Bootstrap 学习笔记 项目实战 响应式轮播图
2024-10-11 03:37:06

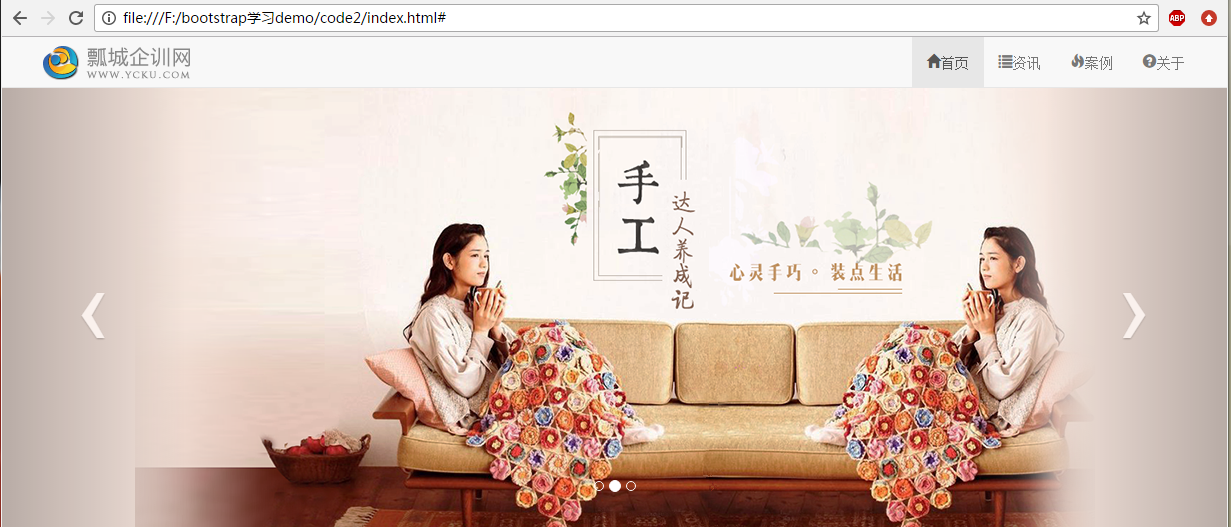
左右两个箭头可以随浏览器缩放进行移动 保持在图片中间
Html代码:
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1,maximum-scale=1, user-scalable=no">
<title>项目实战</title>
<link rel="stylesheet" href="css/bootstrap.min.css">
<link rel="stylesheet" href="css/style.css"> </head>
<body> <!-- navbar-fixed-top 置顶在最上面 响应式导航栏-->
<nav class="navbar navbar-default navbar-fixed-top">
<div class="container">
<div class="navbar-header">
<!-- brand 商标品牌 -->
<a href="#" class="navbar-brand logo">
<img src="img/logo.png" alt="企业俱乐部">
</a>
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target="#navbar-collapse">
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
</div>
<!-- 缩小到一定程度 导航栏右侧内容消失 -->
<div class="collapse navbar-collapse" id="navbar-collapse">
<ul class="nav navbar-nav navbar-right">
<li class="active">
<a href="#"><span class="glyphicon glyphicon-home">首页</span></a>
</li>
<li>
<a href="#"><span class="glyphicon glyphicon-list">资讯</span></a>
</li>
<li>
<a href="#"><span class="glyphicon glyphicon-fire">案例</span></a>
</li>
<li>
<a href="#"><span class="glyphicon glyphicon-question-sign">关于</span></a>
</li>
</ul>
</div>
</div>
</nav> <!-- 响应式的轮播图 -->
<div id="myCarousel" class="carousel slide">
<ol class="carousel-indicators">
<li data-target="#myCarousel" data-slide-to="0" class="active"></li>
<li data-target="#myCarousel" data-slide-to="1"></li>
<li data-target="#myCarousel" data-slide-to="2"></li>
</ol>
<!-- carousel-inner全部隐藏 -->
<div class="carousel-inner">
<!-- 第一个激活显示 -->
<!-- 图片全部居中 -->
<div class="item active" style="background-color: #223240">
<img src="img/slide1.png" alt="第一张">
</div>
<div class="item" style="background-color: #F5E4DC">
<img src="img/slide2.png" alt="第二张">
</div>
<div class="item" style="background-color: #DE2A2D">
<img src="img/slide3.png" alt="第三张">
</div>
</div>
<a href="#myCarousel" data-slide="prev" class="carousel-control left">‹</a>
<a href="#myCarousel" data-slide="next" class="carousel-control right">›</a>
</div> <script src="js/jquery.min.js"></script>
<script src="js/bootstrap.min.js"></script>
<script type="text/JavaScript">
$(function() {
// 自动播放轮播
$('#myCarousel').carousel({
interval: 4000
});
// 设置 左右箭头垂直居中
$('.carousel-control').css('line-height', $('.carousel-inner img').height() + 'px');
$(window).resize(function() {
// 三张图片轮播在哪张图片上那张就能取出值 其余2张 height = 0;
var $height = $('.carousel-inner img').eq(0).height() ||
$('.carousel-inner img').eq(1).height() ||
$('.carousel-inner img').eq(2).height(); $('.carousel-control').css('line-height', $height + 'px');
});
});
</script>
</body>
</html>
CSS代码:
@charset "utf-8";
.logo {
padding: 0;
}
#myCarousel {
margin: 50px 0 0 0;
}
#navbar-collapse ul {
margin-top: 0;
}
.carousel-inner img {
margin: 0 auto;
}
.carousel-control {
font-size: 100px;
}
最新文章
- ShellShock 攻击实验
- Linux下的GNU Emacs 24命令_信息竞赛使用_C++
- BZOJ3830 : [Poi2014]Freight
- 5.Primitive, Reference, and Value Types
- Codeforces Round #259 (Div. 2) C - Little Pony and Expected Maximum (数学期望)
- WampServer PHP服务配置方法(允许外部访问、phpmyadmin设置为输入用户名密码才可登录等)
- iOS NSMutableURLRequest 上传图片
- CTRL+A, CTRL+C, CTRL+V
- Linux常用命令总结——文件管理
- django之全局默认设置查看及admin语言设置
- Android Pull解析XML
- vim : Depends: vim-common (= 2:7.4.052-1ubuntu3.1) but 2:7.4.273-2ubuntu4 is to be installed
- fatal error C1083: Cannot open include file: 'openssl/opensslv.h'
- Linux内核分析 一二章读书笔记
- [Ubuntu] fg、bg让你的进程在前后台之间切换
- 关于Cocos2d-x中对其他某个类的某个属性的获得
- c/c++分割字符串
- 在使用Vue搭建前端服务器时,路由出现#号的解决办法
- bootstrap 的使用
- mysql_注入语句