4、cesium场景出图,打印图件
2024-10-19 14:44:38
cesium场景出图,打印图件
把3d渲染的页面进行截图,并可以下载到本地;代码如下:
function printscreenScene() {
var image = new Image();//创建img对象
viewer.render();//重新渲染界面
image = viewer.scene.canvas.toDataURL("image/png");
$("#printscreenScene_save").find("img").attr("src", image);//添加img标签元素
$("#printscreenScene_save img").show().addClass("show");
saveFile(image, 111);//调用打印图件函数
}
//打印图件
var saveFile = function (data, filename) {
var save_link = document.createElementNS('http://www.w3.org/1999/xhtml', 'a');
save_link.href = data;
save_link.download = filename;
var event = document.createEvent('MouseEvents');
event.initMouseEvent('click', true, false, window, 0, 0, 0, 0, 0, false, false, false, false, 0, null);
save_link.dispatchEvent(event);
};
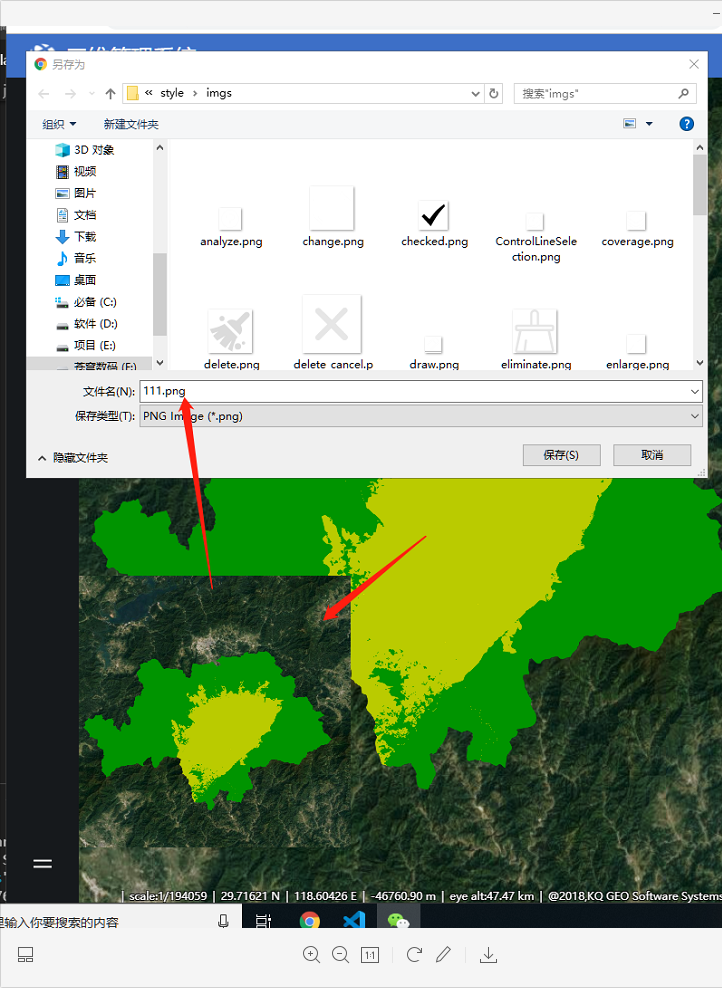
渲染效果如下:

点击一个按钮(按钮是你自己做的button或者div)实现截图,并存到本地。截图也需要自己设置它的宽高和位置。
如果我的案例看不懂的话,还可以参考http://support.supermap.com.cn:8090/webgl/examples/editor.html#outputScene这个网址有场景出图的案例。
相关学习群:854184700

最新文章
- CentOS安装SVN服务器
- 总结-jQuery
- [PCL]点云渐进形态学滤波
- android系统启动
- TortoiseGit 添加ssh key
- Javascript设计模式之创建构造函数和方法
- java.lang.StringBuffer源码分析
- mysql select 语法
- Win7下IE8无法打开https类型的网站解决方法笔记
- asp.net2.0安全性(2)--用户个性化设置(2)--转载来自车老师
- FFmpeg示例程序合集-Git批量获取脚本
- bootstrap-fileinput多图片上传
- 【GitHub】的基本使用
- Spring boot @Autowired注解在非Controller中注入为null
- python 回溯法 子集树模板 系列 —— 11、全排列
- 【代码导读】Github 开源项目——wysihtml5 富编辑器(Bootstrap 风格)【一】
- 避免Block中的强引用环
- SecureCRT远程连接Linux下的sqlplus中退格键不能使用之解决方法
- 20145329《Java程序设计》第十周学习总结
- Java 里的异常(Exception)详解