CSS-3D动画笔记
3D
在2d的基础上添加 z 轴的变化
3D 位移:在2d的基础上添加 translateZ(),或者使用translate3d()
translateZ():以方框中心为原点,变大
3D 缩放:在2d的基础上添加 scaleZ(),或者使用scale3d()
scaleZ()和 scale3d()函数单独使用时没有任何效果
3D 透视:perspective 规定3D元素的透视效果
可以取值为none或不设置,这种情况下说明没有透视效果
取值越小,3d效果越明显
3D背面可见:backface-visibility 定义元素在不面对屏幕时是否可见
transform-style:规定被嵌套元素在3D空间中显示
transform-style:flat; 子元素将不保留其 3d 位置
transform-style:preserve-3d; 子元素将保留其3d位置
动画
动画是使元素从一种样式逐渐变化为另一种样式的效果。
css中通过 @keyframes 规则是创建动画,可以改变任意多的样式任意多的次数。
当在 @keyframes 创建动画,把它绑定到一个选择器,否则动画不会有任何效果。
指定至少这两个CSS3的动画属性绑定向一个选择器:
规定动画的名称
规定动画的时长
语法:@keyframes styleName {
keyframes-selector{css-style;}
}
keyframes-selector:可以用百分比来规定变化发生的时间
也可以用关键词 "from" 和 "to"
0% 是动画的开始,100% 是动画的完成
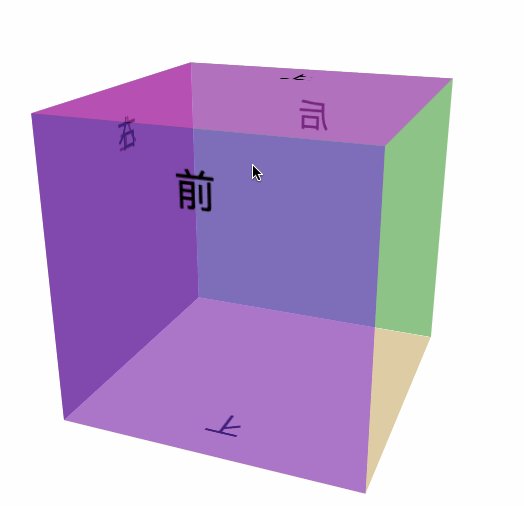
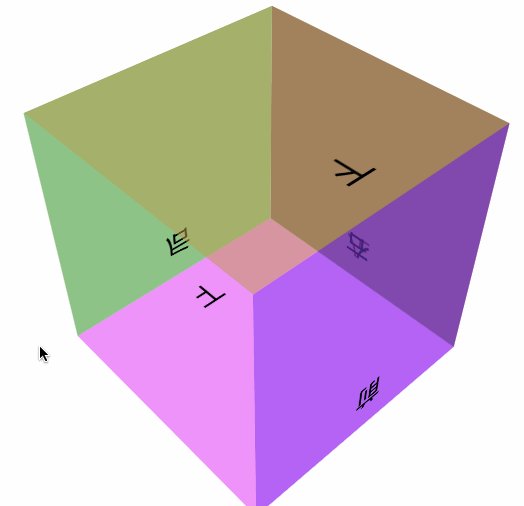
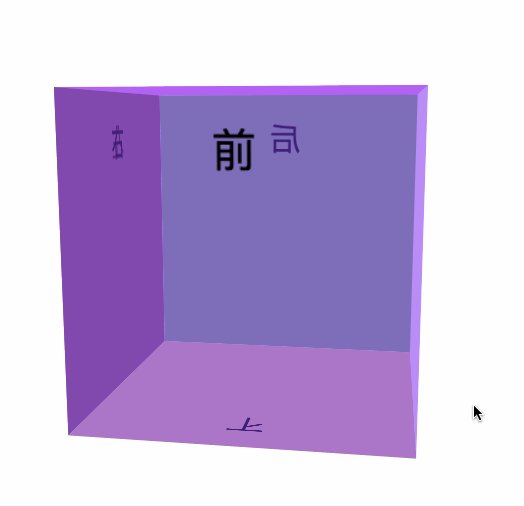
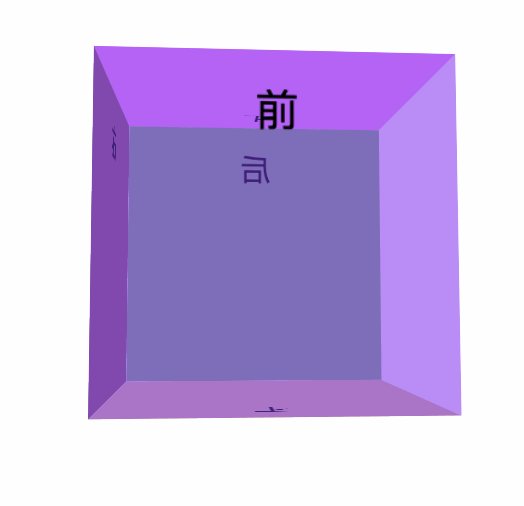
3D示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style type="text/css">
* {margin: 0; padding: 0;}
.box {width: 600px; height: 600px; margin: 0 auto; position: relative; perspective: 800px;}
.box ul {list-style: none; width: 300px; height: 300px; transition: all 2s;
position: absolute; top: 0; left: 0; right: 0; bottom: 0; margin: auto; transform-style: preserve-3d;}
.box ul li {width: 300px; height: 300px; text-align: center; line-height: 100px;
position: absolute; font-size: 36px;}
.box ul li:nth-child(1) {background: rgba(255, 0, 255, 0.5); transform: translateY(-150px) rotateX(90deg);}
.box ul li:nth-child(2) {background: rgba(192, 157, 81, 0.5); transform: translateY(150px) rotateX(-90deg);}
