Android开发 UI布局
2024-10-03 23:36:25
Android开发 UI布局
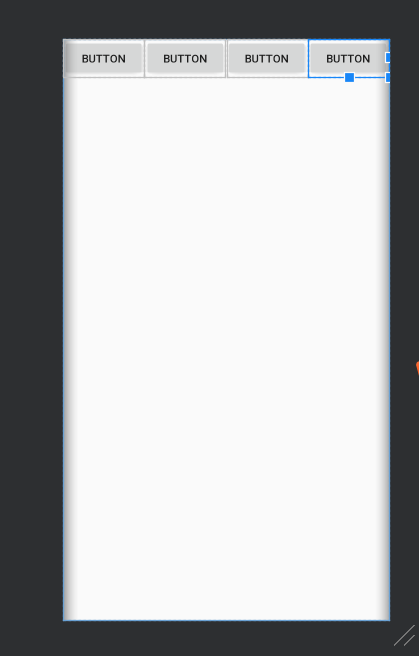
一、线性布局LinearLayout
什么是线性布局?
其实呢,线性布局就是把所有的孩子摆在同一条线上
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"> <Button
android:id="@+id/button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="Button" /> <Button
android:id="@+id/button2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="Button" /> <Button
android:id="@+id/button3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="Button" />
</LinearLayout>
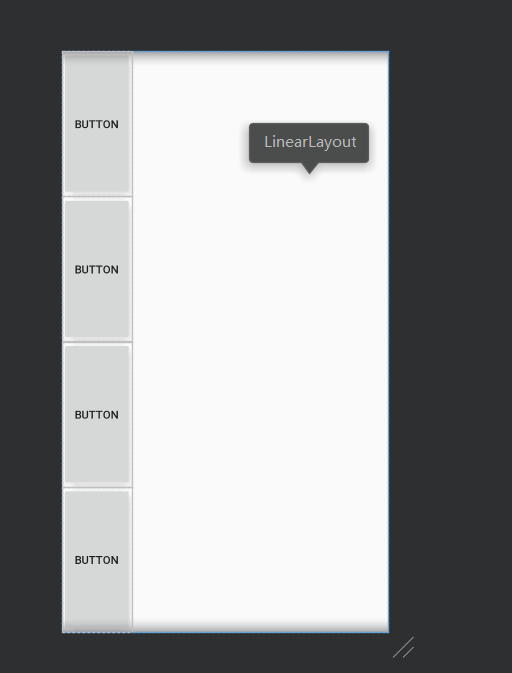
线性布局摆放的方向:我们可以通过orientation来修改LinerLayout的布局的摆放方向,它的值有两个,一个是horizontal(水平),另一个是vertical(竖直)


3、线性布局的权重
当有些时候,我们需要平均地给孩子分配宽度或高度,我们就可以使用权重;
有时候不平均,但点占的宽或高成比例,我们也可以使用权重。
android:layout_width="0th"
android:layout_weight="1"
将宽度设为零,权重设为1,即可平均。
权重就是把所有的数字加起来,上面的占的比例就是大小的比例。
二、相对布局RelativeLayout
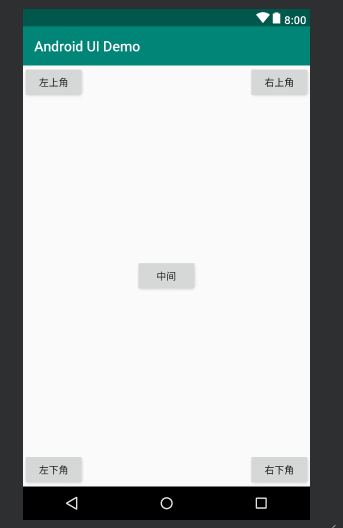
1、相对布局相对于父控件
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical" android:layout_width="match_parent"
android:layout_height="match_parent"> <Button
android:id="@+id/button5"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:text="中间" /> <Button
android:id="@+id/button6"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:layout_alignParentTop="true"
android:text="右上角" /> <Button
android:id="@+id/button7"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_alignParentTop="true"
android:text="左上角" /> <Button
android:id="@+id/button8"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_alignParentBottom="true"
android:text="左下角" /> <Button
android:id="@+id/button9"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:layout_alignParentBottom="true"
android:text="右下角" /> </RelativeLayout>

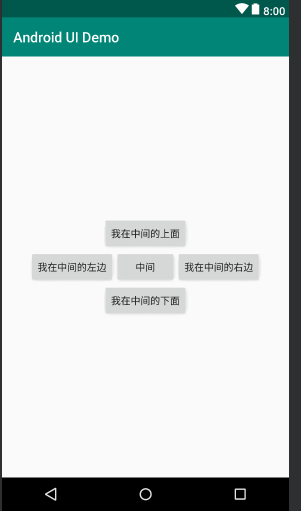
2、相对布局相对于同级控件
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical" android:layout_width="match_parent"
android:layout_height="match_parent"> <Button
android:id="@+id/center_button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:text="中间" /> <Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerVertical="true"
android:layout_toRightOf="@id/center_button"
android:text="我在中间的右边"/> <Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerVertical="true"
android:layout_toLeftOf="@id/center_button"
android:text="我在中间的左边"/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:layout_above="@id/center_button"
android:text="我在中间的上面"/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:layout_below="@id/center_button"
android:text="我在中间的下面"/>
</RelativeLayout>

