Umi 小白纪实(二)—— model 的注册与使用
Umi 通常会搭配 Dva 使用,用于管理页面状态和逻辑
一、注册 model
首先需要在 .umirc.js 中启用 dva 插件
export default {
plugins: [
['umi-plugin-react', {
dva: {
immer: true,
},
}],
],
}
dva 通过 model 的概念把一个模型管理起来,相当于其他状态管理工具中的 store,通常由以下组成
export default {
namespace: '', // 表示在全局 state 上的 key
state: {}, // 状态数据
reducers: {}, // 管理同步方法,必须是纯函数
effects: {}, // 管理异步操作,采用了 generator 的相关概念
subscriptions: {}, // 订阅数据源
};
在 umi 中会按照约定的目录来注册 model,且文件名会被识别为 model 的 namespace
model 还分为 src/models/*.js 目录下的全局 model,和 src/pages/**/models/*.js 下的页面 model
然后在 src/pages/ 下的页面文件中通过 connect 关联对应的 model
import React, { Component } from 'react';
import { connect } from 'dva';
class PageView extends Component {
render() {
return <div>
<h1>PageView for Dva.Model</h1>
</div>
}
};
// 这里的 pageModel 是对应 model 的 namespace
const mapStateToProps = ({ pageModel }) => {
return { ...pageModel };
};
export default connect(mapStateToProps)(PageView);
上面的 mapStateToProps 方法会将对应 model 中的 state 映射到 props
它接受的第一个参数是所有可以使用的 state,即全局 model 和当前页面 model 的 state,需要通过 namespace 区分
二、简单上手
假如有这样的 model:

经过 connect 之后,可以在页面上可以直接通过 props 获取到 state

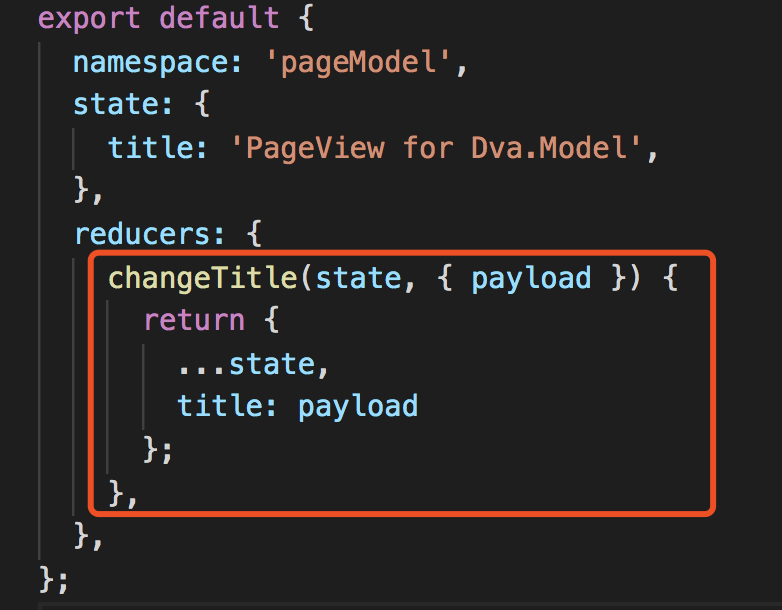
如果需要修改 state 的值,可以在 reducers 中添加一个函数

然后在页面上通过 dispatch 调用
被 connect 的 Component 会自动在 props 中拥有 dispatch 方法
它需要一个包含 type 和 payload 的对象作为入参
其中 type 是需要调用的方法名,可以是 reducer 或者 effect,不过需要添加对应 model 的 namespace
payload 是需要传递的信息,可以在被调用的方法中接收


从这里可以看出,只要 State 有变化,视图层就会自动更新
这里就需要介绍一下 dva 的五个核心元素:
State:一个对象,保存整个应用状态
View:React 组件构成的视图层
Action:一个对象,描述事件
connect 方法:一个函数,绑定 State 到 View
dispatch 方法:一个函数,发送 Action 到 State
在 Dva 中,State 是储存数据的地方,我们通过 dispatch 触发 Action,然后更新 State。
如果有 View 使用 connect 绑定了 State,当 State 更新的时候,View 也会更新。
三、异步函数
Dva 中的异步操作都放到 effects 中管理,基于 Redux-saga 实现
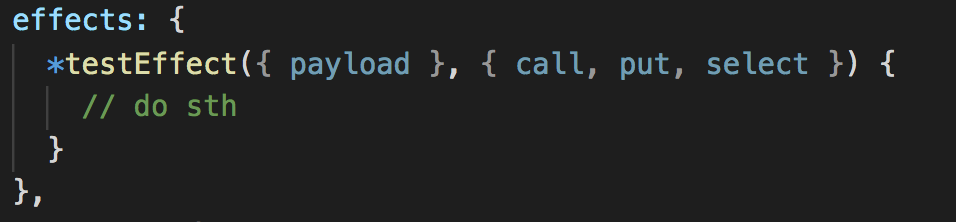
Effect 是一个 Generator 函数,内部使用 yield 关键字,标识每一步的操作
每一个 effect 都可以接收两个参数:
1. 包含 dispatch 携带参数 payload 的 action 对象
2. dva 提供的 effect 函数内部的处理函数集

