去除img下方的空白(vertical-align:middle)——原理
2024-09-01 16:15:15
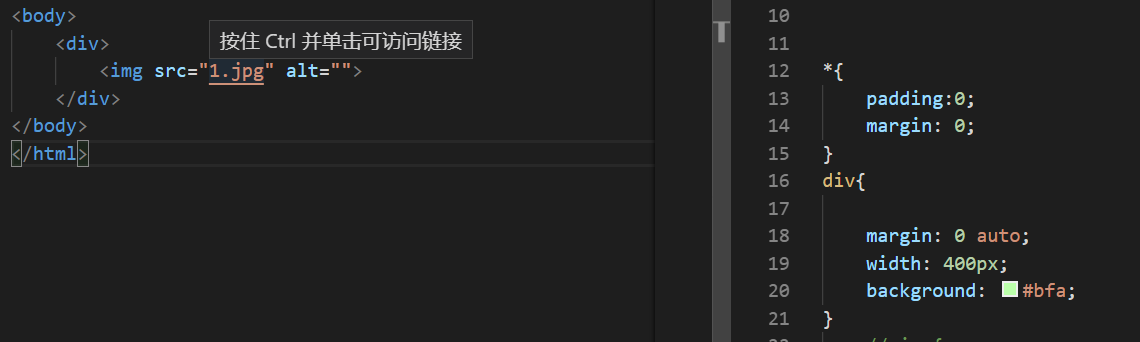
代码如下:一个简单的div装在一个img中,

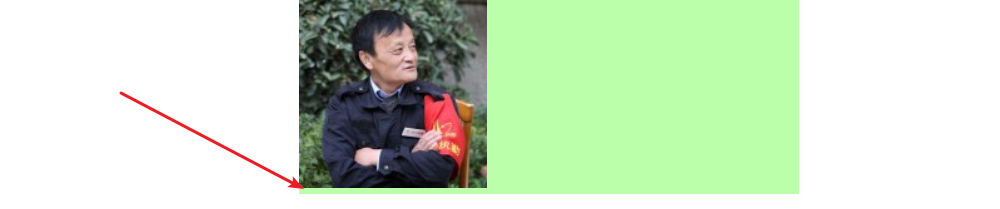
然而在预览时却发现这种情况

也就是说img下方会无缘无故出现一个空隙。然后你发现,只要给img元素加上一个属性
vertical-align:middle 就解决了问题!!!

所以这是为什么呢?
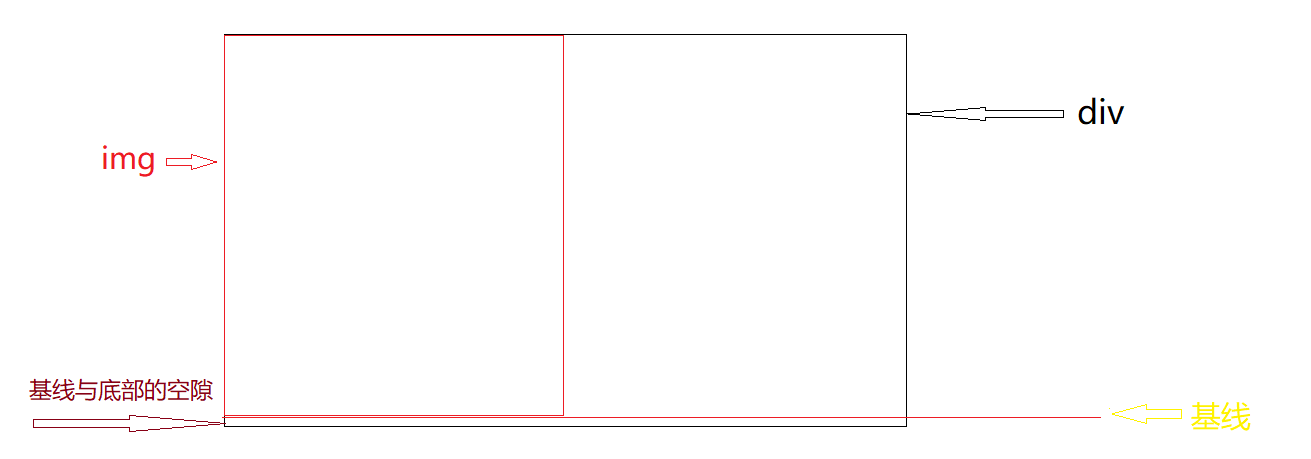
首先我们应该知道img是一个行内块元素,而行内块元素的默认对齐方式则是基线对其,下面通过我们熟悉的文字对齐来解释说明一下

像上图一样,图中文字的对其方式就是基线对齐,不过我们也会发现这样的话文字和底部会有一段距离,

而图片就相当于是其中的x,他的最底部对齐的是基线,所以当line-height到达一定高度时下方的距离就会存在。
针对上面的问题有如下解决方法
1、而当你设 div的line-height:0 时也可以解决问题,或者font-size:0也是可以的
2、当然你设置图片的margin-bottom也可以解决,不过会影响你div中的布局
3、当我们设置vertical-align为top bottom middle时则使得其不再相对基线对其而是相对于顶部或中部对齐,这样就不会产生间距了,而一般布局都是居中对齐,所以用middle时较多。
最新文章
- 对IOC和DI以及AOP的理解
- VS2013 Web项目添加引用项目后,引用上有黄色的感叹号小图标
- Yii源码阅读笔记(二十)
- C#分析搜索引擎URL得到搜索关键字,并判断页面停留时间以及来源页面
- hdu 5443 The Water Problem 线段树
- 黑马程序猿_Java 代理机制学习总结
- cocos2dx 3.2中的物理引擎初探(一)
- net.sz.framework 框架 ORM 消消乐超过亿条数据排行榜分析 天王盖地虎
- 【HDU 1576】 A/B
- DAY 25多态、反射、异常处理
- mysql5.0手动升级8.0.15,并链接到navicat
- 2,fiddler的基本设置
- Linux iptables防火墙
- 【洛谷4770】 [NOI2018]你的名字(SAM,线段树合并)
- 设置webstorm支持ES6语法
- C# 后台动态添加标签(span,div) 以及模板添加
- Gearman安装及使用
- 数据处理包plyr和dplyr包的整理
- 基于GeoServer切片地图服务的发布
- java多线程---------java.util.concurrent并发包----------ThreadPoolExecutor