.box ul li:nth-child(3) {background: rgba(35, 130, 142, 0.5); transform: translateX(-150px) rotateY(-90deg);}
.box ul li:nth-child(4) {background: rgba(142, 35, 35, 0.5); transform: translateX(-150px) rotateY(90deg);}
.box ul li:nth-child(5) {background: rgba(121, 17, 240, 0.5); transform: translateZ(150px);}
.box ul li:nth-child(6) {background: rgba(47, 142, 35, 0.5); transform: translateZ(-150px) rotateY(180deg);} .box ul:hover {transform:rotateX(360deg) rotateY(360deg);}
</style>
</head>
<body>
<div class="box">
<ul>
<li>上</li>
<li>下</li>
<li>左</li>
<li>右</li>
<li>前</li>
<li>后</li>
</ul>
</div>
</body>
</html>
结果

动画示例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Demo</title>
<style>
.box {
width:100px;
height:100px;
background:red;
position:relative;
animation:animationStyle 5s linear 2s infinite alternate;
} @keyframes animationStyle
{
0% {background:red; left:0px; top:0px;}
25% {background:yellow; left:200px; top:0px;}
50% {background:blue; left:200px; top:200px;}
75% {background:green; left:0px; top:200px;}
100% {background:red; left:0px; top:0px;}
} </style>
</head>
<body> <div class="box"></div> </body>
</html>
结果

最新文章
- 时间复杂度分别为 O(n)和 O(1)的删除单链表结点的方法
- arcmap配置的mxd慢的问题
- RedHat Enterprise Linux 7关闭防火墙方法
- Apache模块管理
- iptables规则表
- 彻底删除&quot;提示删除文件和目录&quot;时出错的文件或目录
- fastcgi重启
- linux(centos)下安装PHP的PDO扩展
- 第五节 suid/ sgid /sbit /which /locate / find /stat / ln / uname -a
- python __get__ & __set__
- [UE4]圆形小地图
- idea最常使用的快捷键
- linux中的ll(转)
- centos关闭selinux
- 「Vue」vue-cli 3.0集成sass/scss到vue项目
- OD 实验(十八) - 简单注册机的编写
- swift 动态获取类, 获取命名空间
- (转)Dubbo扩展点实现细节
- lnmp 环境require(): open_basedir restriction in effect 错误
- Http请求和响应