手把手教你做echarts图表系列之组织结构图
2024-09-02 06:05:03
在实际项目中使用echarts越来越多了,今天从一个组织结构图开始,手把手教大家开发echarts图表。
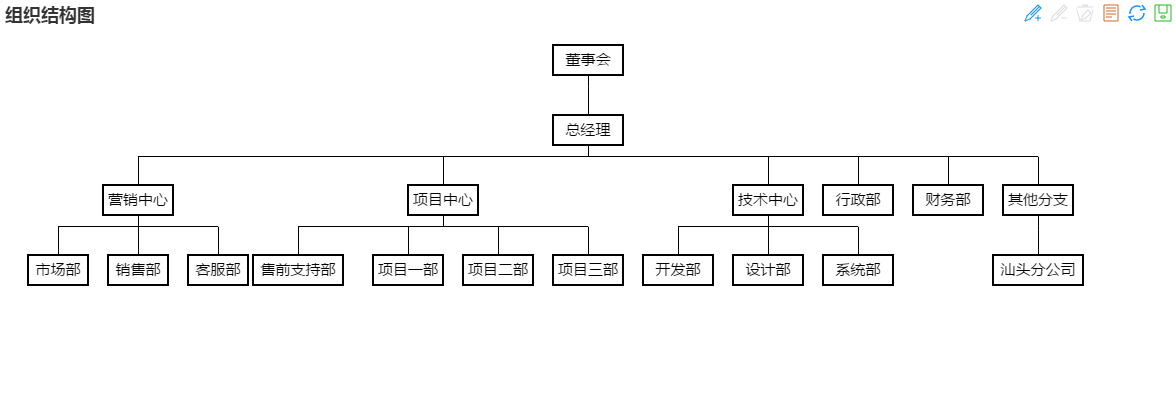
公司里的组织结构图如下:

可以参考echarts入门教程:http://echarts.baidu.com/echarts2/doc/start.html
完整代码实现:
<!DOCTYPE html>
<head>
<meta charset="utf-8">
<title>ECharts</title>
</head> <body>
<!-- 为ECharts准备一个具备大小(宽高)的Dom -->
<div id="main_orgStructure" style="width:1200px; height:400px;position: absolute; top: 10%; left: 10%;"></div>
<!-- ECharts单文件引入 -->
<script src="http://echarts.baidu.com/build/dist/echarts.js"></script>
<script type="text/javascript">
// 路径配置
require.config({
paths: {
echarts: 'http://echarts.baidu.com/build/dist'
}
});
// 使用
require(
[
'echarts',
'echarts/chart/tree' // 使用树状图就加载tree模块,按需加载
],
function (ec) {
// 基于准备好的dom,初始化echarts图表
var myChart = ec.init(document.getElementById('main_orgStructure'));
var commonStyle = { }
var option = {
title : {
text: '组织结构图'
},
tooltip : {
show: false,
trigger: 'item',
formatter: "{b}: {c}"
},
toolbox: {
show : true,
feature : {
mark : {show: true},
dataView : {show: true, readOnly: false},
restore : {show: true},
saveAsImage : {show: true}
}
},
calculable : false,
series : [
{
name:'树图',
type:'tree',
orient: 'vertical', // vertical horizontal
rootLocation: {x: '50%', y: '15%'}, // 根节点位置 {x: 'center',y: 10}
nodePadding: 20,
layerPadding:40,
symbol: 'rectangle',
borderColor:'black',
itemStyle: {
normal: {
color: '#fff',//节点背景色
label: {
show: true,
position: 'inside',
textStyle: {
color: 'black',
fontSize: 15,
//fontWeight: 'bolder'
}
},
lineStyle: {
color: '#000',
width: 1,
type: 'broken' // 'curve'|'broken'|'solid'|'dotted'|'dashed'
}
},
emphasis: {
label: {
show: false
}
}
},
data: [
{
name: '董事会',
value: 6,
symbolSize: [70, 30],
symbol: 'rectangle',
itemStyle: {
normal: {
borderWidth: 2,
borderColor: 'black'
}
},
children: [
{
name: '总经理',
value: 6,
symbolSize: [70, 30],
symbol: 'rectangle',
itemStyle: {
normal: {
borderWidth: 2,
borderColor: 'black'
}
},
children: [
{
name: '营销中心',
value: 4,
symbolSize: [70, 30],
symbol: 'rectangle',
itemStyle: {
normal: {
label: {
show: true,
position: 'inside'
},
borderWidth: 2,
borderColor: 'black'
}
},
children: [
{
name: '市场部',
value: 4,
symbolSize: [60, 30],
symbol: 'rectangle',
itemStyle: {
normal: {
label: {
show: true,
position: 'inside'
},
borderWidth: 2,
borderColor: 'black'
}
},
},
{
name: '销售部',
value: 4,
symbolSize: [60, 30],
symbol: 'rectangle',
itemStyle: {
normal: {
label: {
show: true,
position: 'inside'
},
borderWidth: 2,
borderColor: 'black'
}
},
},
{
name: '客服部',
value: 4,
symbolSize: [60, 30],
symbol: 'rectangle',
itemStyle: {
normal: {
label: {
show: true,
position: 'inside'
},
borderWidth: 2,
borderColor: 'black'
}
},
}
]
},
{
name: '项目中心',
value: 4,
symbolSize: [70, 30],
symbol: 'rectangle',
itemStyle: {
normal: {
label: {
show: true,
position: 'inside'
},
borderWidth: 2,