第二个参数提供的处理函数中,常用的有 call、put、select
call: 执行异步函数
put: 发出一个 Action,类似于 dispatch
select: 返回 model 中的 state
完整的示例:
import * as services from '@/services';
export default {
namespace: 'pageModel',
state: {
title: 'Welcome to Wise.Wrong\'s Bolg',
name: 'wise'
},
effects: {
*testEffect({ payload }, { call, put, select }) {
// 获取 state 中的值
const { name } = yield select(state => state.pageModel);
// 接口入参
const params = { name, ...payload };
// services.getInfo 是封装好的请求
const { data } = yield call(services.getInfo, params);
// 请求成功之后,调用 reducer 同步方法更新 state
yield put({
// 调用当前 model 的 action 不需要添加 namespace
type: 'changeTitle',
payload: data,
});
}
},
reducers: {
changeTitle(state, { payload }) {
return {
...state,
title: payload
};
},
},
};
四、常见问题
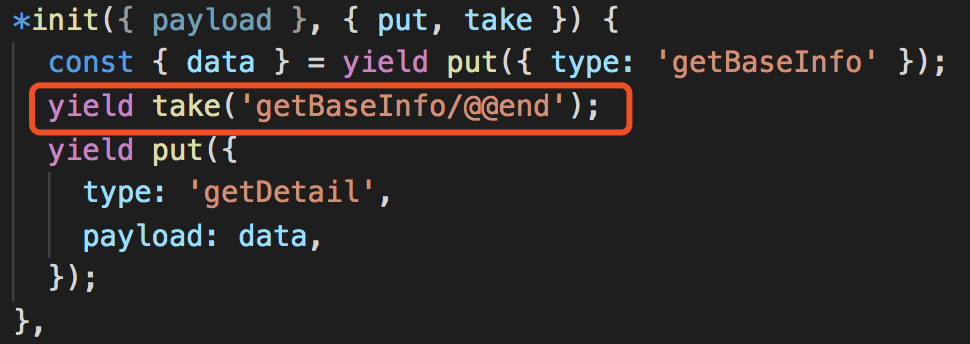
1. 在 effects 中,如何同步调用两个异步函数?
如果在一个 effect 中,函数 B 的入参需要依赖于函数 A 的执行结果,可以使用 @@end 来阻塞当前的函数

2. 在 model 中使用 router ?
在 model 中引入 umi/router 即可
import router from 'umi/router'; ...
router.push(`?${qs.stringify(search)}`);
3. 全局 layout 使用 connect 后路由切换不更新页面
需用 withRouter 高阶一下,注意顺序
import withRouter from 'umi/withRouter';
const mapStateToProps = (state) => {
// ...
};
export default withRouter(connect(mapStateToProps)(Layout));
最新文章
- C# TCP socket发送大数据包时,接收端和发送端数据不一致 服务端接收Receive不完全
- SQL SERVER中用户定义标量函数(scalar user defined function)的性能问题
- string-->wstring-->string
- Div CSS absolute与relative的区别小结
- ubuntu 双屏问题的解决方案
- 如何让Form窗体接收KeyDown事件?
- 实验室 Linux 集群的管理常用命令
- asp.net EF model中的默认值设置
- JS方法在iframe父子窗口间的调用
- JavaSE学习总结第19天_IO流1
- 大数据系列修炼-Scala课程04
- jQuery测验题
- MyBatis记录
- 深度学习之 mnist 手写数字识别
- pycharm和shell中的sys.path不一样
- manacher最长回文子串
- 锐捷交换机配置DHCP SERVER给固定的MAC地址分配静态IP
- .net异常处理
- tensorflow神奇问题
- 使用express框架和mongoose在MongoDB删除数据