三、其它布局
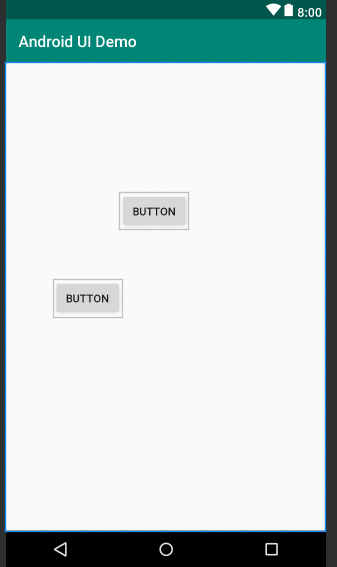
1、绝对布局AbsoluteLayout
依靠x、y控制自己的位置
<?xml version="1.0" encoding="utf-8"?>
<AbsoluteLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical" android:layout_width="match_parent"
android:layout_height="match_parent"> <Button
android:id="@+id/button5"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_x="147dp"
android:layout_y="167dp"
android:text="Button" /> <Button
android:id="@+id/button6"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_x="61dp"
android:layout_y="279dp"
android:text="Button" />
</AbsoluteLayout>

2、表格布局TableLayout
<?xml version="1.0" encoding="utf-8"?>
<TableLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TableRow>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content" android:text="1" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content" android:text="2" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content" android:text="3" />
</TableRow>
<TableRow>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content" android:text="4" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content" android:text="5" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content" android:text="6" />
</TableRow>
<TableRow>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content" android:text="7" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content" android:text="8" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content" android:text="9" />
</TableRow>
</TableLayout>

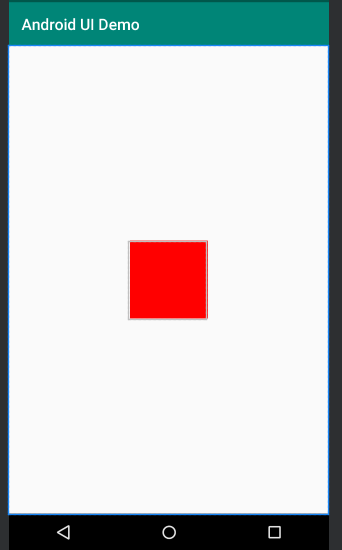
3、帧布局FrameLayout
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent">
<View
android:layout_width="100dp"
android:layout_height="100dp"
android:layout_gravity="center"
android:background="#ff00"
/>
</FrameLayout>

四、布局中常用的单位
1、像素单位px
像素单位不建议使用,除非是手表,或者机顶盒
2、适配单位dp
推荐使用,因为可以实现适配
以160dp为基准,1dp=1px
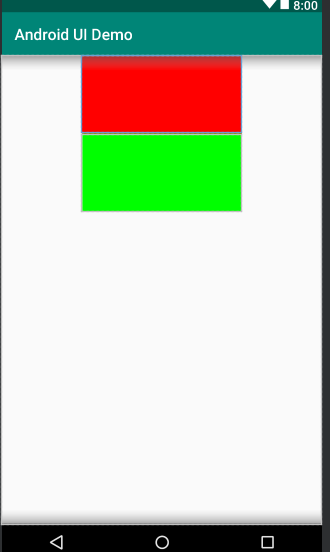
3、字体单位sp
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent">
<View
android:layout_width="540px"
android:layout_height="100dp"
android:layout_gravity="center"
android:background="#ff00"
/>
<View
android:layout_width="205dp"
android:layout_height="100dp"
android:layout_gravity="center"
android:background="#00ff00"
/>
</LinearLayout>

最新文章
- 《Note --- Unreal 4 --- Sample analyze --- StrategyGame(continue...)》
- 【转载】ANSYS TRANSIENT ANSLYSIS [2]
- DGV换行操作
- 微信支付 - V3支付问题
- 《你必须知道的.NET》书中对OCP(开放封闭)原则的阐述
- PC安装了MAC,那么CMD键和OPTION键什么的在哪里?
- kmemleak的使用---内存泄露检测工具【转】
- YUV到RGB的转换
- 【JAVA】【NIO】3、Java NIO Channel
- java抽象类、抽象方法、接口、实现接口详解
- 轻松搞定表白女朋友:Android版APP (零基础也可直接下载软件)
- [ubuntu]apt-get update突然出现arm package找不到
- normalization正规化
- metrics+spring+influxdb整合
- 安装phpredis扩展
- pyqt信号和槽传递额外参数
- win7 64位远程连接oracle11g64位
- 【壹拾壹周】final用户调查
- Windows下SVN备份脚本
- CentOS7查看CPU个数