borderColor: 'black'
}
},
children: [
{
name: '售前支持部',
value: 4,
symbolSize: [90, 30],
symbol: 'rectangle',
itemStyle: {
normal: {
label: {
show: true,
position: 'inside'
},
borderWidth: 2,
borderColor: 'black'
}
},
},
{
name: '项目一部',
value: 4,
symbolSize: [70, 30],
symbol: 'rectangle',
itemStyle: {
normal: {
label: {
show: true,
position: 'inside'
},
borderWidth: 2,
borderColor: 'black'
}
},
},
{
name: '项目二部',
value: 4,
symbolSize: [70, 30],
symbol: 'rectangle',
itemStyle: {
normal: {
label: {
show: true,
position: 'inside'
},
borderWidth: 2,
borderColor: 'black'
}
},
},
{
name: '项目三部',
value: 4,
symbolSize: [70, 30],
symbol: 'rectangle',
itemStyle: {
normal: {
label: {
show: true,
position: 'inside'
},
borderWidth: 2,
borderColor: 'black'
}
},
}
]
},
{
name: '技术中心',
value: 4,
symbolSize: [70, 30],
symbol: 'rectangle',
itemStyle: {
normal: {
label: {
show: true,
position: 'inside'
},
borderWidth: 2,
borderColor: 'black'
}
},
children: [
{
name: '开发部',
value: 4,
symbolSize: [70, 30],
symbol: 'rectangle',
itemStyle: {
normal: {
label: {
show: true,
position: 'inside'
},
borderWidth: 2,
borderColor: 'black'
}
},
},
{
name: '设计部',
value: 4,
symbolSize: [70, 30],
symbol: 'rectangle',
itemStyle: {
normal: {
label: {
show: true,
position: 'inside'
},
borderWidth: 2,
borderColor: 'black'
}
},
},
{
name: '系统部',
value: 4,
symbolSize: [70, 30],
symbol: 'rectangle',
itemStyle: {
normal: {
label: {
show: true,
position: 'inside'
},
borderWidth: 2,
borderColor: 'black'
}
},
}
]
},
{
name: '行政部',
value: 4,
symbolSize: [70, 30],
symbol: 'rectangle',
itemStyle: {
normal: {
label: {
show: true,
position: 'inside'
},
borderWidth: 2,
borderColor: 'black'
}
}
},
{
name: '财务部',
value: 4,
symbolSize: [70, 30],
symbol: 'rectangle',
itemStyle: {
normal: {
label: {
show: true,
position: 'inside'
},
borderWidth: 2,
borderColor: 'black'
}
}
},
{
name: '其他分支',
value: 4,
symbolSize: [70, 30],
symbol: 'rectangle',
itemStyle: {
normal: {
label: {
show: true,
position: 'inside'
},
borderWidth: 2,
borderColor: 'black'
}
},
children: [
{
name: '汕头分公司',
value: 4,
symbolSize: [90, 30],
symbol: 'rectangle',
itemStyle: {
normal: {
label: {
show: true,
position: 'inside'
},
borderWidth: 2,
borderColor: 'black'
}
},
}
]
},
]
}]
}
]
}
]
};
// 为echarts对象加载数据
myChart.setOption(option);
});
</script>
</body>
最新文章
- 我的“第一次”,就这样没了:DDD(领域驱动设计)理论结合实践
- MBProgressHUD 显示后,为何不能点击屏幕其他地方
- win7使用自带资源管理器来登陆FTP
- c#.net 使用NPOI导入导出标准Excel (asp.net winform csharp)
- 用.NET开发通用Windows App
- 记一次查内存异常问题(续《记一次Web应用CPU偏高》)
- 地图索引 R-tree
- Eclipse插件的安装方法
- ### Theano
- 个人所得税计算器2016 by Jacksile
- 二分PKU3273
- SqlServer查询数据库所有表
- The Water Problem(排序)
- mysql 创建函数 error Code: 1227. Access denied;
- Three ways to throw exception in C#. Which is your preference?
- LXC学习实践(2)安装LXC
- 递归一个List<T>,可自己根据需要改造为通用型。
- Python并发编程之多线程使用
- json 的类型
- 【学习】基础知识:数组和矢量计量【Numpy】