//landmarkPois:此参数是路书移动的时候碰到这个点会触发pauseTime停留中设置的时间,单位为秒,经纬度误差超过十米不会停止
landmarkPois:tips,
defaultContent: name,
speed: 1500,//速度,单位米每秒
/* 1、需要把图片和代码放在同一个文件夹下面
* 2、size()是设置图片大小,图片过大可以截取
* 3、anchor是设置偏移,默认是图片最中间,设置偏移目的是让图片底部中间与坐标重合
*/
icon: new BMap.Icon('./poscar.png', new BMap.Size(30, 30), {anchor: new BMap.Size(16, 26)}),//声明高铁标注
autoView: false,
enableRotation: false
}); var icon1 = new BMap.Icon('./channel.png', new BMap.Size(22,22),{anchor: new BMap.Size(12, 23)});//声明站点标注
for (i=0;i<markers.length;i++){
map.addOverlay(new BMap.Marker(markers[i],{icon:icon1}));//添加站点marker
}
map.centerAndZoom(Point, 14);//设置中心点和级别(级别是1-20)数字越大越是放大 lushu.start();
} //添加路书点击事件,并改变其运动速度
// map.addEventListener('click',startlushu);
// function startlushu(e){
// if (!!e.overlay) {
// var markerId = lushu._marker.ba;
// if (e.overlay.ba == markerId) {
// alert('你点击了高铁,速度即将变快');
// lushu._opts.speed = lushu._opts.speed+2000;
// }
// }
// }
</script>
</body>
</html>

最新文章
- js_事件委托
- 【Network】UDP 大包怎么发? MTU怎么设置?
- linux下的代码比较工具
- xml 解析的四种方式
- Java ZK image 處理
- canvas主要属性和方法
- C# 目录与文件管理
- Successfully installed matplotlib
- JSP的学习(3)——语法知识二之page指令
- 马赛克算法及iOS代码实现
- Porita详解----Items
- python 模块:csv
- ●BZOJ 2560 串珠子
- Linux下单机实现Zookeeper集群
- 用Python写一个贪吃蛇
- java-数组排序--冒泡排序、鸡尾酒排序、地精排序
- #6278. 数列分块入门 2(询问区间内小于某个值 xx 的元素个数)
- 微信小程序,天气预报(百度地图开放平台API)
- C# 语法一 构造函数
- python处理中文