webpack4.41.0配置四(热替换)
每次修改都要去编译,这个操作比较繁琐。所以我们希望编译过程是自动化的,而且页面的更新也是自动化的。所以需要使用这个热替换
1.首先安装webpack-dev-server:npm install webpack-dev-server -D(-D生产环境下)
(作用为:启动服务并且能够支持热替换)
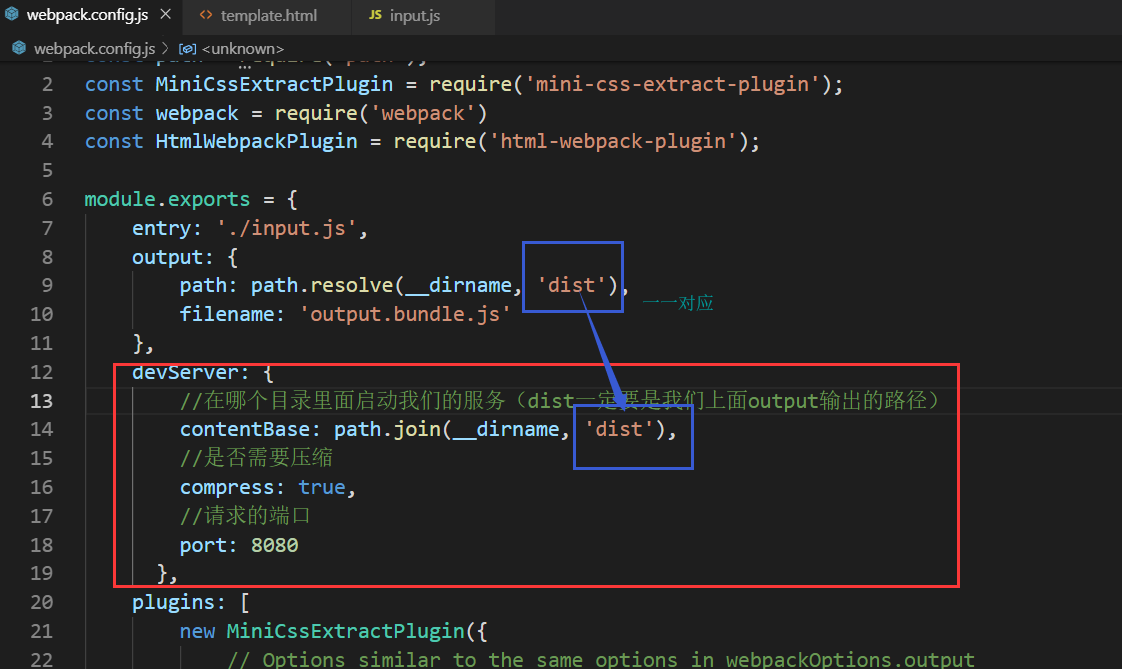
2.更改一下我们的配置文件

3.启动webpack-dev-server
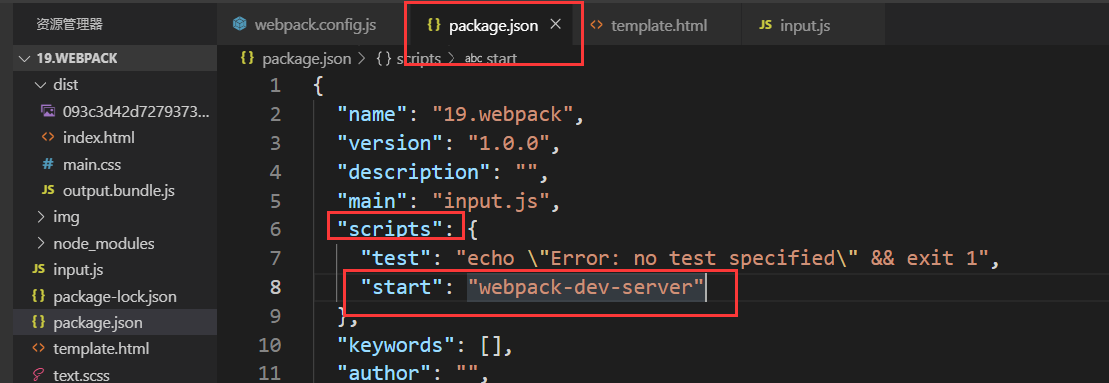
因为我们没有全局安装webpack-dev-server,所以不能在终端输入webpack-dev-server去启动,我们需要去package.json中创建命令

之所以这个方式可以,是因为它们查找的方式不一样,它会先去mode_modules文件夹中寻找webpack-dev-server。在终端直接输入webpack-dev-server会去path路径中去找。
执行npm run start
启动之后可以去浏览器中输入localhost:8080访问页面

然后可以在template.html中修改页面内容,即可得到立即更新

4.添加热替换功能

然后重新npm run start,现在就是具备热替换功能的服务器了
当hotOnly:false时,我们在页面进行了更改只需要保存,不需要进行页面更新就可以得到修改过后的数据
所以说这是一个坑,我们可以把hotOnly在配置中去掉,webpack都具备热替换的功能(只是webpack4和webpack3不一样的地方,webpack3需要明确的指出hotOnly才会具备热替换的功能)
最后webpack4.41.0环境搭建和简单使用就到此结束啦!之后需要自己多结合项目去深入理解!
最后附上我学习Webpack中的学习视频:https://www.bilibili.com/video/av51893932/
最新文章
- TID大会学习心得之软技能
- js 判断IE浏览器,包含IE6/7/8/9
- 如何让电脑公司Win7系统自动关闭停止响应的程序
- [Bootstrap]7天深入Bootstrap(1)入门准备
- C#高效率导出Excel
- C#操作Excel文件(转)
- JQUERY的应用
- hdu1022
- ES6核心内容精讲--快速实践ES6(三)
- 你不得不看的Python机器学习工具
- word发布博客
- spring3-mvc-maven-hello-world-master mvn jetty:run 及 mvn war:war 指令
- ubuntu 原生迅雷
- 使用 vm 加载文件中的数据到变量里面
- [CentOS7][ssh][publickey][troubleshoot] 通过密钥登录ssh故障排查
- laravel中的Auth认证:
- Android Studio 版本间区别
- 吴裕雄 oracle 管理数据表对象
- RecyclerView源码解析 - 分割线
- js跳出for循环